Master -
Yucchi
Since - 2012/05/05
Java秘密基地
NetBeansで簡単なGUIアプリを作る -3-
さぁ、もうすぐ完成しますね。
今までコードは一切書いてません。
非常に便利です。
それではJButtonに機能を実装しましょう。
JButtonをクリックするとJLabelの文字の色が変わるという仕掛けです。
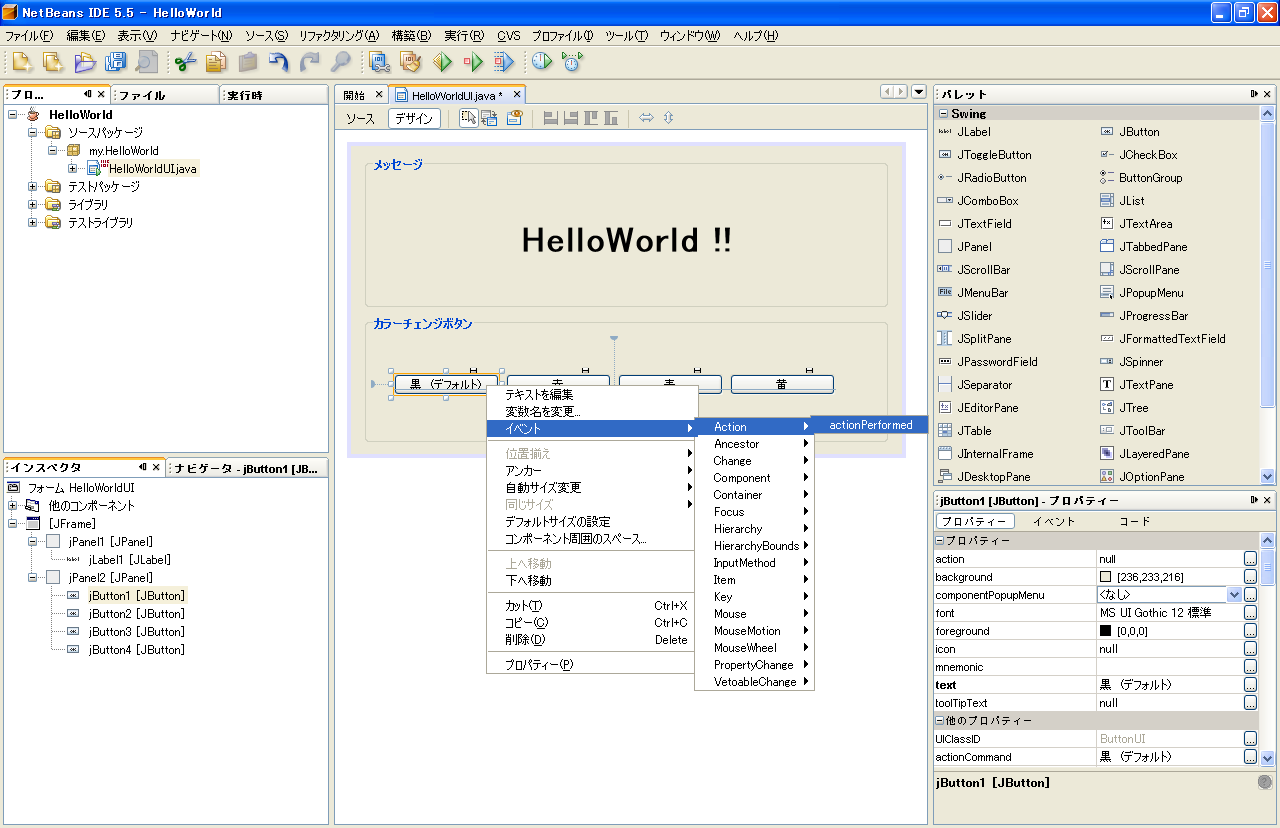
JButtonを選択し、右クリックでポップアップメニューを表示させます。
「イベント」→「Action」→「actionPerformed」でクリックします。
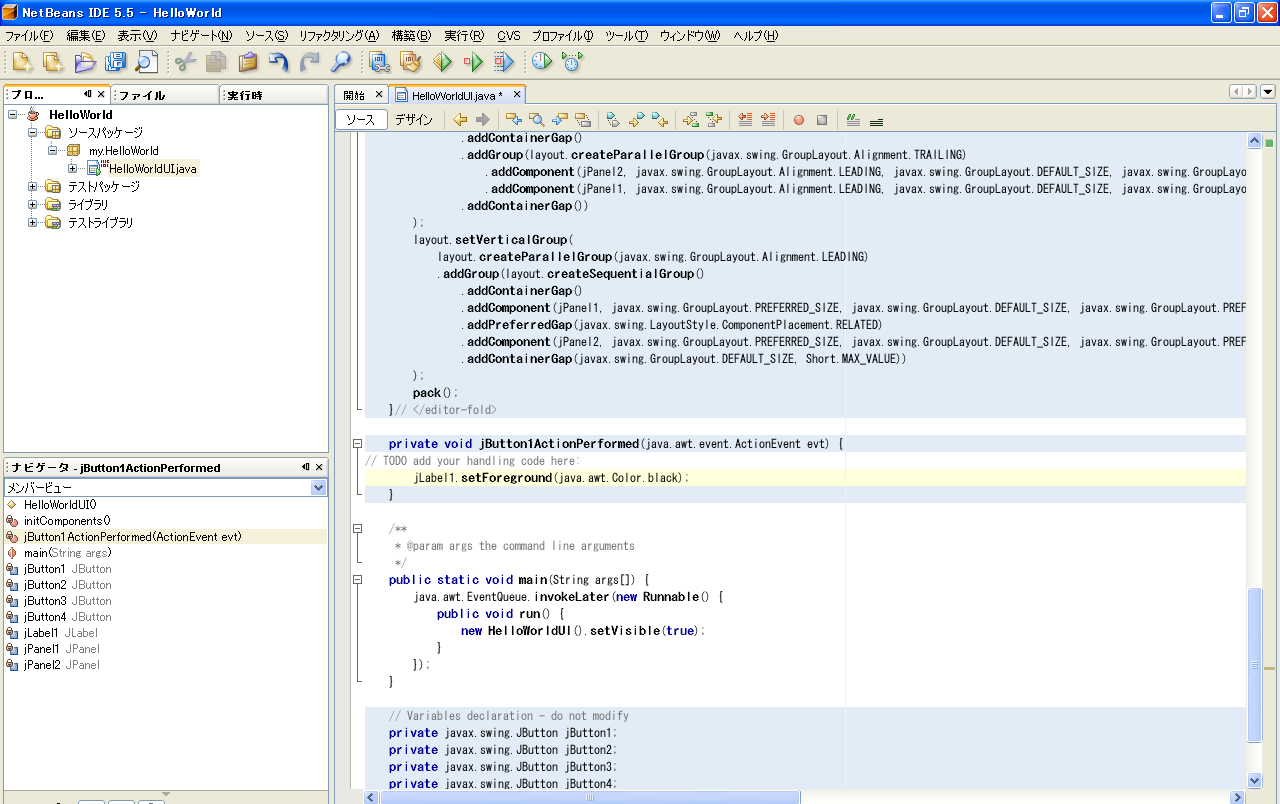
ソースエディタのイベント処理用のコード記入欄に自動的にジャンプします。(薄い黄色でハイライトしてます。)
ここでイベント処理のコードを記入します。
この例ではJLabelのフォントの色を変える処理を記入してます。
全てのJButtonに必要な処理コードを記入します。
イベント処理コードの実装が終わったらプロジェクトのビルドと実行ですがその前に
どんなふうにGUIが表示されるのか確認し必要であれば修正します。
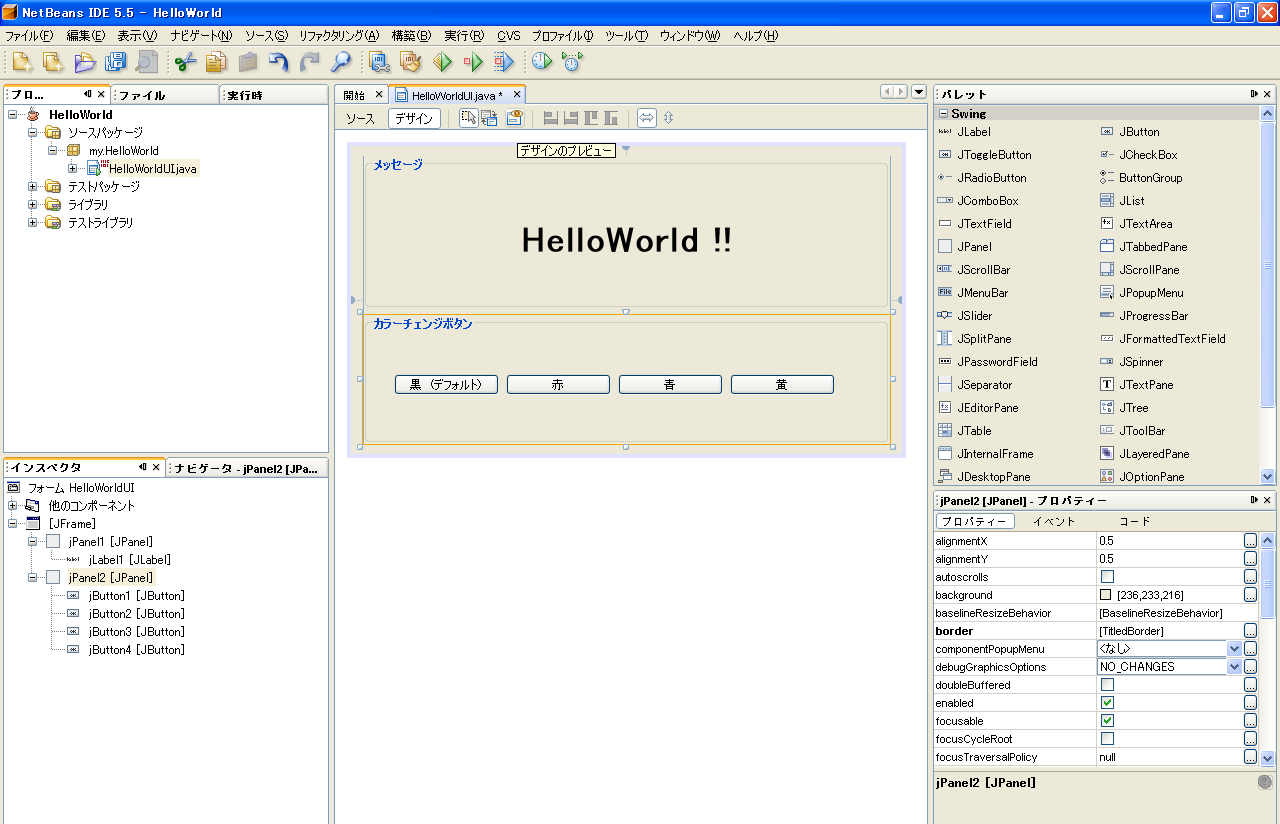
GUIビルダーのツールバーにある「デザインのプレビュー」をクリックします。
するとプレビュー画面がポップアップされます。
ボタンを押しても動きません。
あくまでGUIの確認だけです。
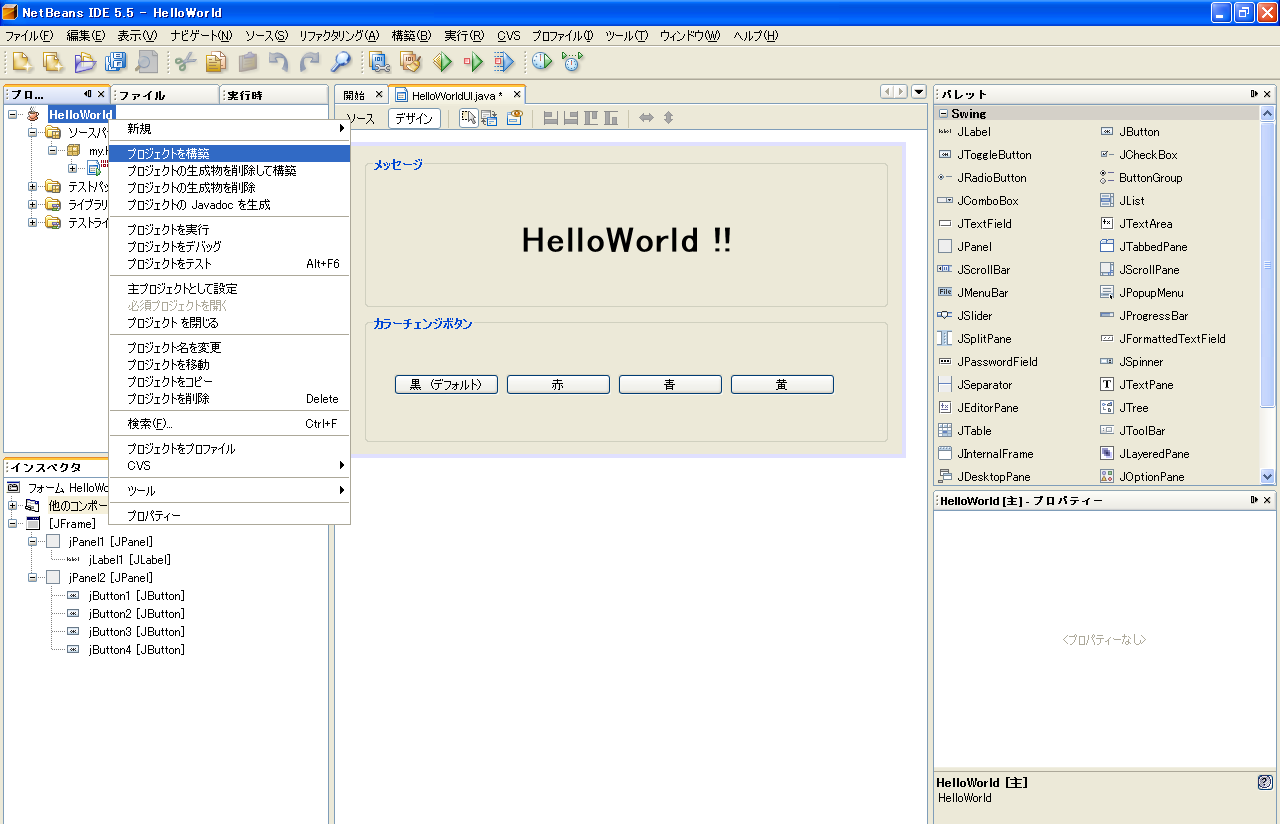
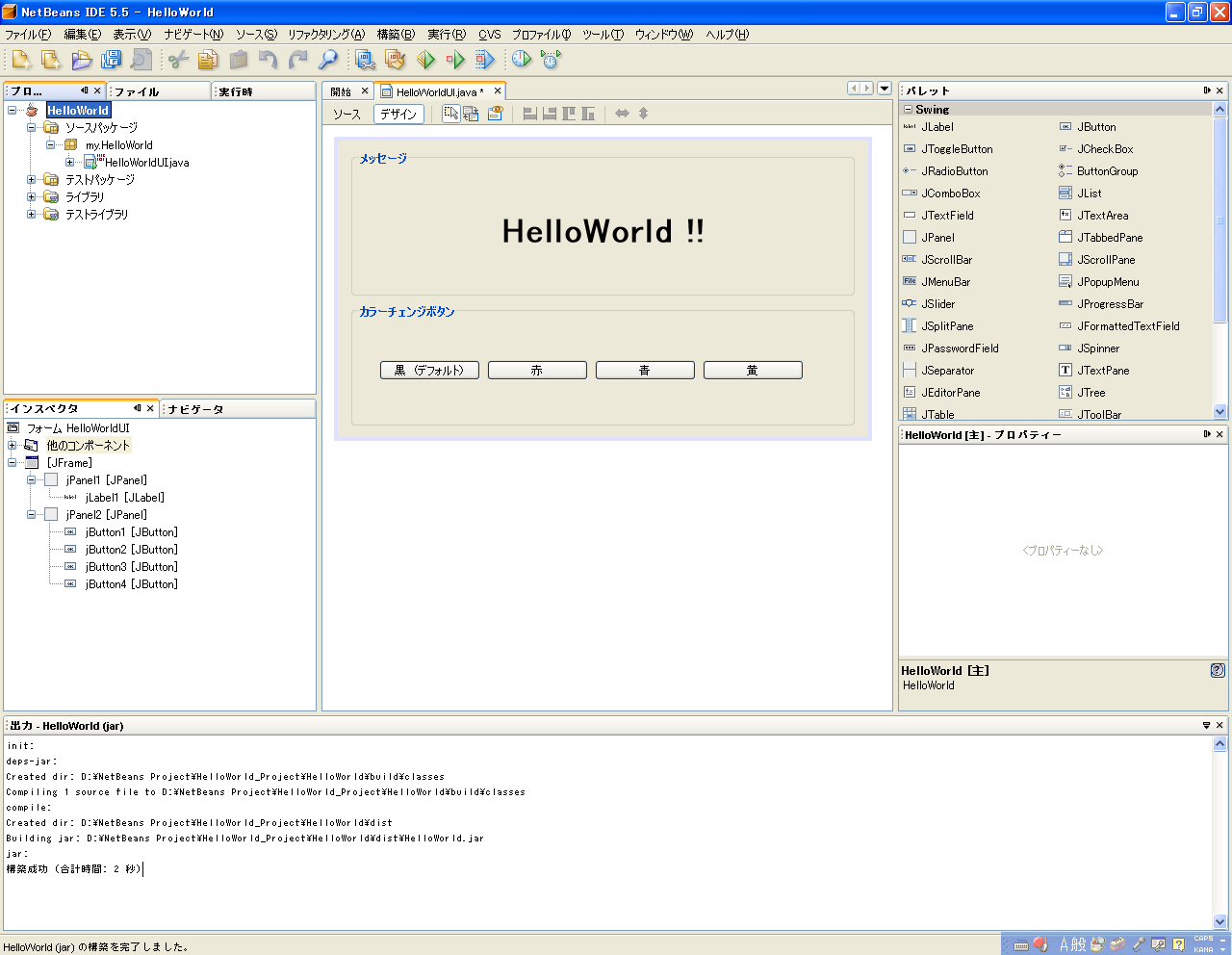
それではプロジェクトを構築してみましょう。
プロジェクトウィンドウの「HelloWorld」を右クリックし、プロジェクトを構築を選択します。
出力ウィンドウに構築成功のメッセージが表示されます。
エラーがあれば内容が表示されます。
今回は超簡単なGUIアプリなのでエラーはありませんでした。
なにしろほとんどコードを書いてません(^^;
次はプログラムがちゃんと動くか確認します。
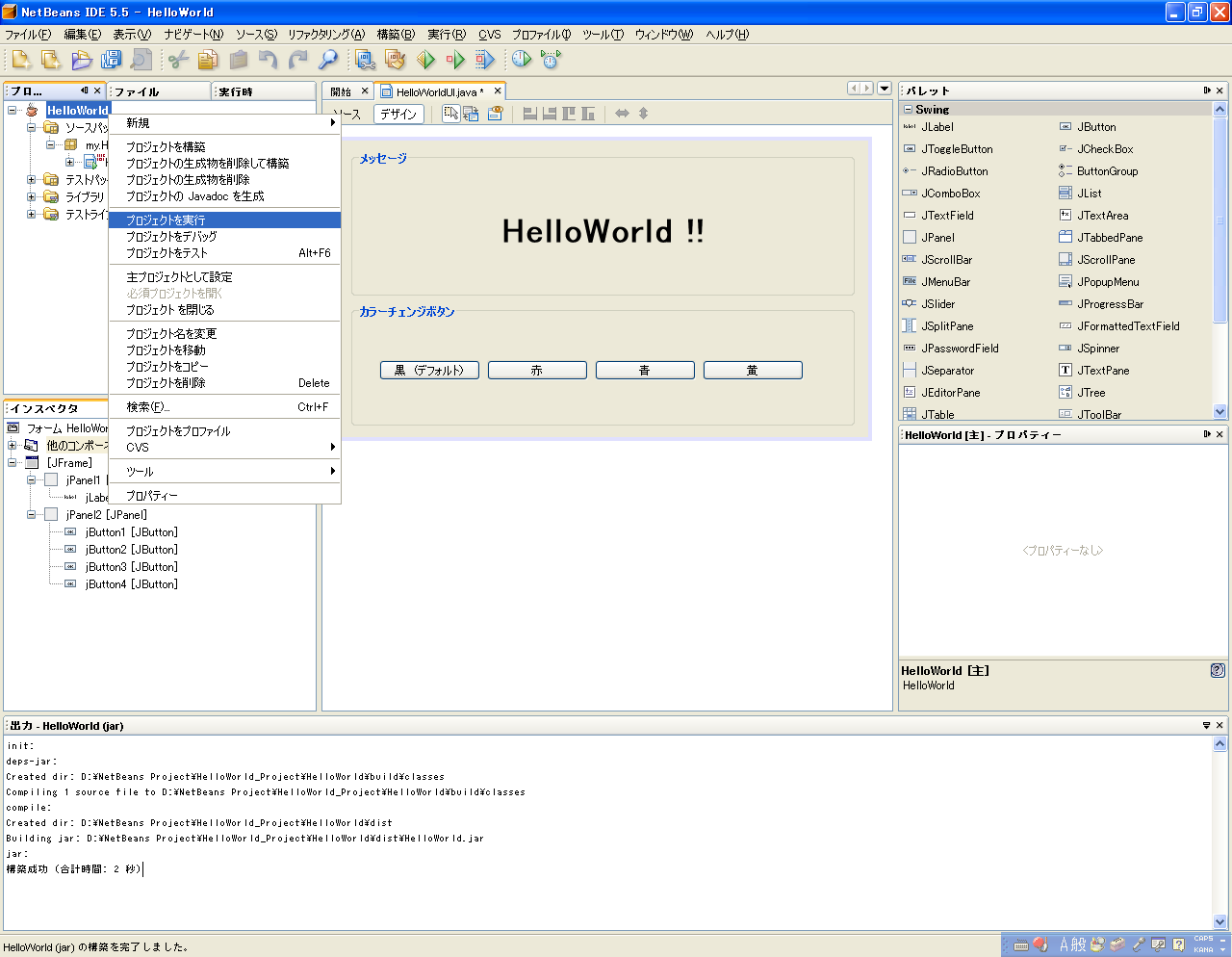
プロジェクトウィンドウの「HelloWorld」を右クリックし、「プロジェクトを実行」をクリックします。
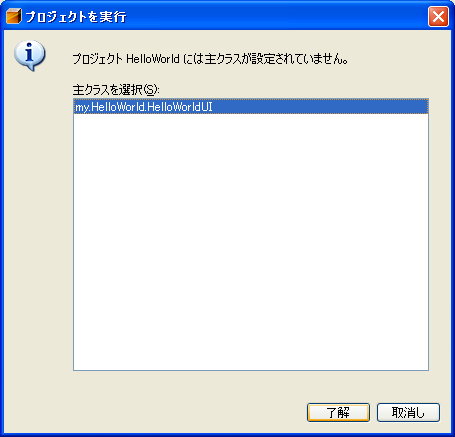
すると、プロジェクトを作るときに主クラスを作成してないのでこのようなメッセージのダイアログが表示されます。
このダイアログで主クラスを設定します。
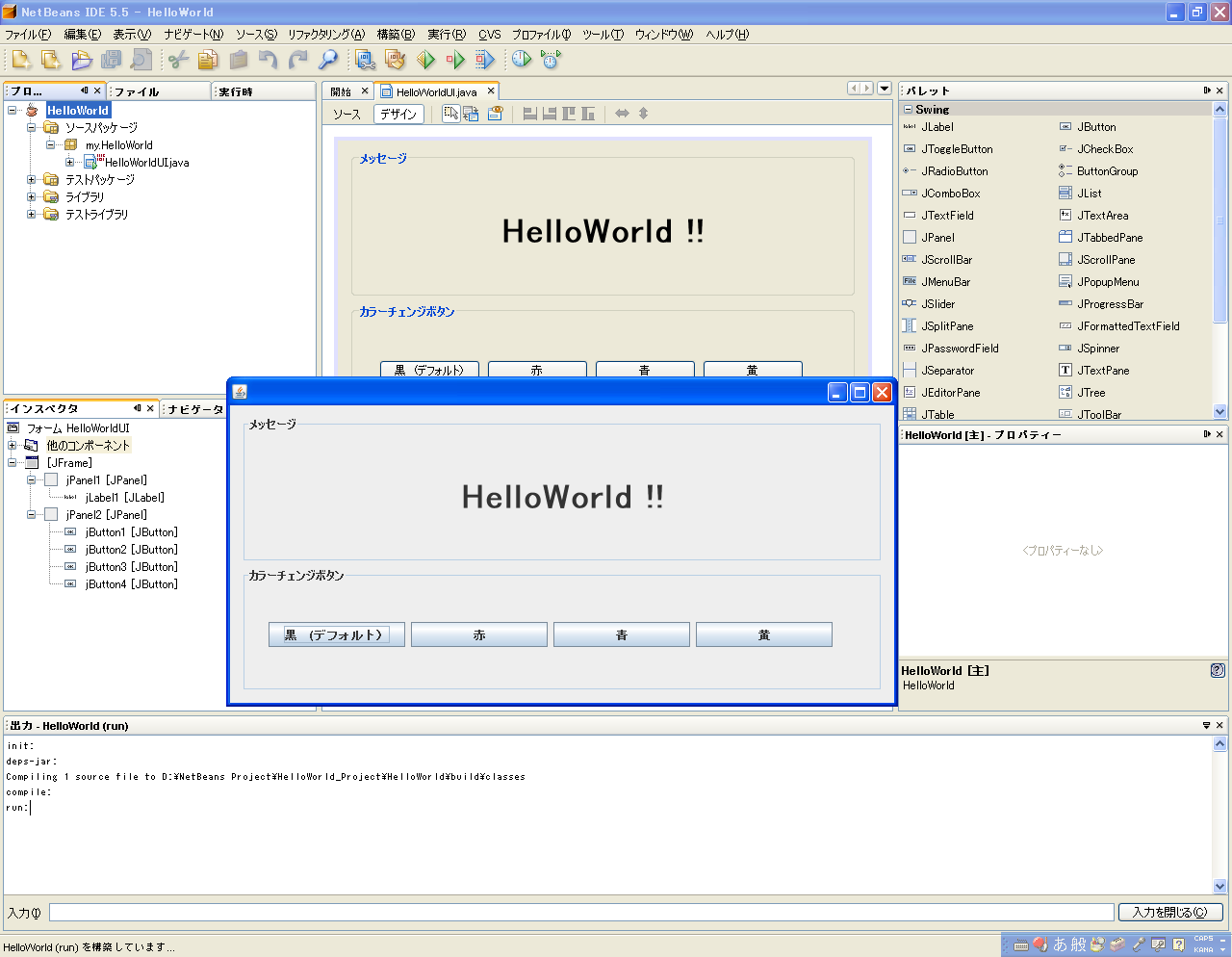
そして実行されたプログラムが表示されます。
ボタンを押してJLabelの文字の色が変わるか確認します。
ちゃんと動いてます。(^^)
NetBeansを使うとGUIの構築は凄く楽ですね。
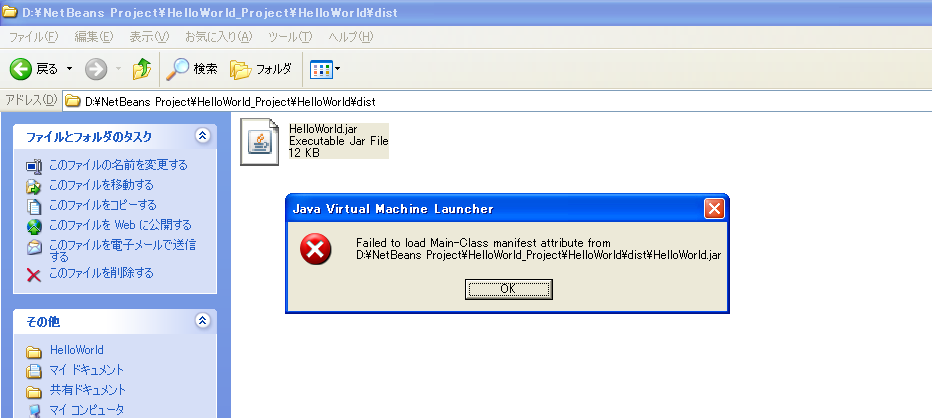
さて、完成した超簡単GUIアプリはプロジェクトフォルダの「dist」フォルダの中に実行可能 JAR ファイルとしてできてます。
ここで注意が必要なのはさっき実行時にダイアログで主クラスを設定した場合はまだ実行可能JARファイルになってません。
下図のようにエラーメッセージが表示されます。
したがって構築前にプロジェクトのプロパティで主クラスを設定しておくことがいいでしょう。
また、「プロジェクトの生成物を削除して構築」しなおしてもいいでしょう。
しかし、本当に楽にGUIアプリが作れます。
これが無料で誰でも使えるなんていい時代ですね。
何処かの高いOS売って無茶苦茶お金持ちになっている人はどう思うでしょう?