Master -
Yucchi
Since - 2012/05/05
Java秘密基地
NetBeansで簡単なGUIアプリを作る -2-
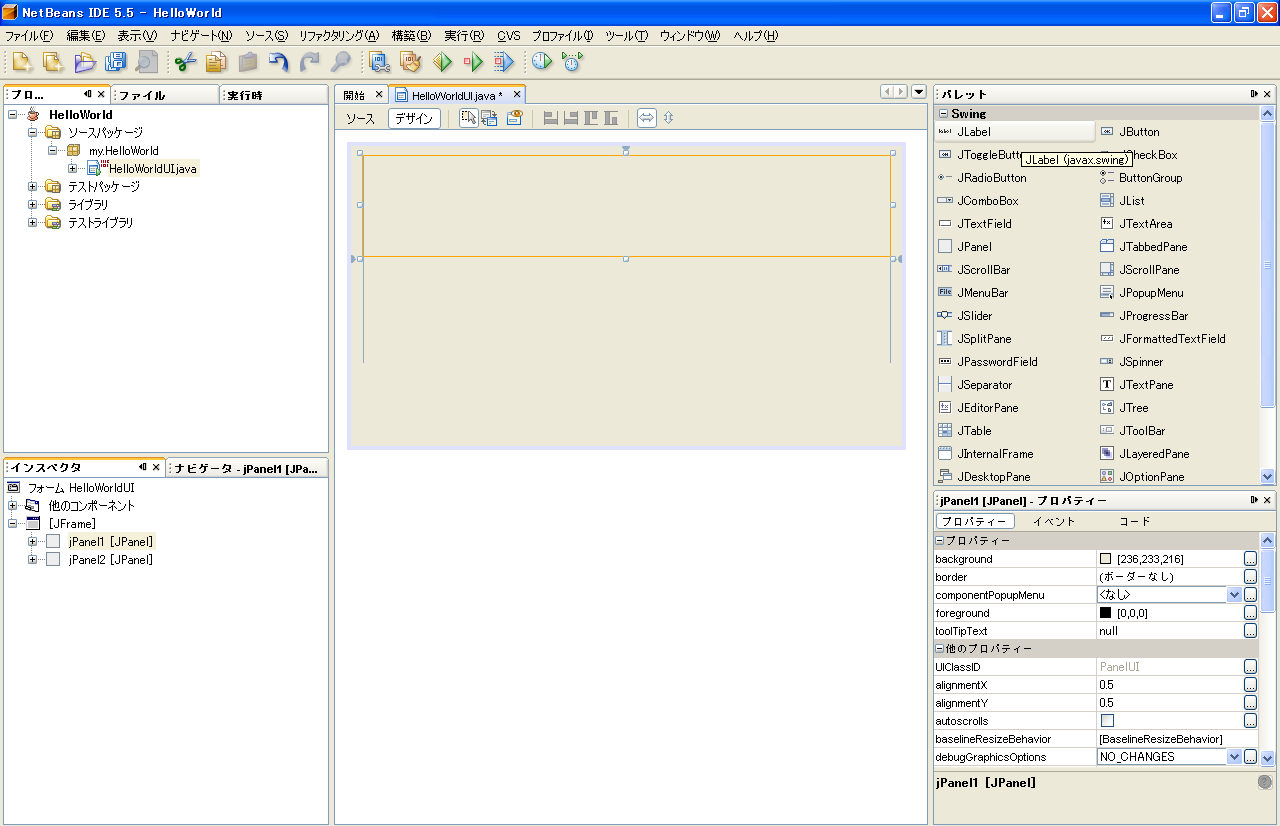
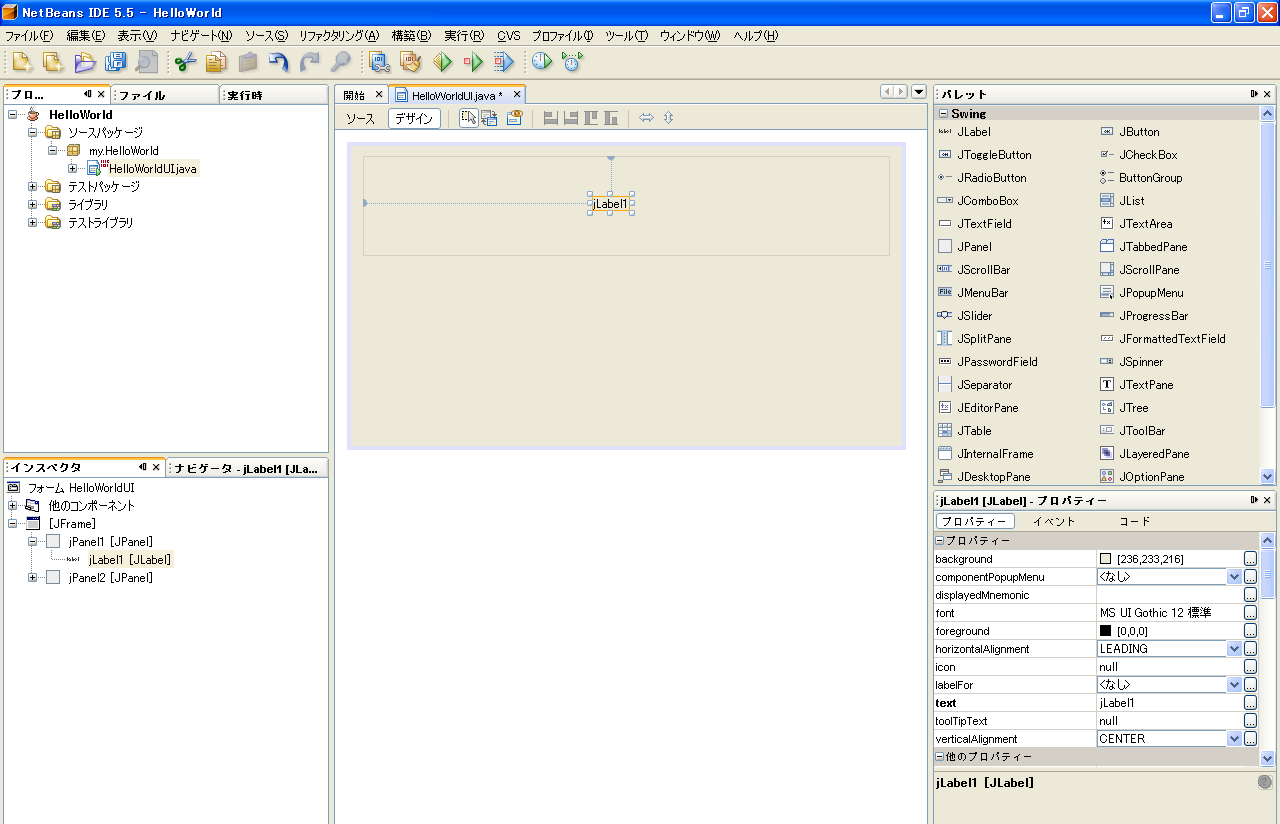
上段のJPanelにJLabelを貼ってみましょう。
JPanel同様ドラッグ&ドロップします
ラベルの文字を変えてみましょう。
jLabel1 という文字が入っているところをダブルクリックします。
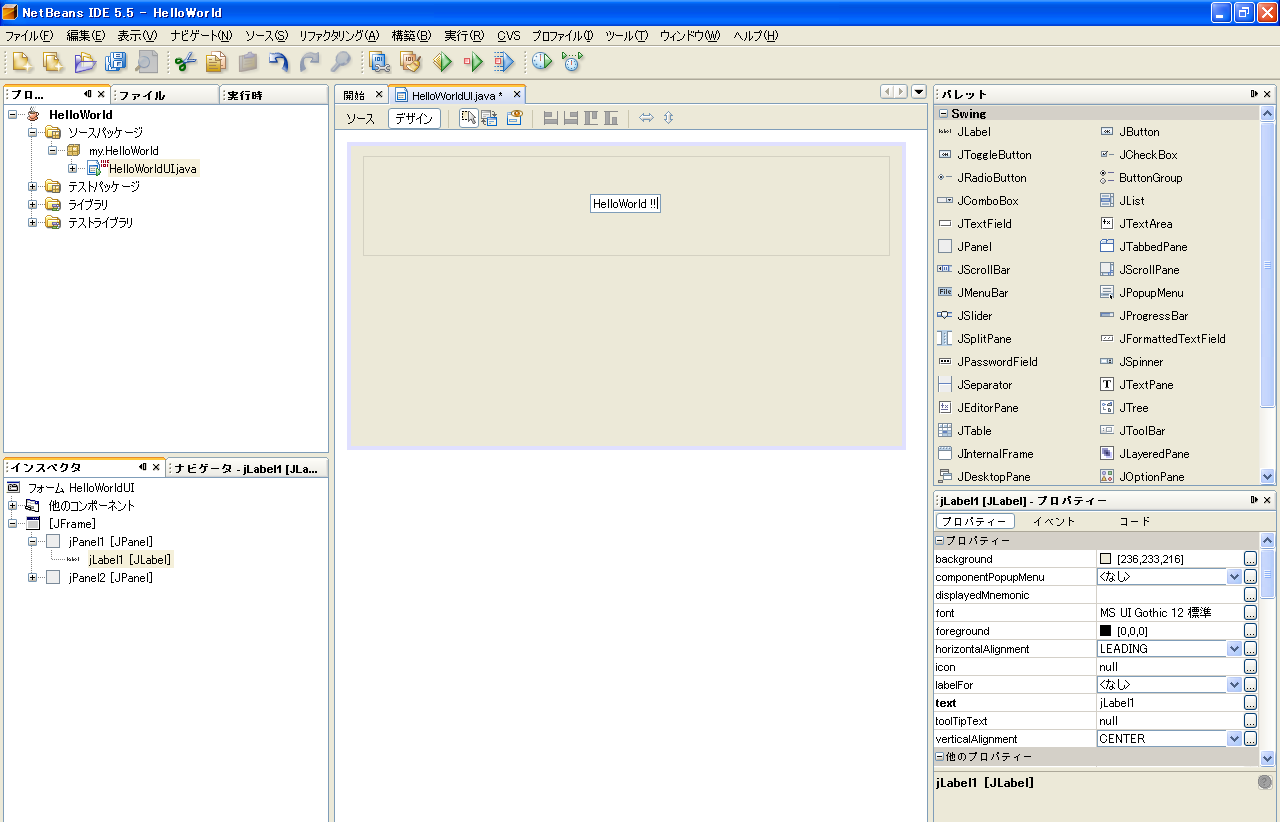
そして HelloWorld !! と文字を変更します。
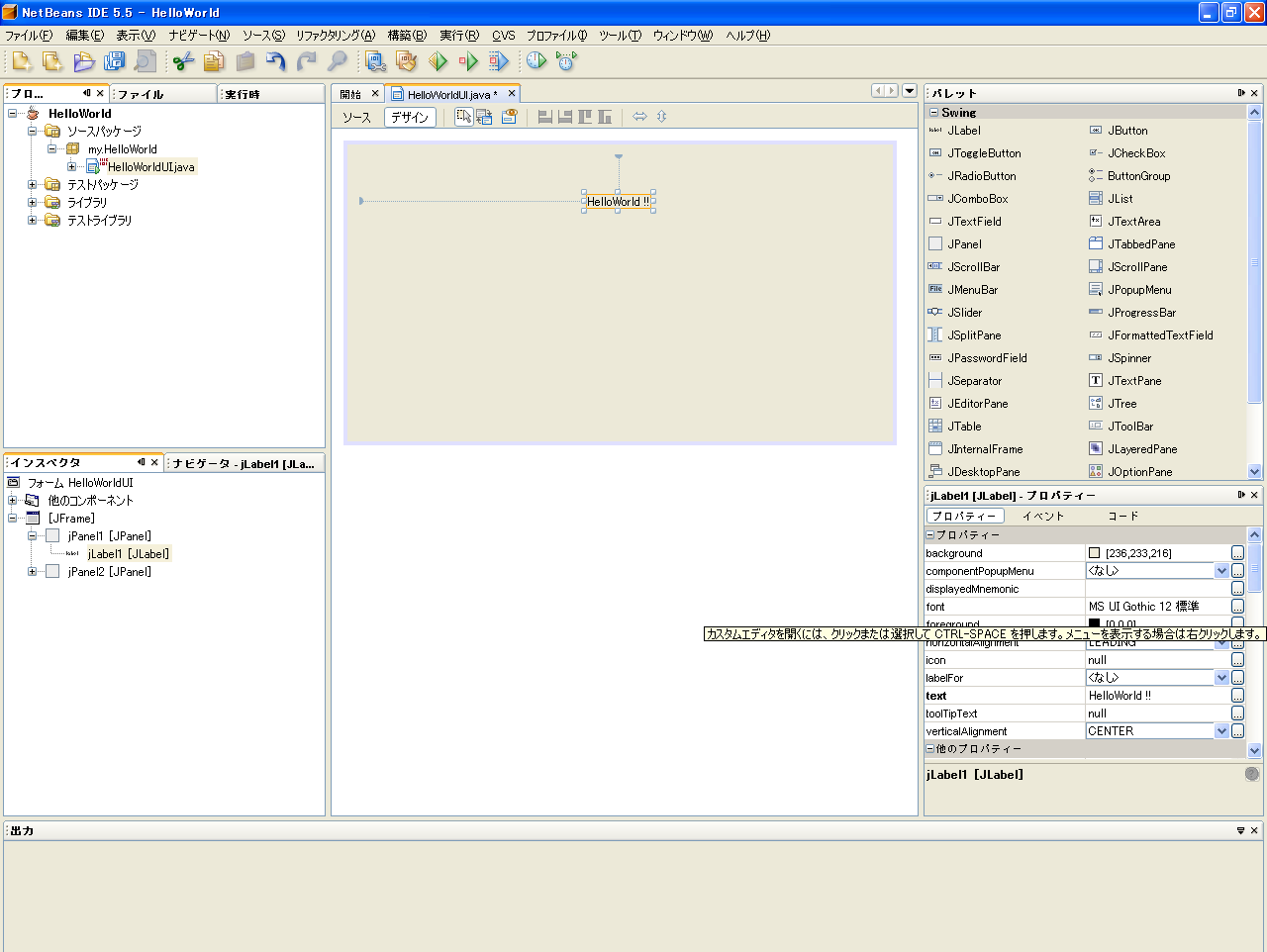
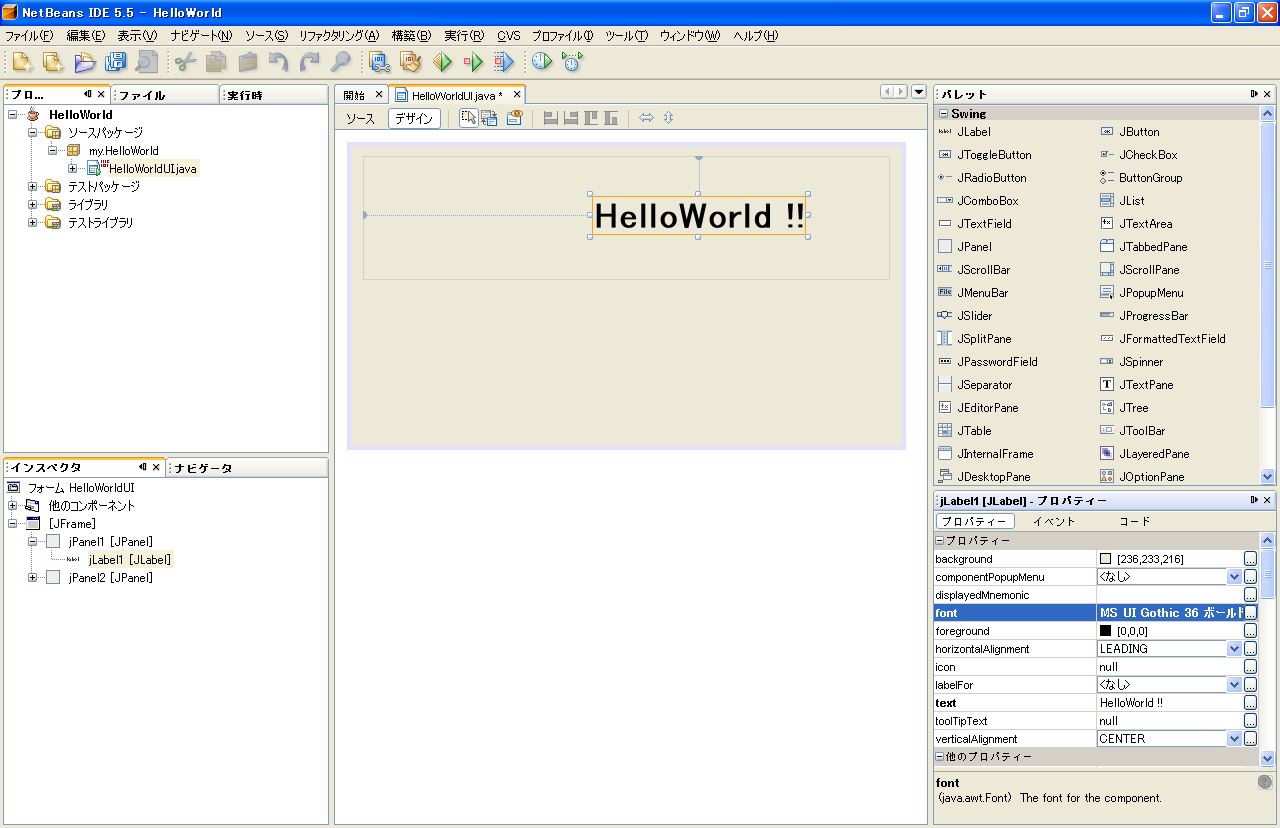
ラベルが小さくて文字が見にくいので文字を大きくします。
jLabel1 の「プロパティ」の「font」の右端のボタンをクリックします。
プロパティエディタが表示されますのでフォントのプロパティを変更します。
変更した内容がすぐさま更新されます。
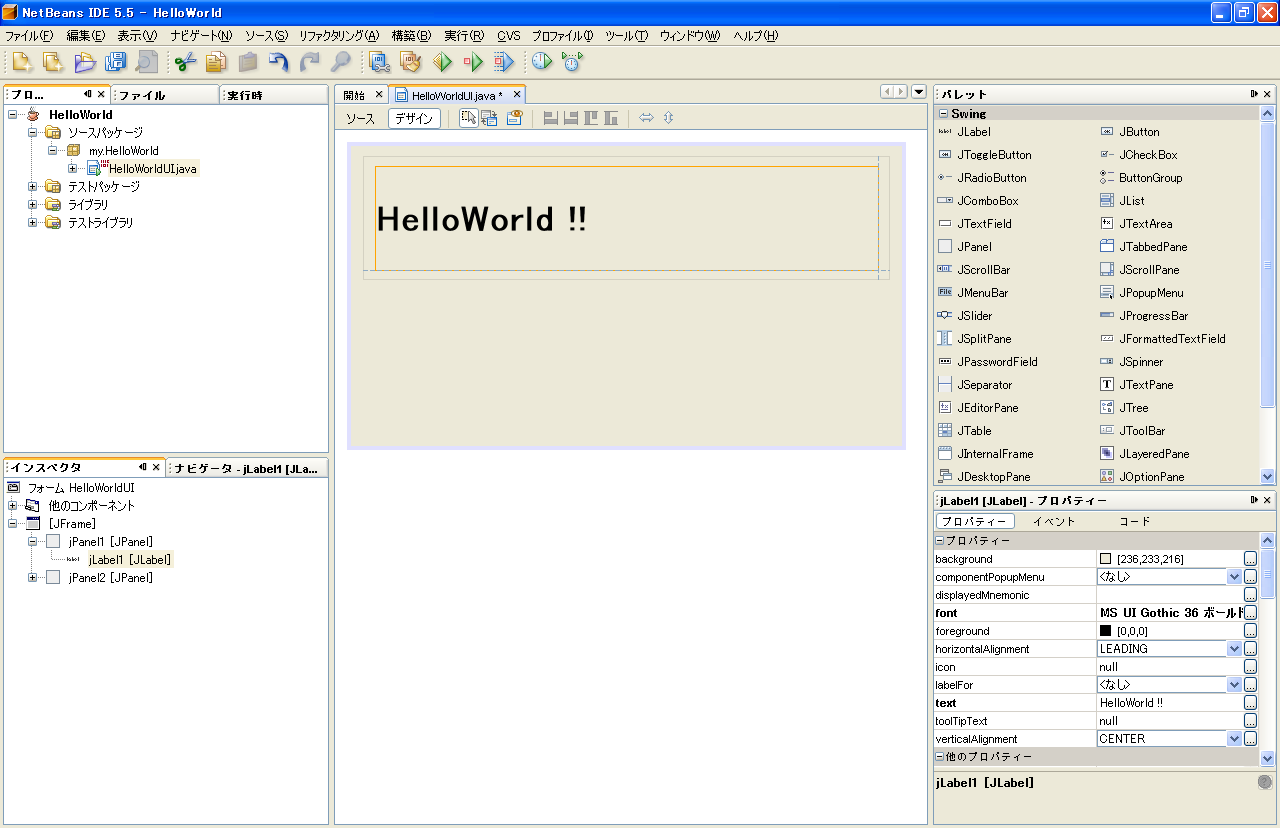
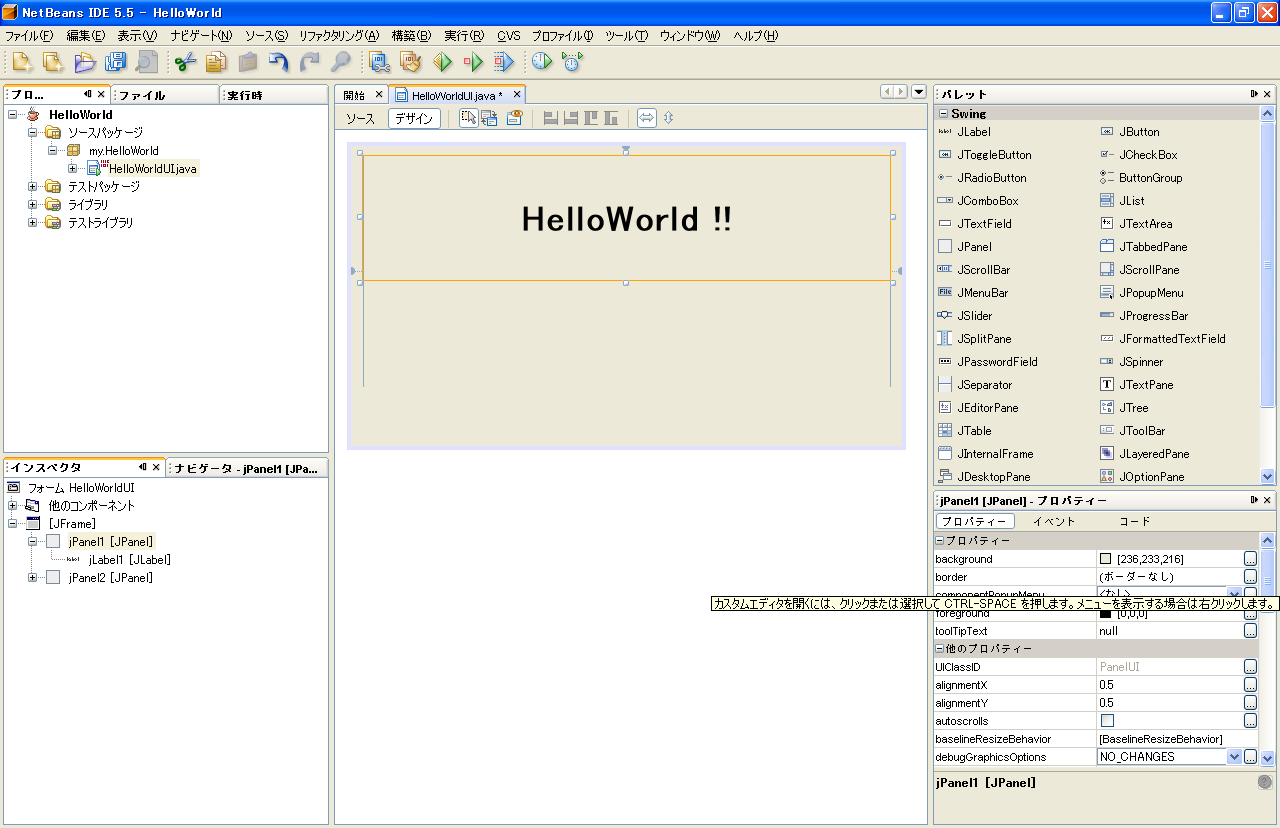
JLabelを大きくします。
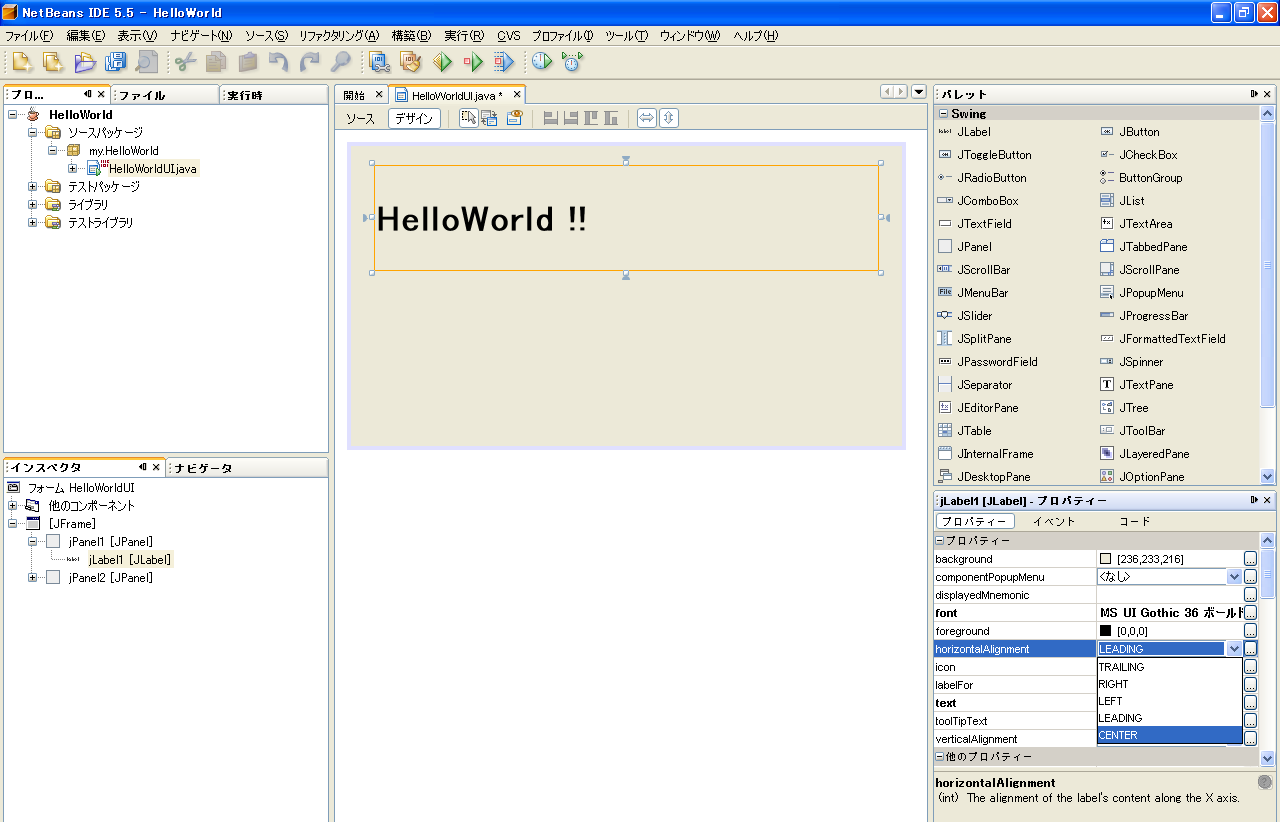
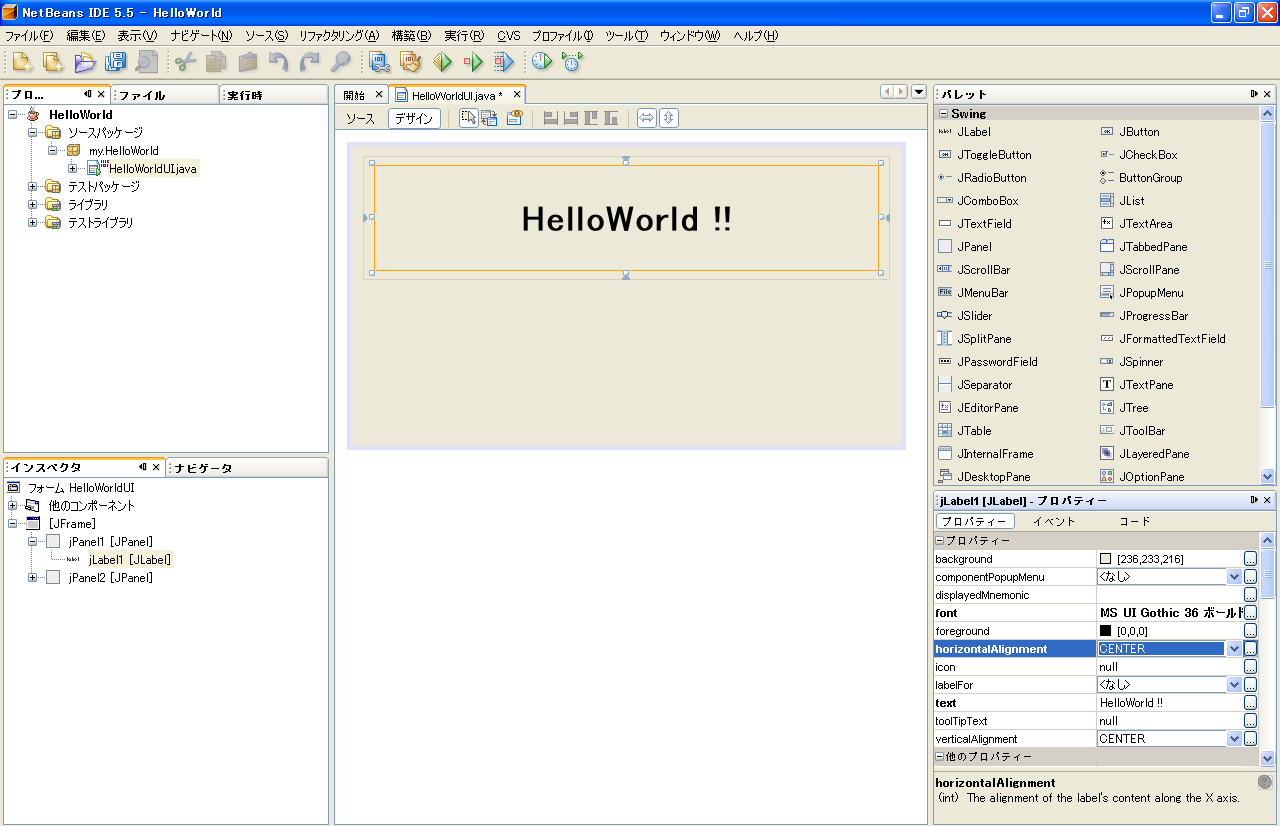
jLabel1 のプロパティの設定を変更しフォントをラベルのセンターに表示するようにします。
コードを一切書かずにここまでできるなんてすごいですね。
せっかくだからJPanelに飾りをつけてみましょう。
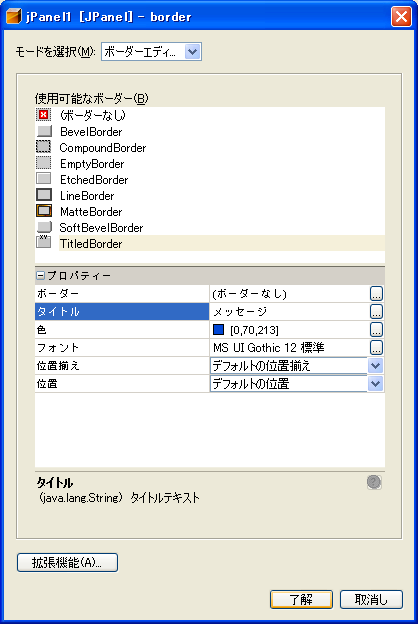
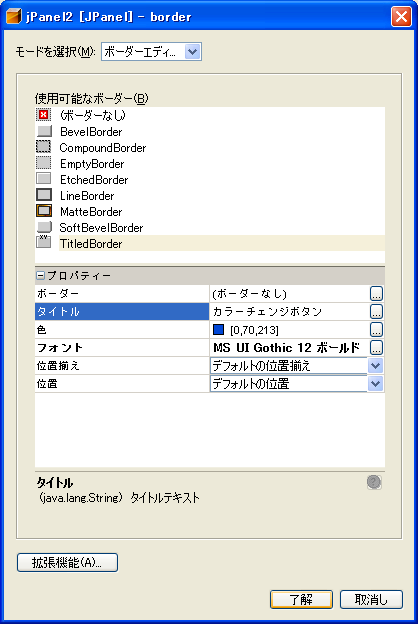
jPanel1 のプロパティで border の右端のボタンをクリックしてプロパティエディタを出します。
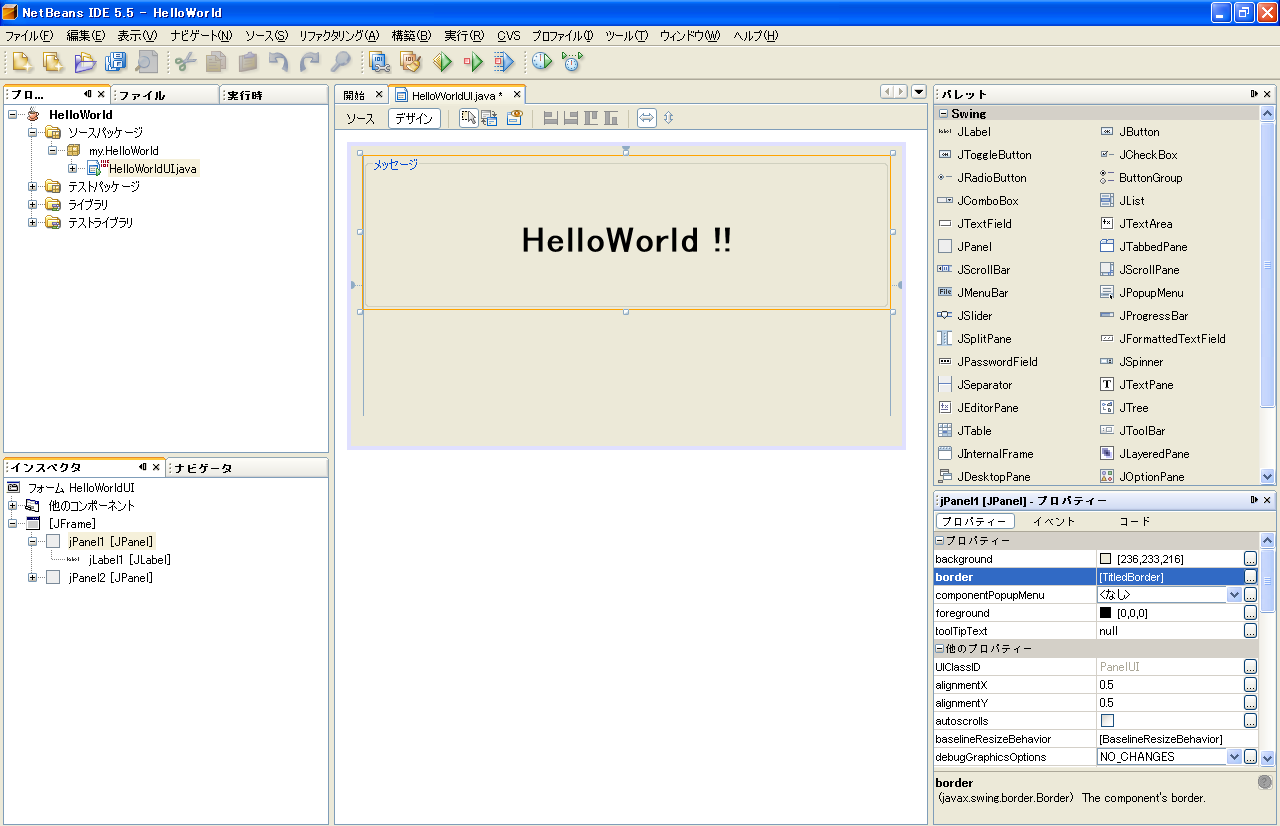
これで TitleBorder を選んで下のプロパティを設定します。
設定が反映されてます。
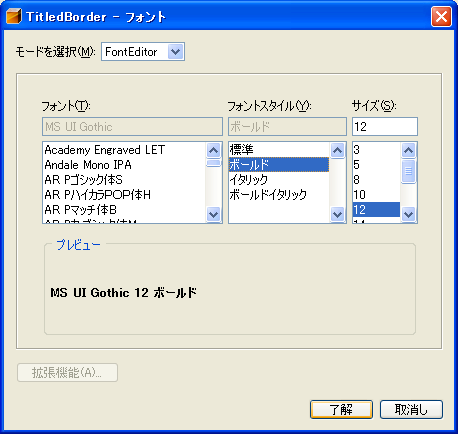
フォントの文字が細いのでこれを太くするためにもう一度プロパティエディタを起動し、フォントの設定を再度しました。
jPanel2 も同様に飾り付けをしてみます。
コードを一切書かずにこんなことまで・・・
いいんだろうか(^^;
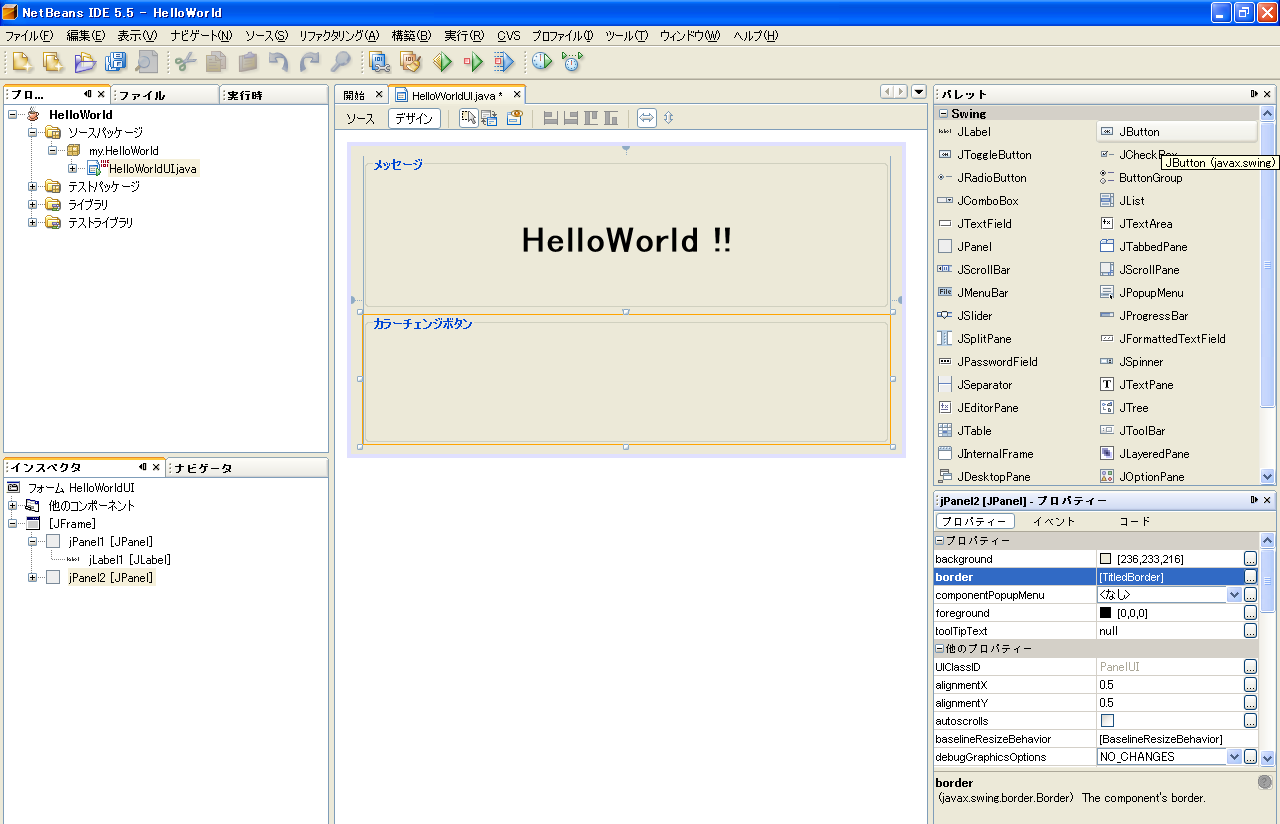
次に jPanel2 にJButtonをつけます。
これはJLabelの文字を変えるためのボタンです。
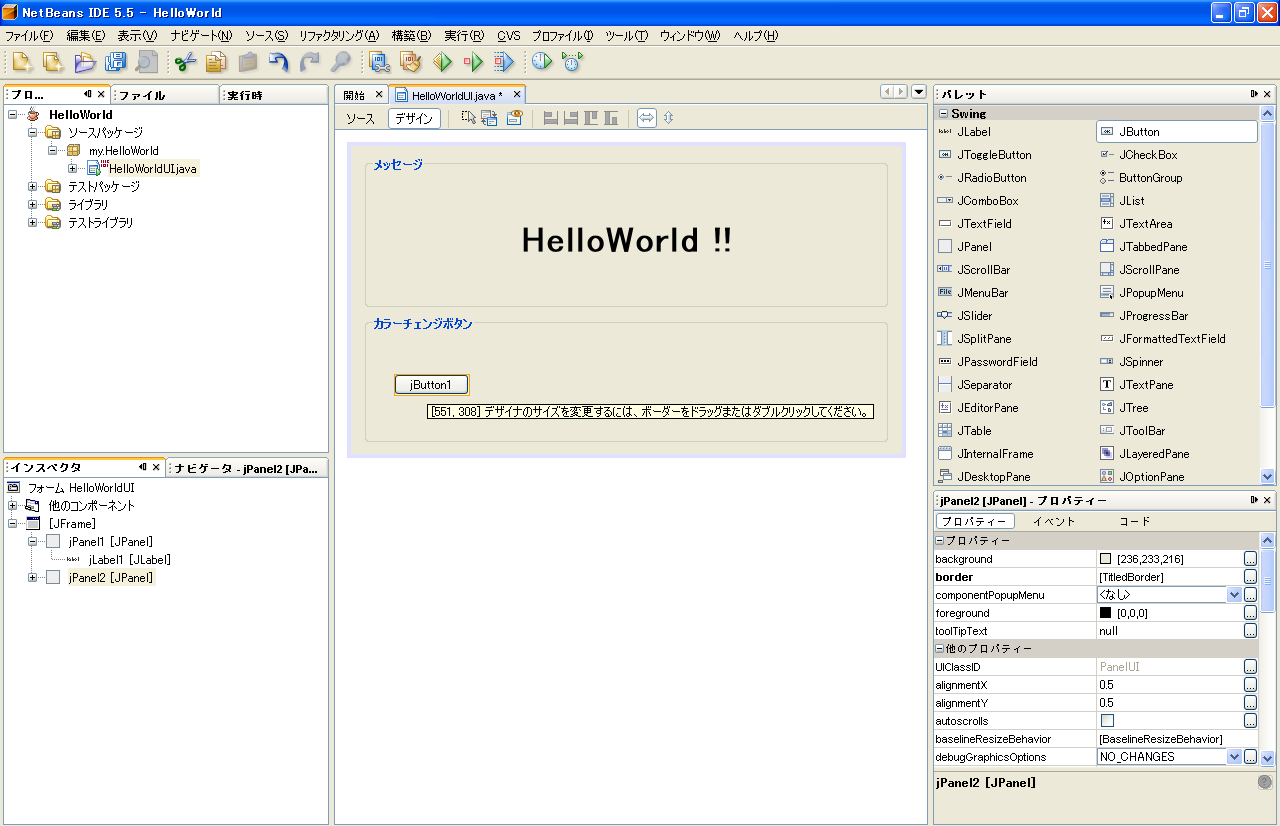
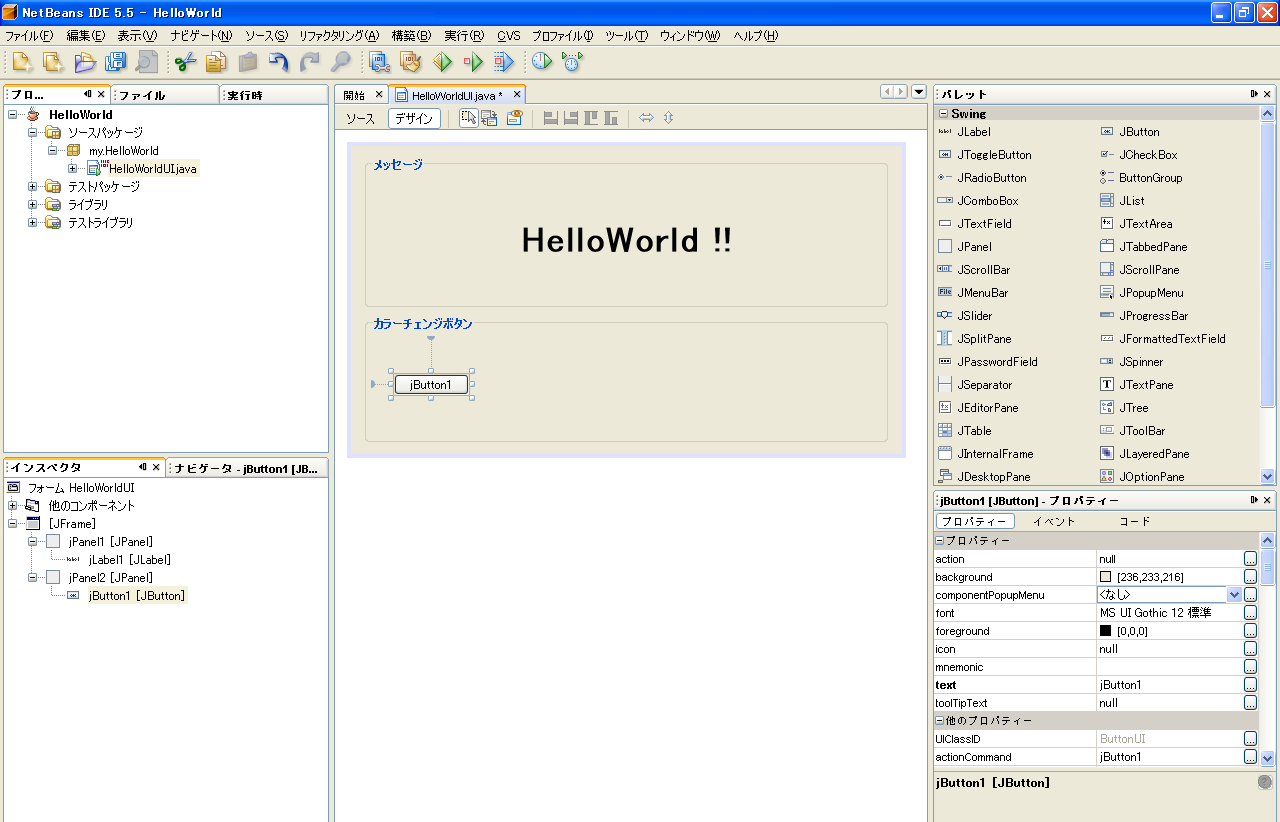
JPanel同様にパレットからSwingのJButtonをドラッグ&ドロップで装備します。
位置や大きさも調整できます。
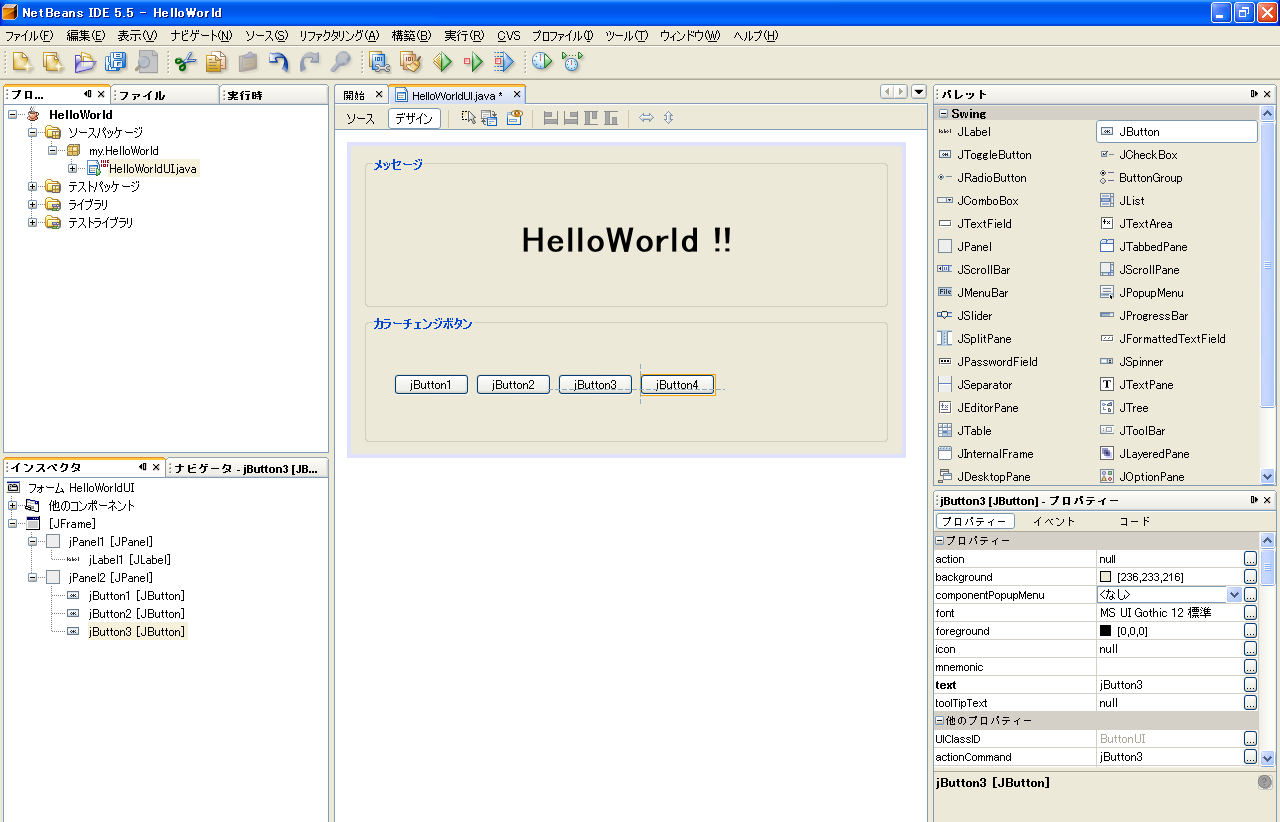
同様にJButtonを四つ付けます。
JLabel同様JButtonの文字を変更します。
JButtonの大きさが揃わなくなりましたね。
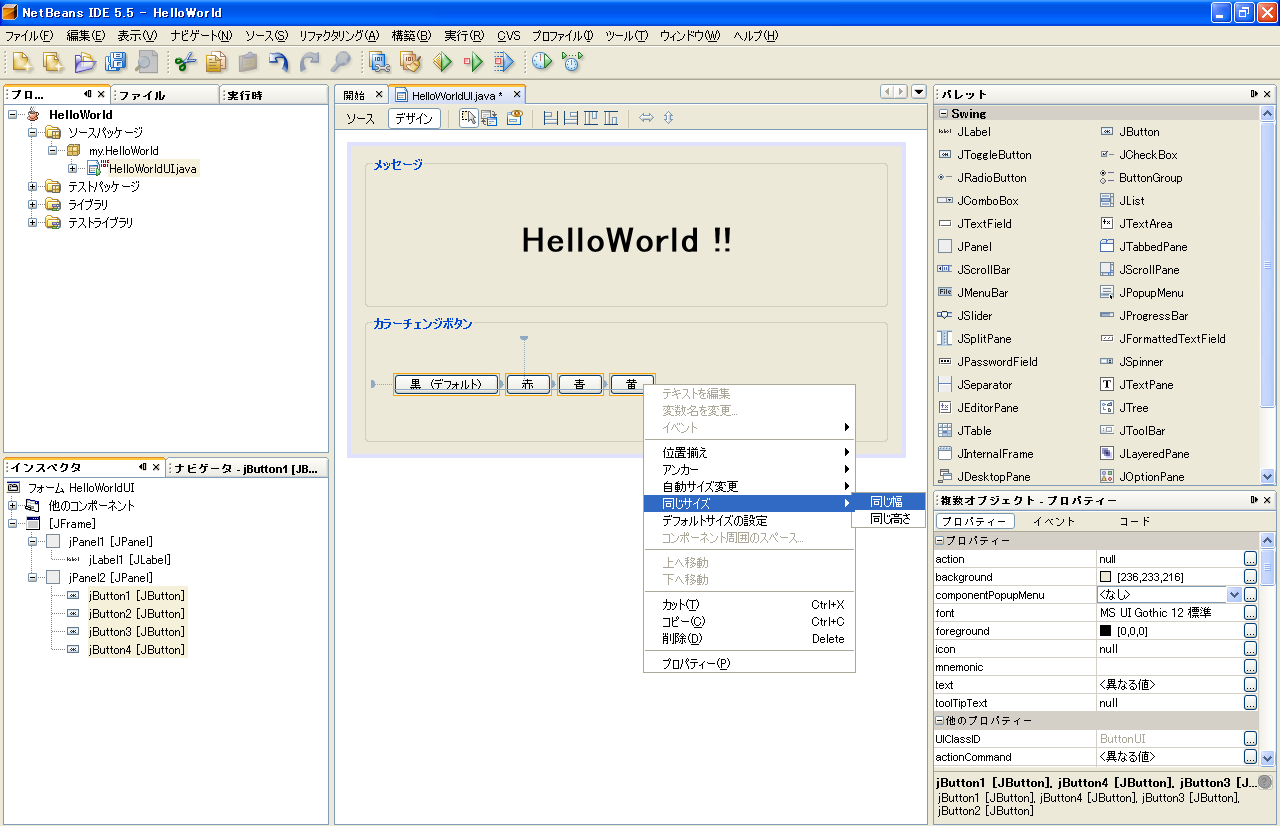
JButtonを4個選択した状態でどれか一つを右クリックします。
ポップアップメニューより「同じサイズ」→「同じ幅」を選択します。
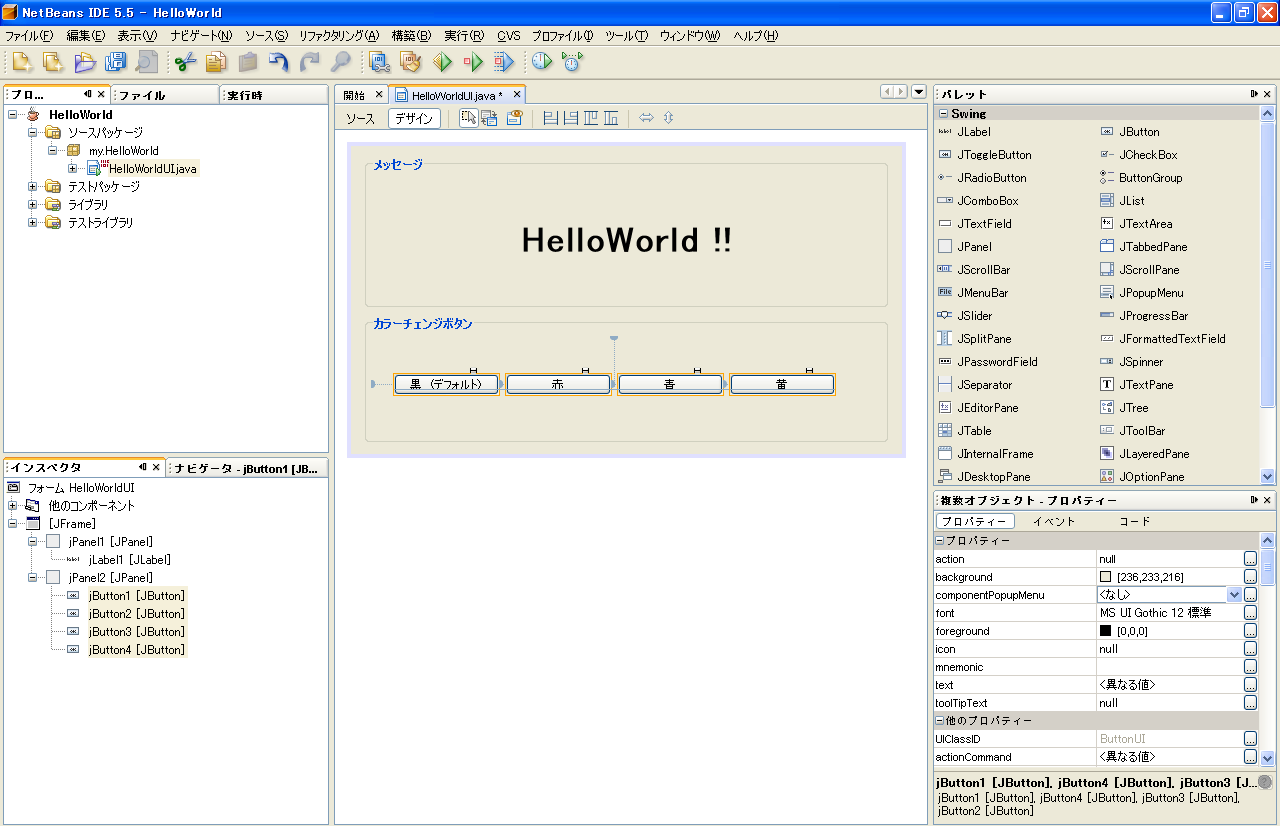
見事に綺麗に並びました。
次はJButtonに機能を実装することにしましょう。