Master -
Yucchi
Since - 2012/05/05
Java秘密基地
Web Application ページナビゲーションを試す
NetBeans6.0Beta1 を使用して Web Application を作って遊んでみることにする。
NetBeans のサイトにあるチュートリアルを参考に簡単なクイズの Web Application を作ってみる。
[ File ] --> [ New Project... ]
[ Categries: ] で [ Web ] 、[ Projects ] で [ Web Application ] を選択します。
次は、[ Project Name ] を quiz1 に設定します。
そして次の画面の [ Frameworks ] で [ Visual Web JavaServer Faces ] を選択します。
するとこの Web Application の最初のページである Page1.jsp のデザイン画面が表示されます。
そこに必要なコンポーネントをパレットからペタペタ貼り付けていけばいいのです。
非常にありがたい機能ですね。
さっそく貼り付けていきましょう。
まず、クイズの問題となる文章をパレットの Static Text コンポーネントでペタリ。
そして問題文を記入してOK!
次は三択クイズにするためにパレットより Drop Down List コンポーネントをペタリ。
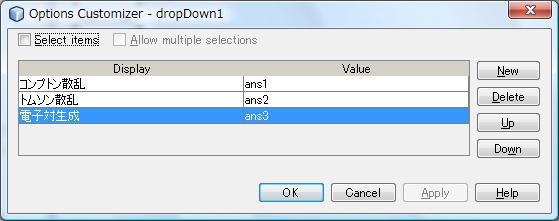
そして Drop Down List を右クリックして [ Configure Default Option... ] を選択します。
Option Customizer ダイアログボックスが開きますのでテーブルの値を下記のように変更します。
次に回答ボタンを作ります。
パレットより Button コンポーネントをペタリと貼り付け、プロパティを設定します。
Swing Application の GUI ビルダーと同じような感覚で作れます。
それでは回答用ページを作成しましょう。
デザイン画面の空いているところを右クリックして [ Page Navigation ] を選択します。
すると PageFlow 画面が表示されます。
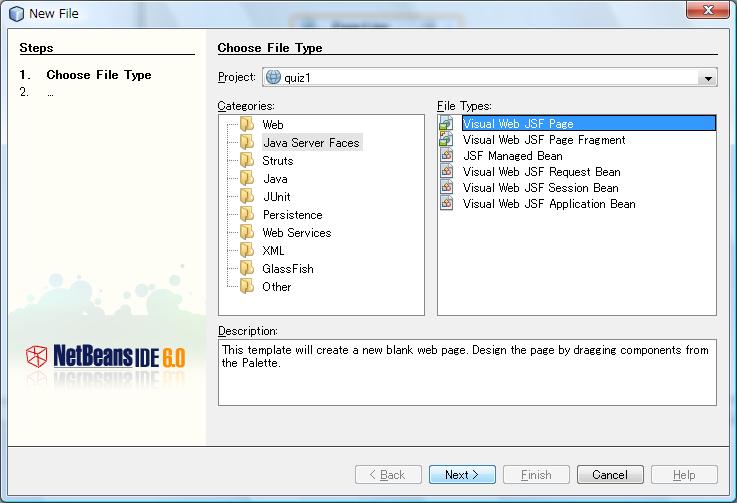
空いている所を右クリックして [ New File... ] を選択します。
[ Categories: ] で [ Java Server Faces ] 、[ File Types: ] で [ Visual Web JSF Page ] を選択します。
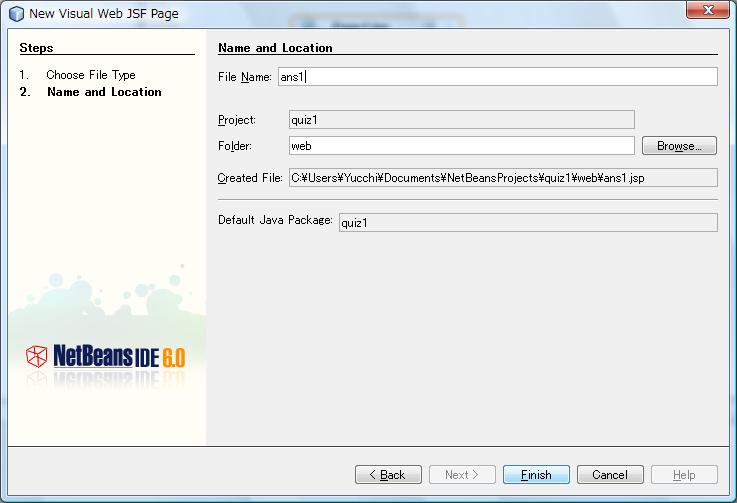
[ File Name: ] を ans1 にします。
ans1.jsp ページのデザイン画面が開きますので Page1.jsp と同様にコンポーネントをパレットから貼り付けます。
ここでは不正解の ans1.jsp ページを作ります。
もちろんハイパーリンクも貼り付けられます。
プロパティ設定パネルでリンク先などもビジュアル的に設定できます。
ans1.jsp ページ作成と同じように ans2.jsp 、ans3.jsp ページも作りましょう。
正解用の ans2.jsp を作ります。
次は不正解の ans3.jsp ページを作ります。
今まで作ったページを一つの Web Application として連携させるために Page Flow画面で編集します。
デザイン画面の空いているところを右クリックして [ Page Navigation ] を選択します。
すると下のような画面が表示されます。
さっき作った回答用ページが三つ追加されてます。
Page1.jsp の button1を選択し、回答用ページへそれぞれドラッグアンドドロップします。
すると case1 , case2 , case3 とコネクタが作成されます。
コネクタの名前をそれぞれ ans1 , ans2 , ans3 と変更します。
Page1.jsp のデザイン画面に戻ってボタンコンポーネントをダブルクリックします。
するとイベントハンドリングコードを記述する場所へとびます。
デフォルトでは下記のようになっているので修正します。
このようにドロップダウンリストの値を返すように変更します。
それでは完成した web Application を実行してみましょう。
実行ボタン(ツールバーの緑の右向きの三角マーク)を押します。
自動的にプロジェクトがビルドされ、サーバーが立ち上がり、Web Application がデプロイされ実行されます。
楽ちん、楽ちん (^^)
ブラウザが立ち上がり Web Application の最初のページである問題ページが表示されました。
とりあえず動作確認のために間違った答えをふぁいなるあんさ~!します。
ちゃんと回答用のページにとびました。
次は電子対生成を選んでみました。
こちらもちゃんと回答用ページへとびました。
最後に正解のトムソン散乱を選び ふぁいなるあんさ~!
ちゃんと正解用のページへ(^^)
これだけのことが簡単に早くできてしまうなんて素晴しいです。
コードの記述はほんの1行でしたね(^^;
Sun Java Studio Creator という1万円以上したソフトが今は NetBeans6.0 に無償で搭載されるようになった。
本当にいい時代になったと思う。
NetBeans の開発者達に感謝します。