Master -
Yucchi
Since - 2012/05/05
Java秘密基地
Building a Java Desktop Database Application - 2 -
データベースの設定が完了したのでそれを利用するアプリケーションを作ります。
[File] > [New Project...] を選択します。
[New Project] ウィンドウが表示されます。
Categories から Java を選択します。
Projects から Java Desktop Application を選択します。
そして [Next >] ボタンを押します。
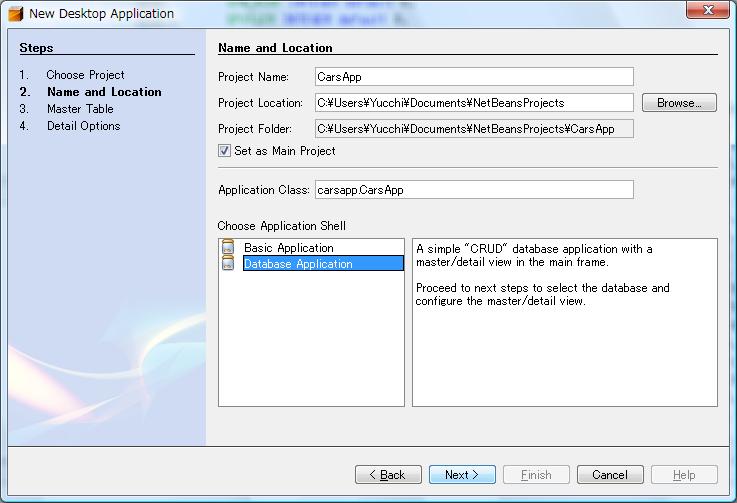
New Desktop Application 画面が出ます。
Project Name を CarsApp とします。
Project Location , Project Folder を指定します。
Set as Main Project チェックボックスにチェックをいれます。
Application Class は自動的にセットされたものを使用することにします。
Choose Application Shell で Database Application を選択します。
そして [Next >] ボタンを押します。
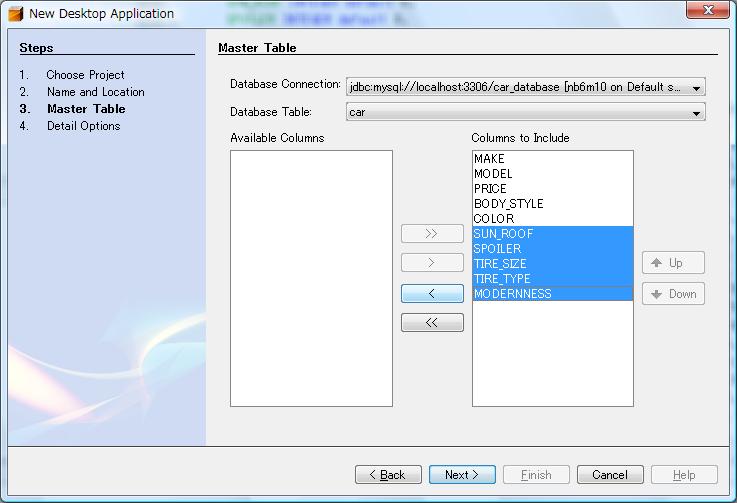
Master Table 画面が出ます。
Database Connection に ドロップダウンリストより car_database を選択します。
Database Table にドロップダウンリストより car を選択します。
Columns to Include リストより SUN_ROOF から最下段の MODERNNESS までの五つを選択します。
そして [<] ボタンを押します。
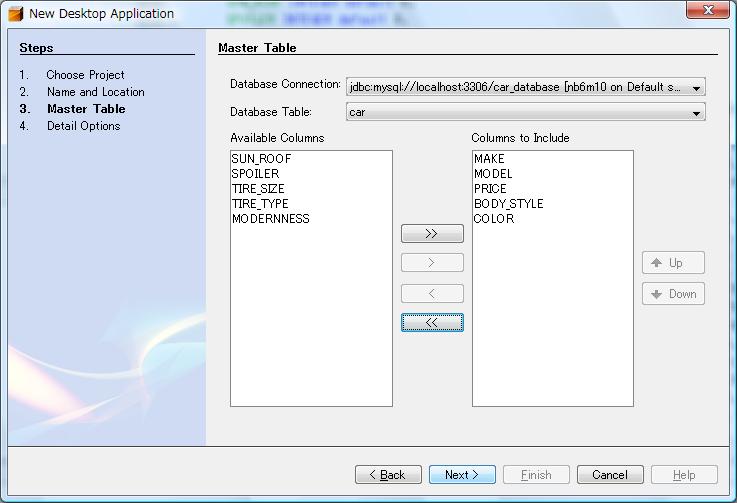
選択されたものが左の Available Columns に移動されたことを確認します。
そして [Next >] ボタンを押します。
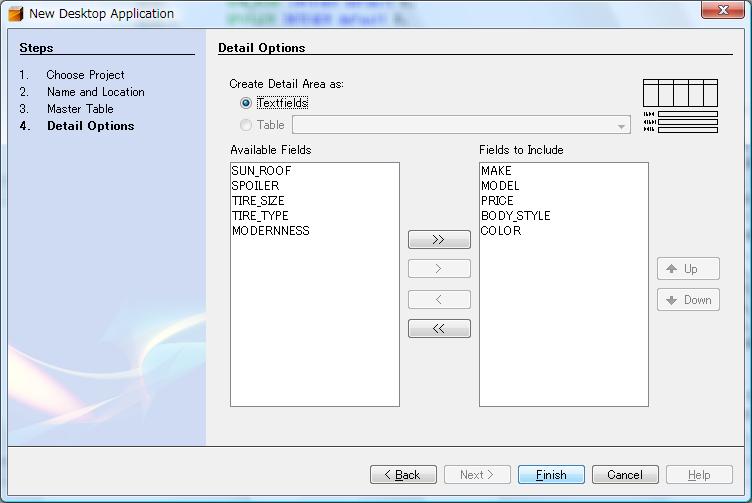
Detail Options 画面が表示されます。
[Finish] ボタンを押します。
なんとエラーが出ました(><)
まだ正式版ではないので文句は言えません。
もう一度、やり直したらエラーは出ずに次のステップに無事進むことができました。
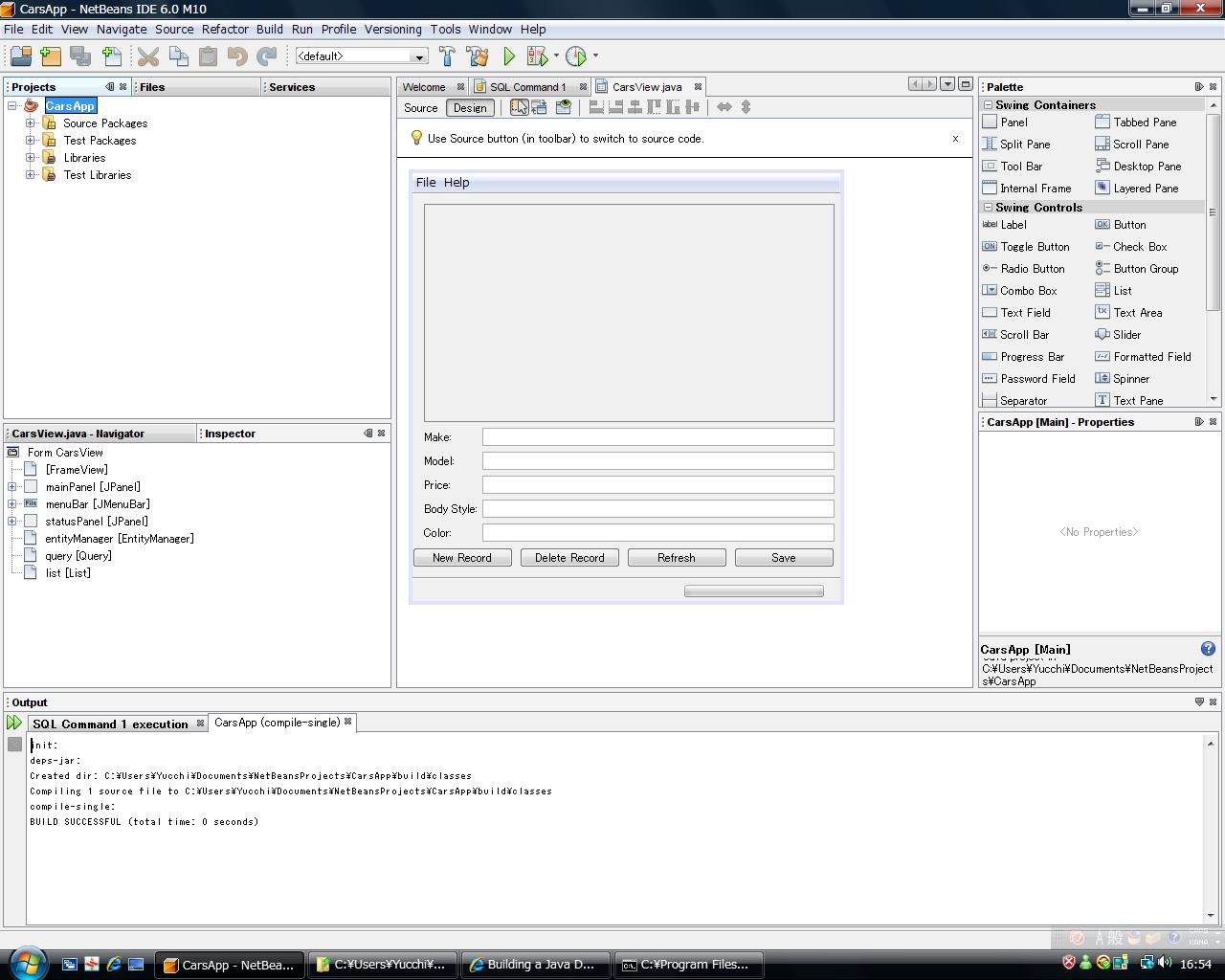
このようにGUIビルダー画面が表示されます。
生成されたアプリケーションを動かしてみましょう。
Projects の CarsApp を右クリックして、[Run] を選択します。
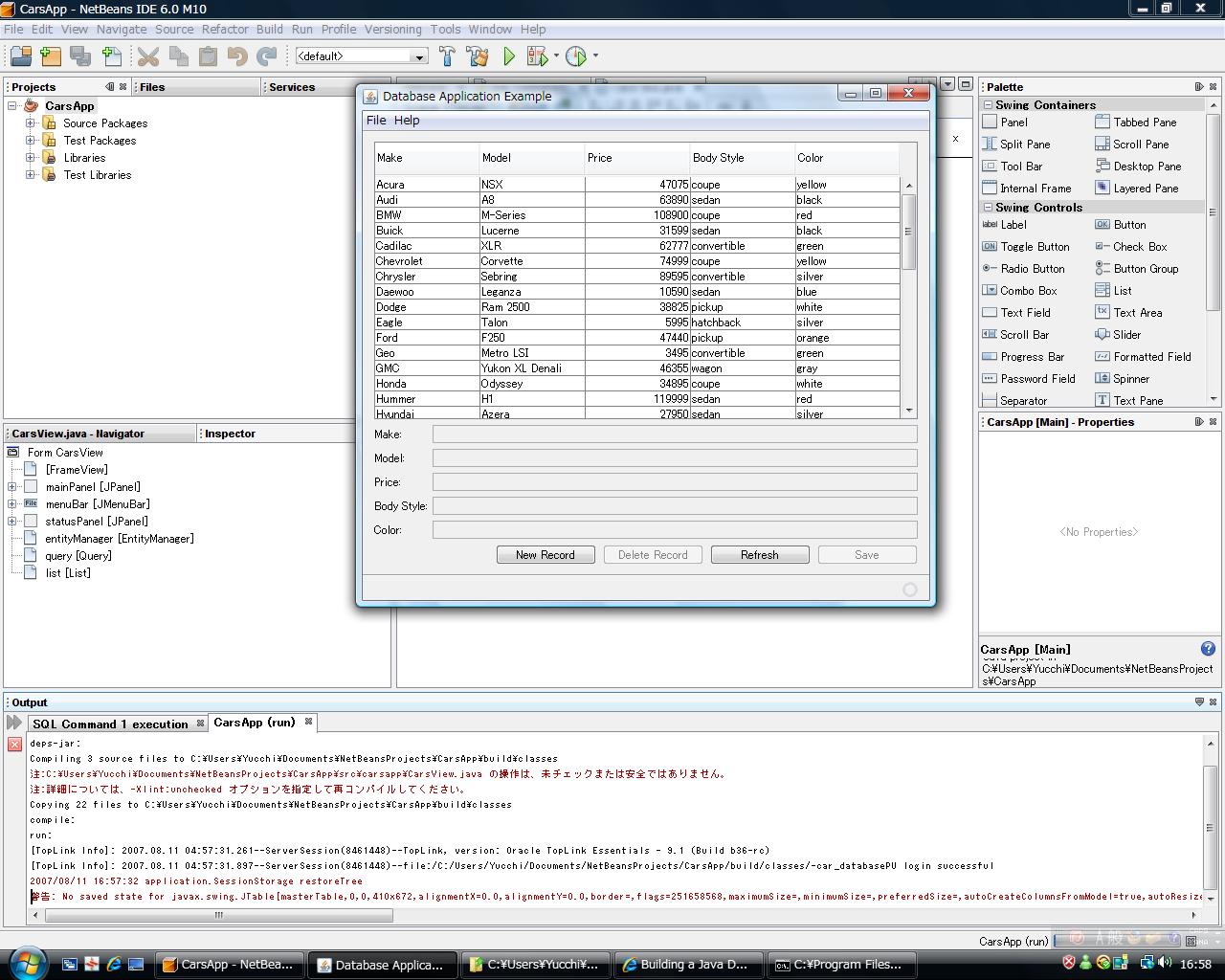
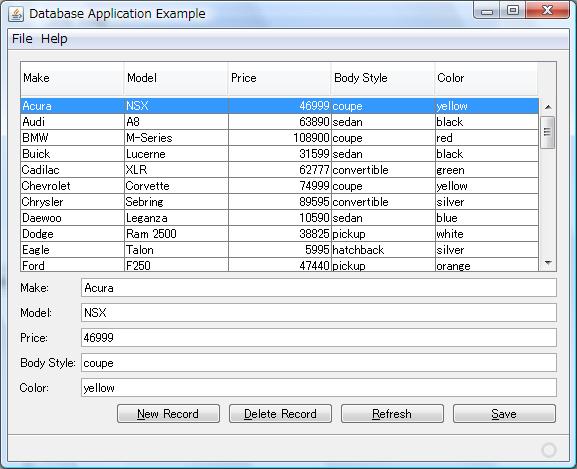
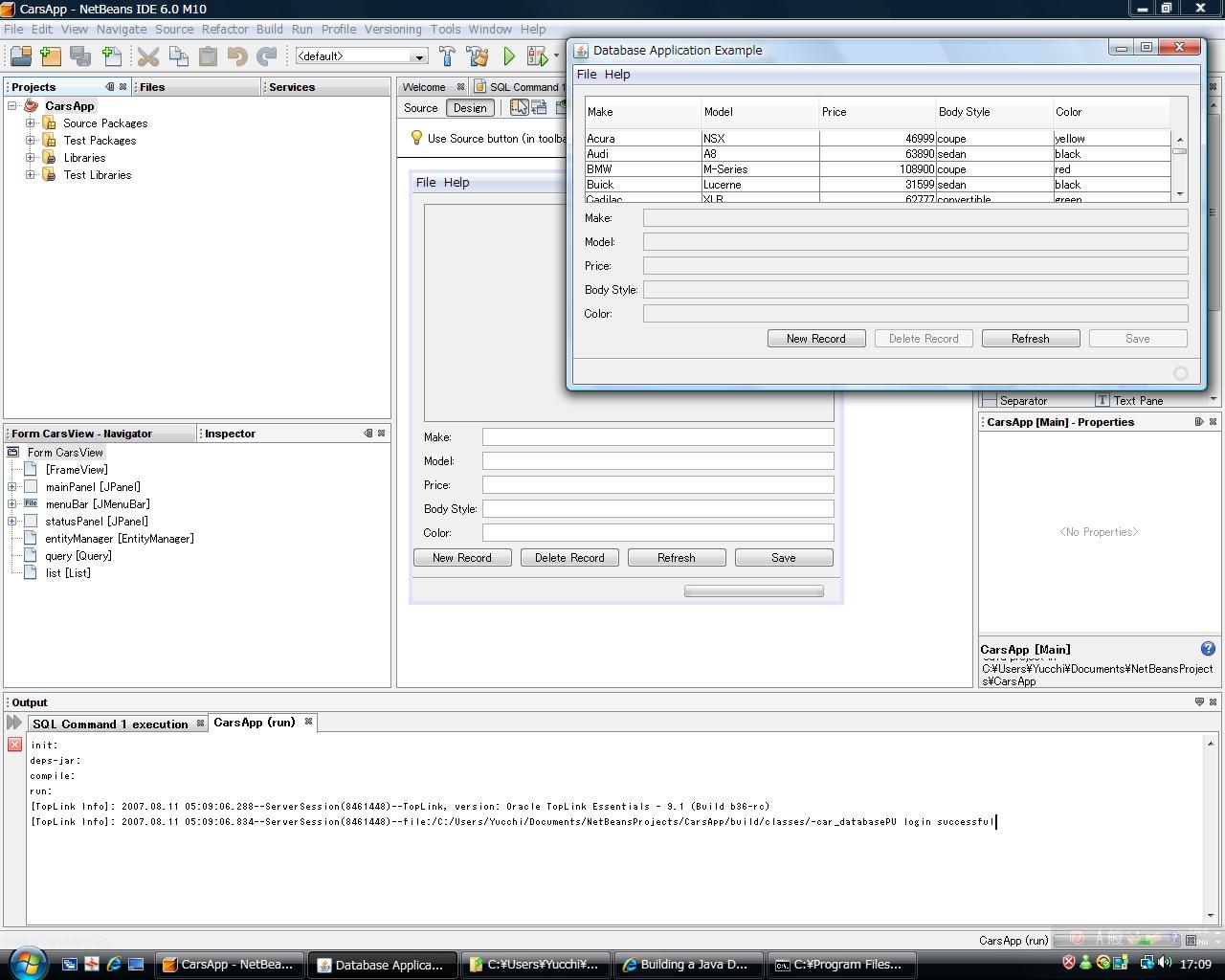
Database Application Example というタイトルのウィンドウが表示されます。
このアプリケーションによって car_database にアクセスしテーブルの内容を変更、追加、削除したりできます。
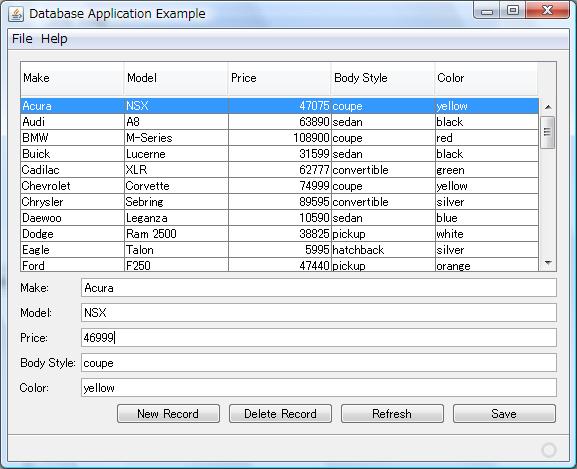
最初のレコードの Acura を選択します。
Price テキストフィールドの既存の価格を46999に書き換えてエンターを押します。
テーブルの Price が変更されたのが確認できます。
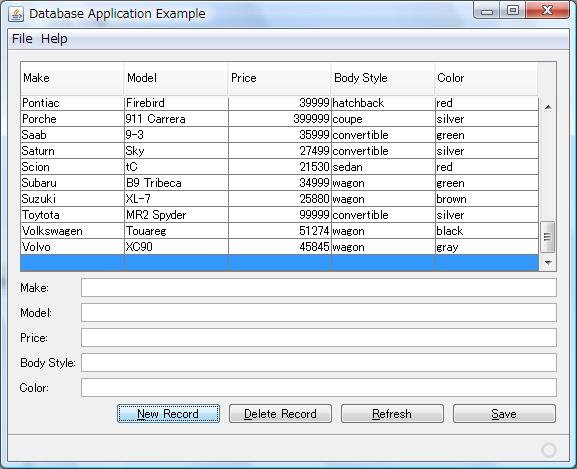
次に新しいレコードを挿入してみましょう。
[New Record] ボタンを押します。
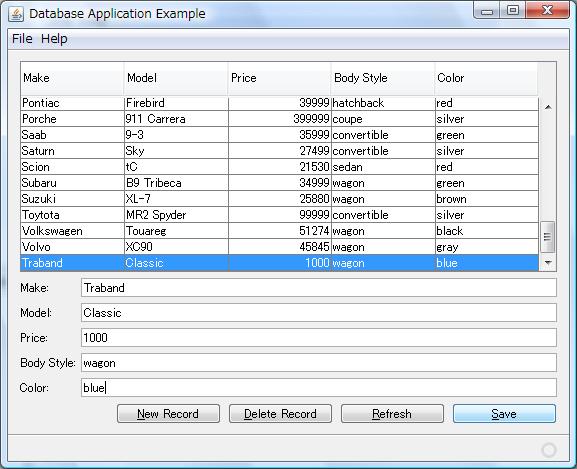
そして Make , Model , Price , Body Style , Color の情報を各テキストフィールドに記入します。
記入したら [Save] ボタンを押します。
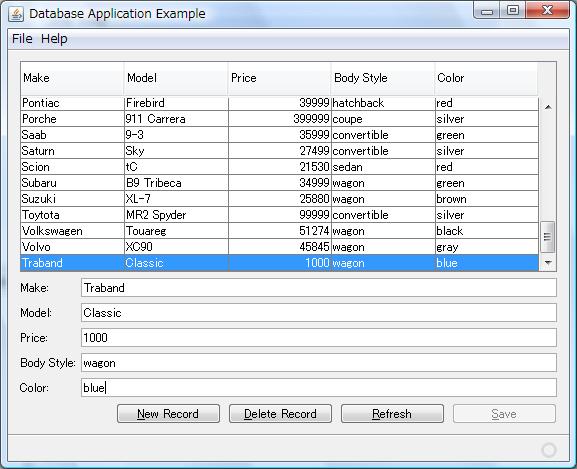
このようにレコードが追加されます。
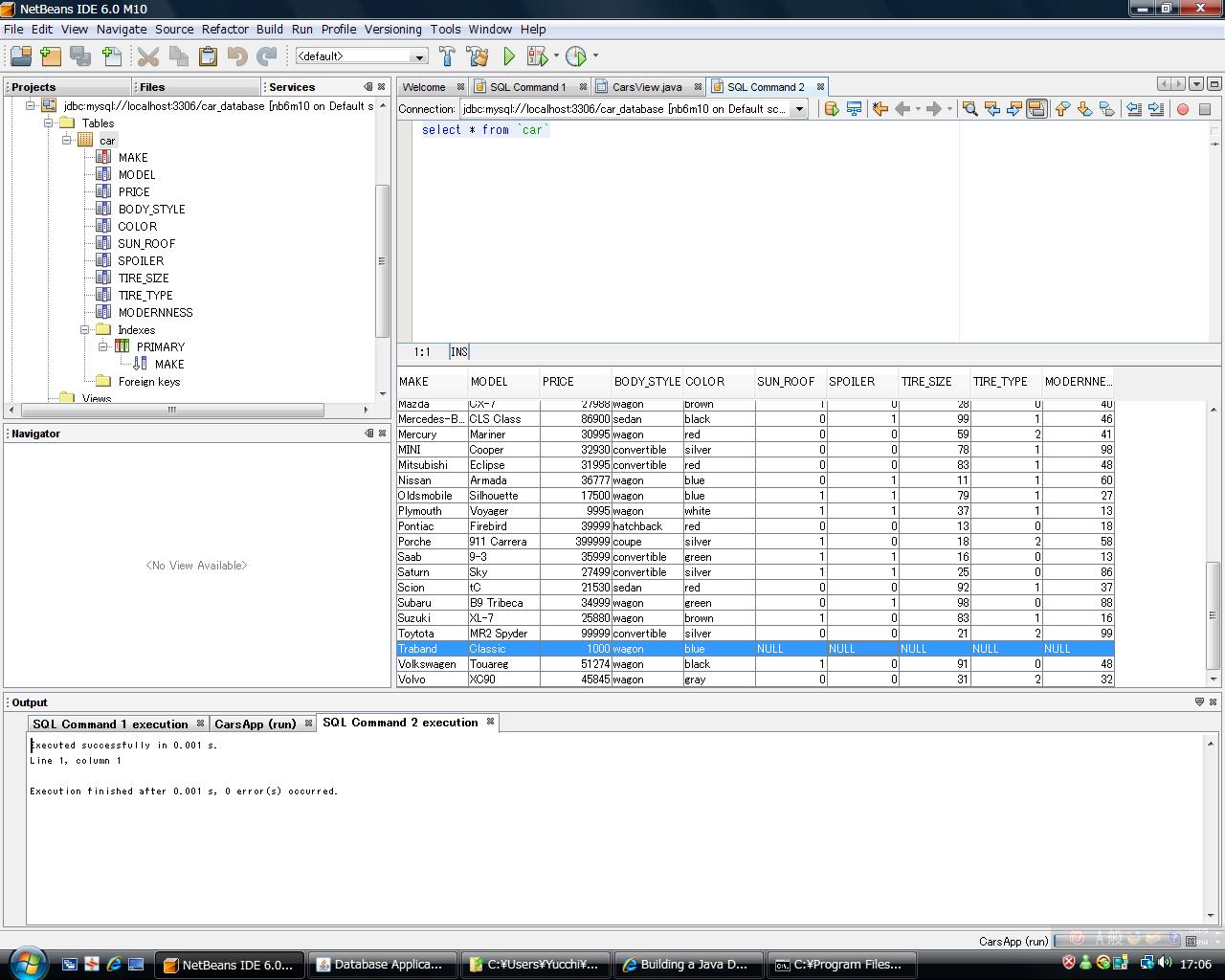
NetBeans からレコードが追加されているか確認してみます。
ちゃんと追加されてますね。(^^)
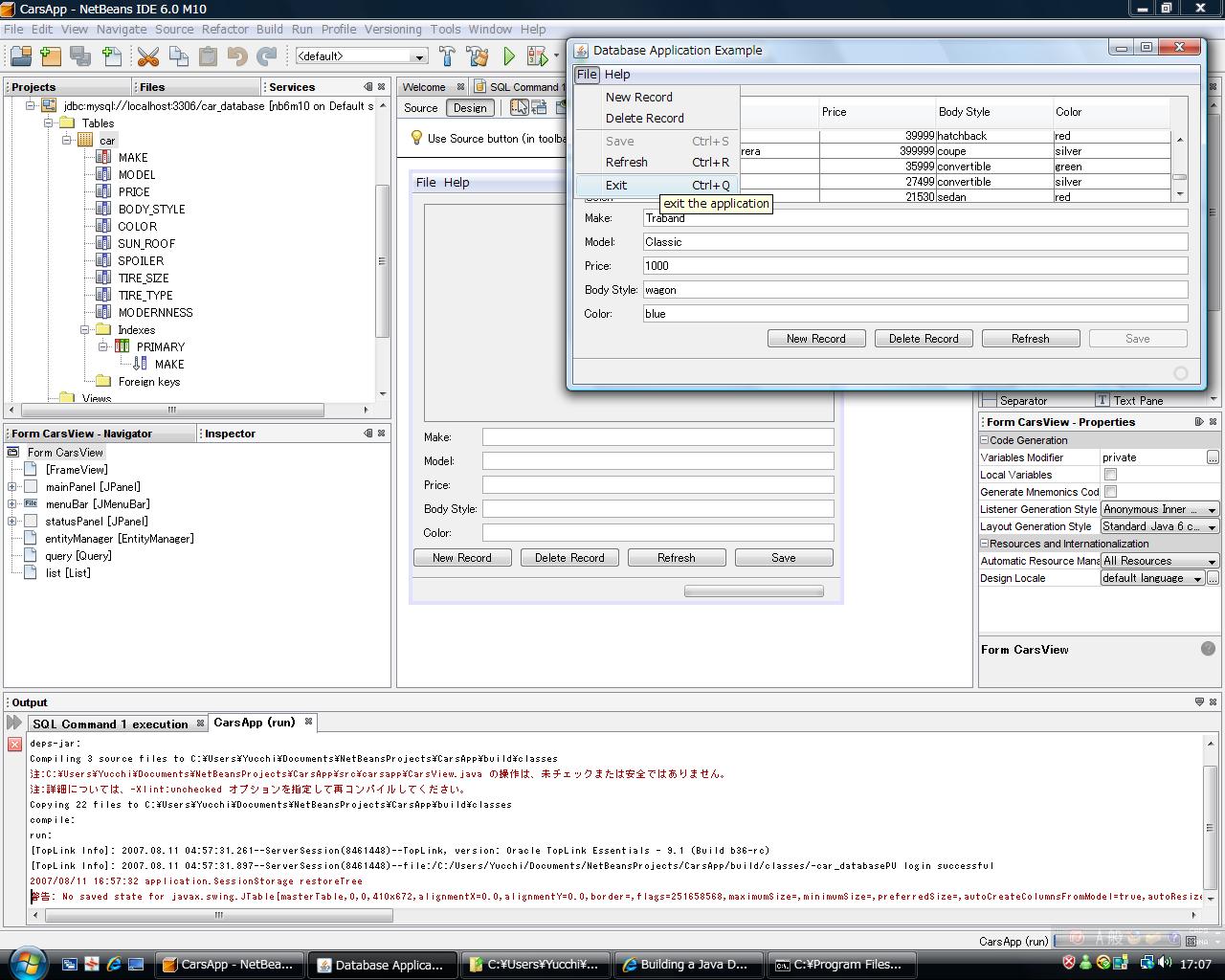
このアプリケーションのウィンドウのサイズを変更し、表示されている場所を変えてからアプリケーションを終了させます。
アプリケーションの終了を確認したらもう一度アプリケーションを実行してみましょう。
先ほど終了した時のサイズ、及び場所でウィンドウが立ち上がります。
このデータベースアプリケーションにおける JTable と car_database の関係を見てみましょう。
masterTable [JTable] を選択します。
[Properties] の [Binding] を選択します。
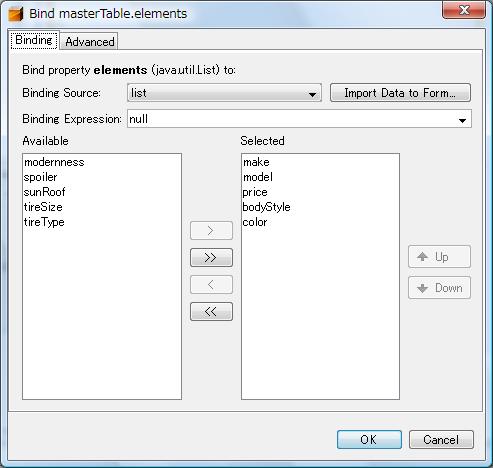
elements の list の横の [...] ボタンを押します。
このように Binding されているのが確認できます。
コンポーネントを追加します。
Tire Size をコントロールする JSlider と表示のための JLabel 。
Modernness をコントロールする JSlider と表示のための JLabel 。
そして Spoiler 及び Sun Roof の有無の JCheck Box です。
コンポーネントを追加するためにデザインを調整します。
JSlider を追加します。
Palette から JSlider をフォーム画面にドロップします。
サイズを調整します。
JLabel を追加します。
Palette より JLabel をドロップします。
サイズを調整し、JLabel に表示される文字を入力します。
このような画面になります。
同様に JSlider と JLabel を追加します。
そして次に JCheck Box を追加します。
Palette より JCheck Box をフォーム画面にドロップします。
サイズを調整します。
JCheck Box に表示させる文字を入力します。
JCheck Box をもう一つ追加します。
下の画面のようにコンポーネントが追加されました。
それでは追加したコンポーネントを Beans Binding を利用して car_database をコントロールしてみましょう。
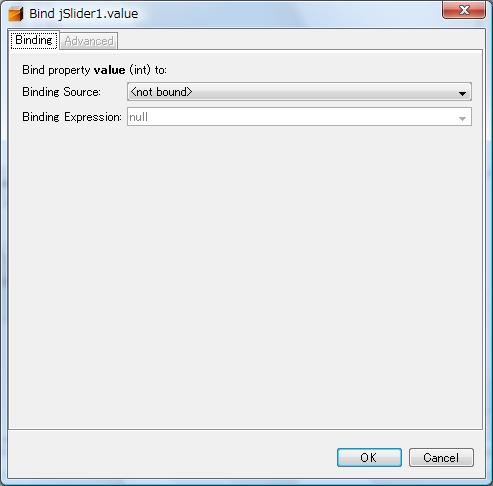
JSlider コンポーネントを右クリックして [Bind] > [value] を選択します。
Bind jSlider1.value 画面が表示されます。
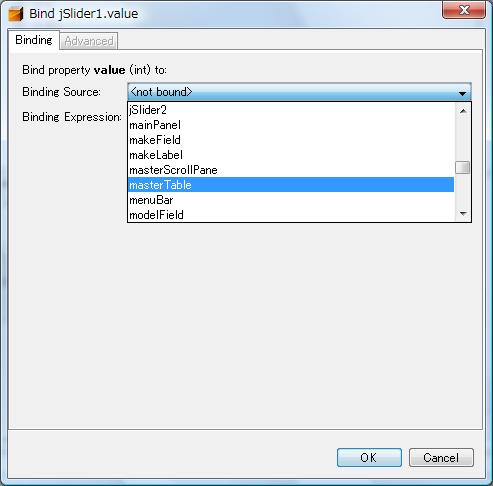
Binding Souce をドロップダウンリストより masterTable を選択します。
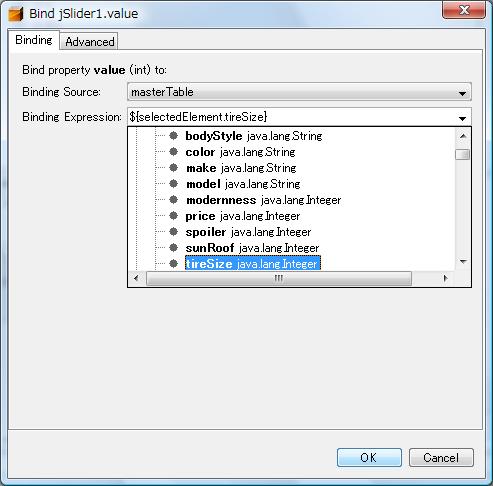
Binding Expression をドロップダウンリストより selectedElement carsapp.Car ノードの tireSize を選択します。
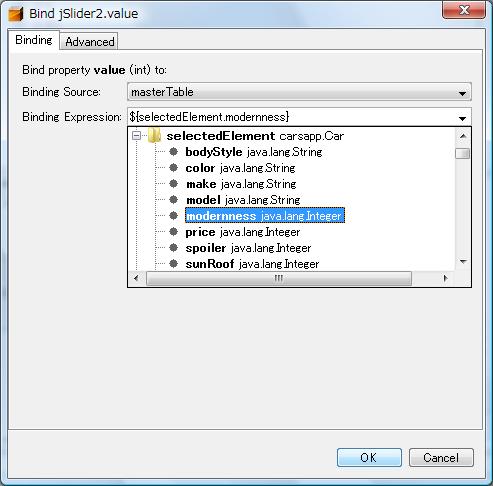
同様に Modernness 用の JSlider も Bind します。
Binding Souce をドロップダウンリストより masterTable を選択します。
Binding Expression をドロップダウンリストより selectedElement carsapp.Car ノードの modernness を選択します。
JCheck Box も Bind します。
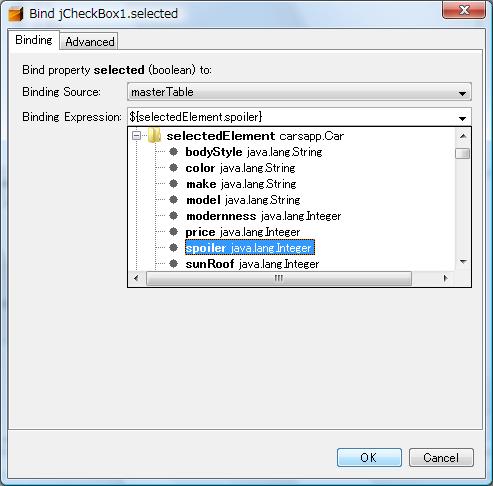
JCheck Box を右クリック、そして [Bind] > [selected] を選択します。
Binding Souce をドロップダウンリストより masterTable を選択します。
Binding Expression をドロップダウンリストより selectedElement carsapp.Car ノードの Spoiler を選択します。
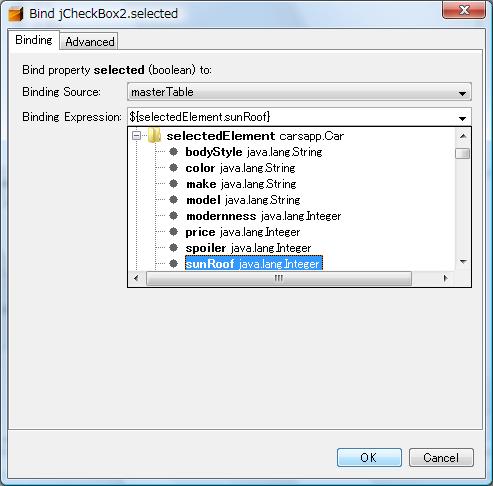
Sun Roof 用の JChek Box も Bind します。
Binding Souce をドロップダウンリストより masterTable を選択します。
Binding Expression をドロップダウンリストより selectedElement carsapp.Car ノードの sunRoof を選択します。
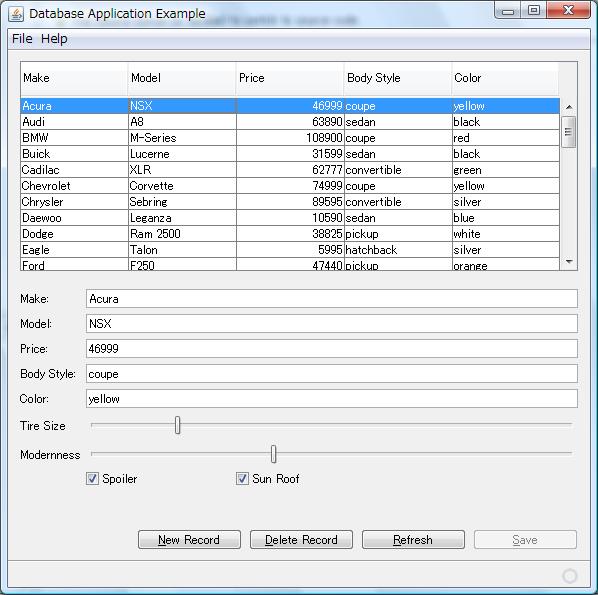
それではアプリケーションを実行してうまく Bind できてるか確認します。
最初のレコードの Acura を選択すると追加されたコンポーネントがちゃんと動作しているのが確認できます。
NetBeans では簡単にこのようなデータベースアプリケーションを構築できるようです。
次はこれらの情報とコントロールを視覚的に表現するための CarPreview コンポーネントを追加します。