Master -
Yucchi
Since - 2012/05/05
Java秘密基地
Building a Java Desktop Database Application - 3 -
カスタムコンポーネントをセットアップします。
下記のサイトより CarPreview.zip file をダウンロードし解凍します。
http://www.netbeans.org/kb/60/java/gui-db-prev.html
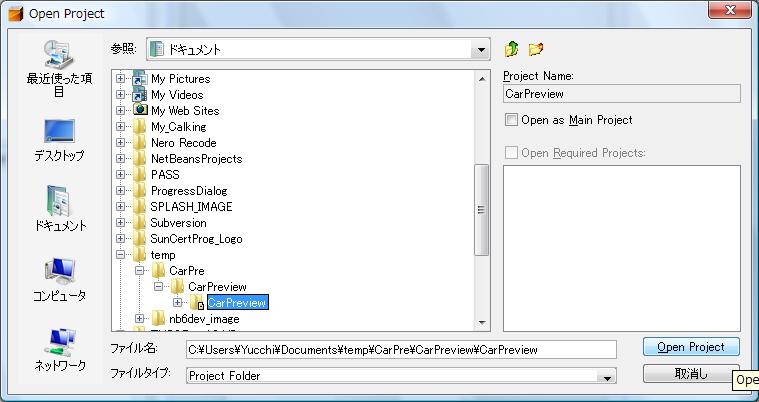
[File] > [Open Project] を選択します。
Open Project ウィンドウが開きます。
先ほどダウンロードし、解凍したプロジェクトファイルを選択します。
そして [Open Project] ボタンを押します。
Projects に CarPreview が追加されました。
CarPreview ノードを右クリックし、[Build] を選択します。
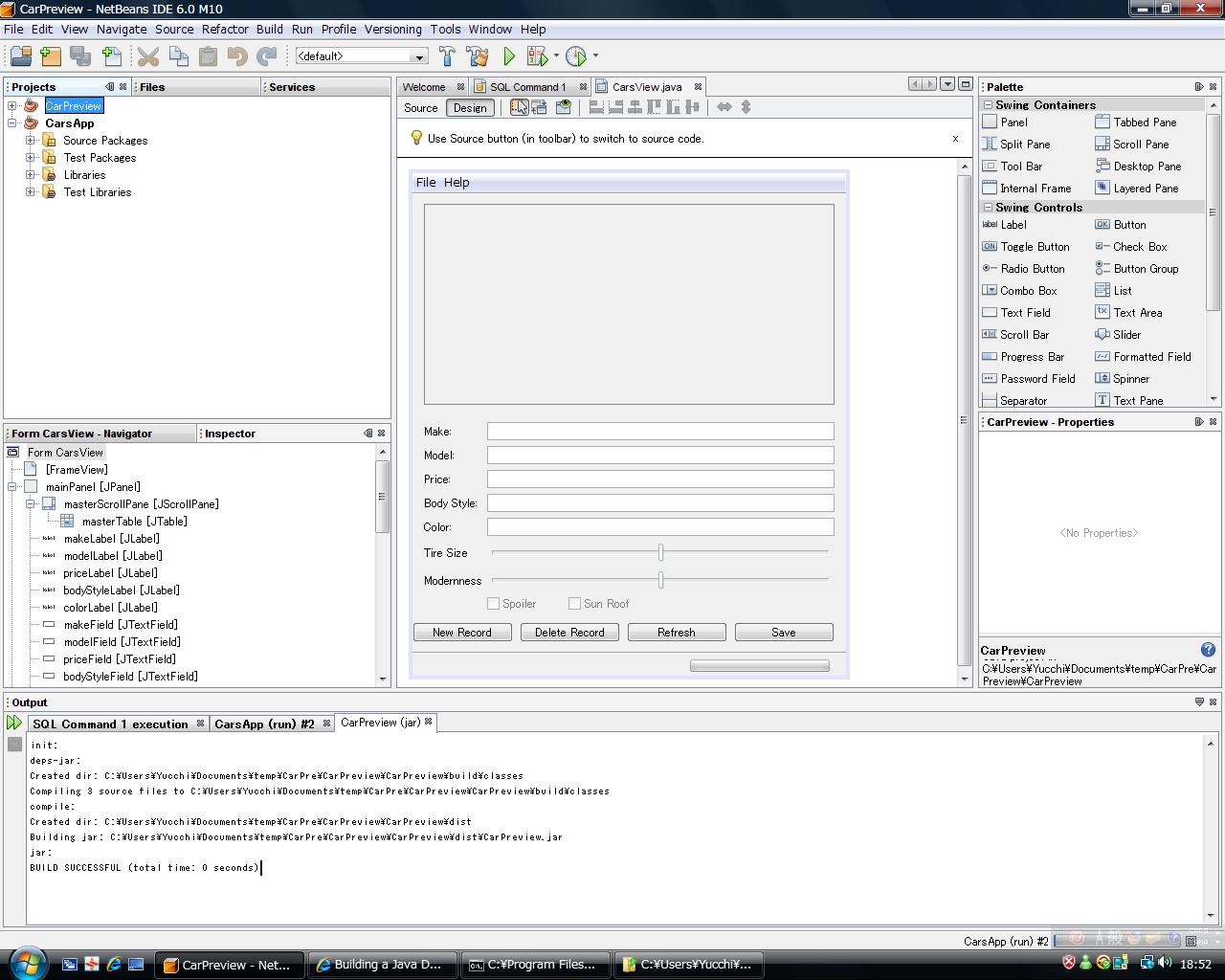
出力画面にビルドが成功したと表示されます。
CarPreview > Source Packages > carpreview > CarPreview.java を選択し、フォーム画面にドラッグ アンド ドロップします。
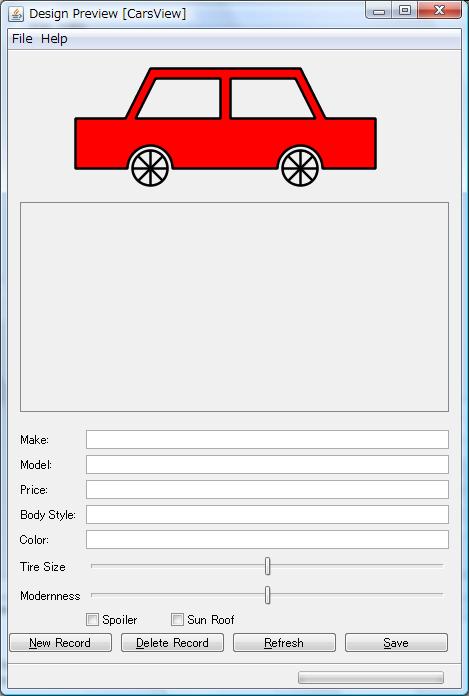
このように表示されます。
CarPreview コンポーネントをコントロールするために masterTable [JTable] と Bind します。
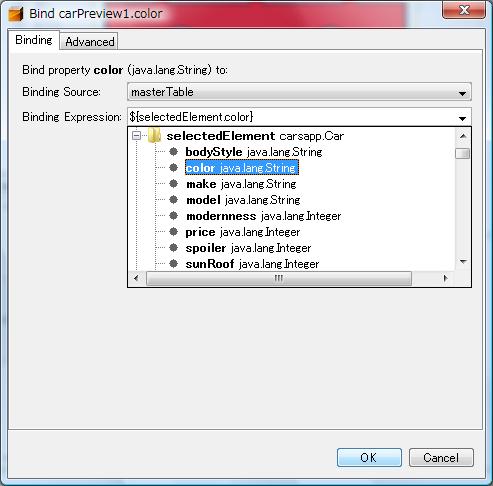
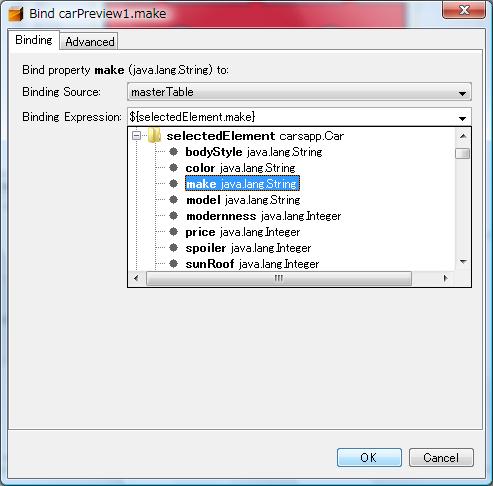
CarPreview コンポーネントを右クリックし、[Bind] > [color] を選択します。
Binding Souce をドロップダウンリストより masterTable を選択します。
Binding Expression をドロップダウンリストより selectedElement carsapp.Car ノードの color を選択します。
同様に [Bind] > [make] を選択します。
Binding Souce をドロップダウンリストより masterTable を選択します。
Binding Expression をドロップダウンリストより selectedElement carsapp.Car ノードの make を選択します。
上記の方法でも問題ないのですが面倒なので違う方法も参考までに。。。
CarPreview を右クリックし、Properties を選択し Properties 画面を出して[Bind] を選択します。
するとこのような画面が表示されますので一気に Bind 可能です。
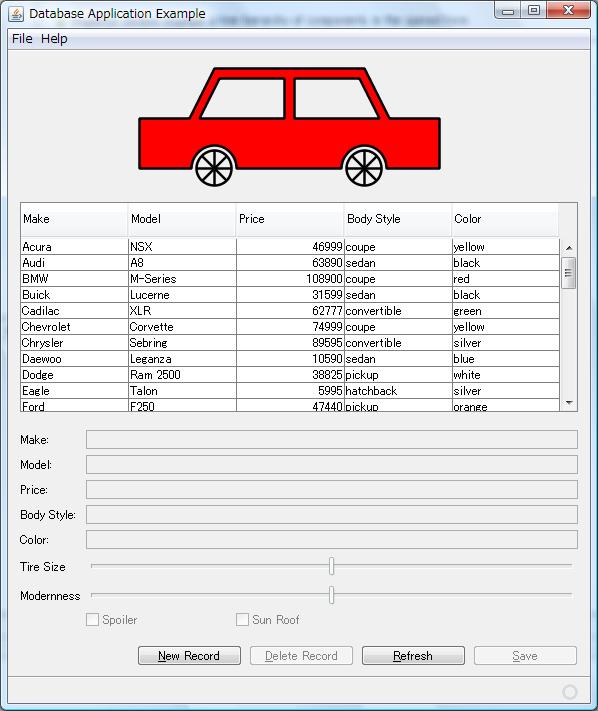
それではアプリケーションを実行します。
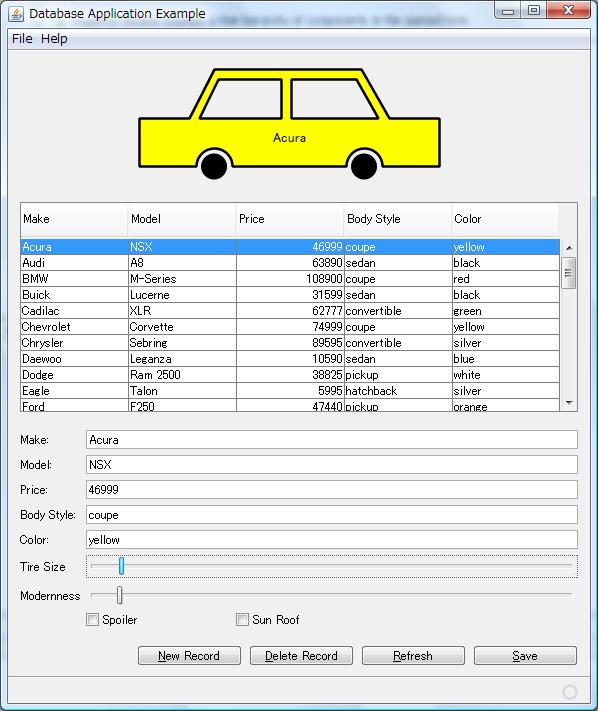
このように表示されました。
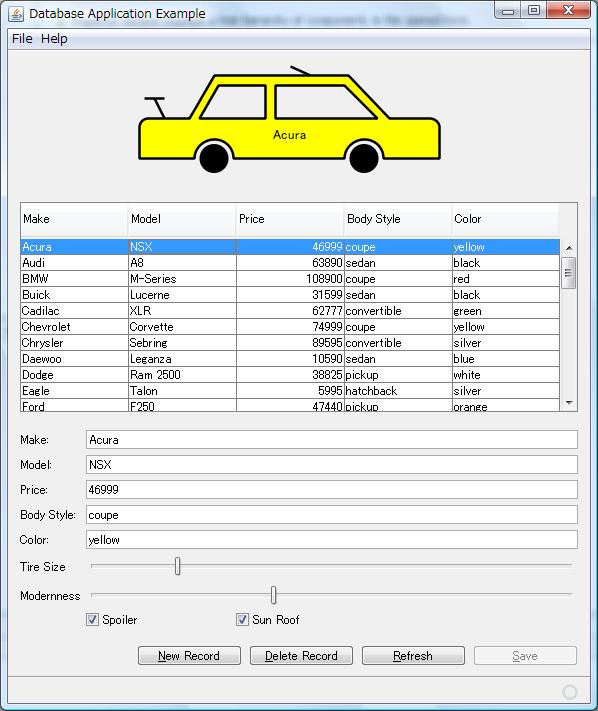
最初のレコードの Acura を選択してみます。
色、サンルーフ、スポイラーなどコントロールされているのが確認できます。
タイヤサイズ、モダンネス、のスライダーを動かしてみます。
ちゃんとコントロールされているのが解ります。
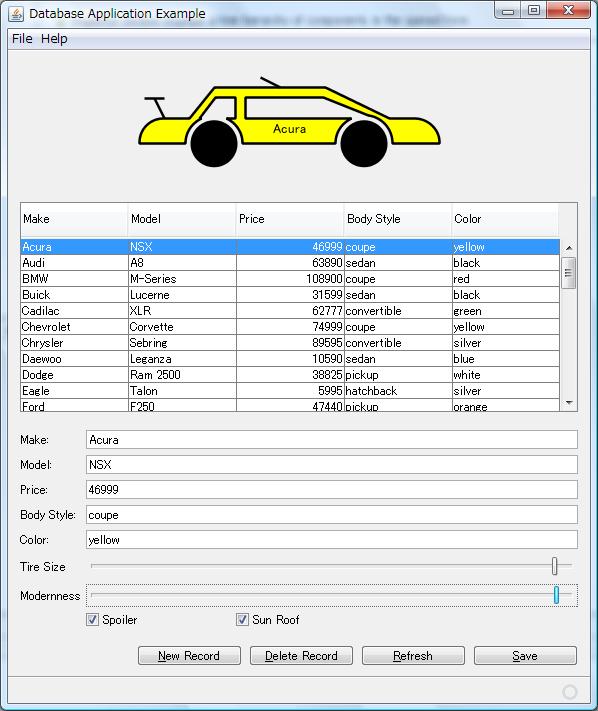
スポイラー、サンルーフのチェックボックスをオフにして、タイヤサイズ、モダンネスもスライダーも変化させてみます。
こちらもちゃんとコントロールできてます。
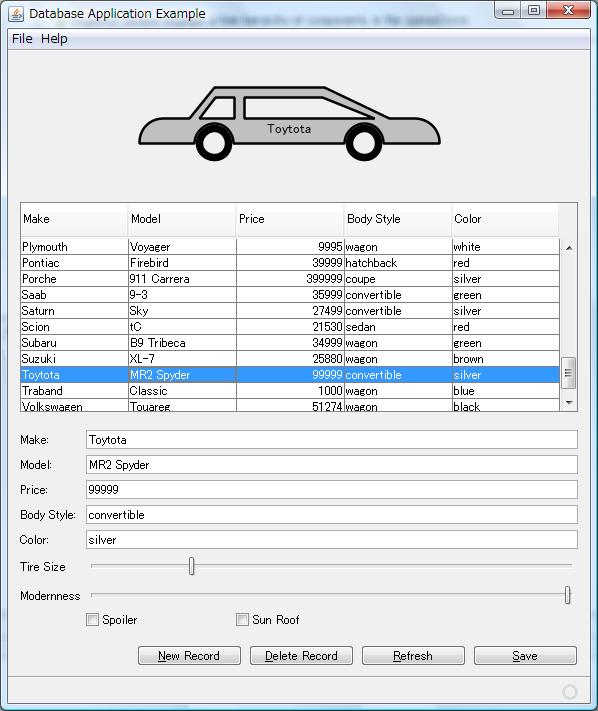
次に Toyota の MR2 Spyder を選択します。
ちゃんとメーカーや色も変わってますね。
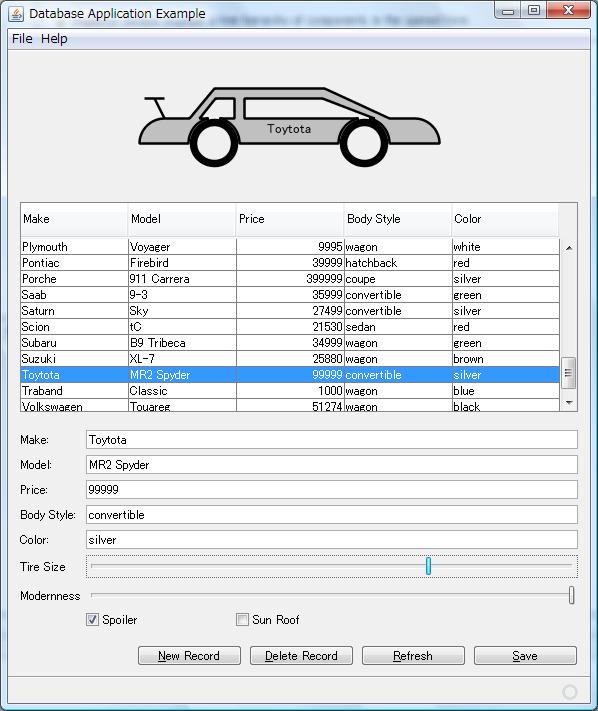
スライダーやチェックボックスで変更してみます。
ちゃんとコントロールされてます。
これでチュートリアルは終りです。
1時間たらずでこれだけのものが完成させられるとは凄いですね。
JSR295 と JSR296 のおかげです。
コードを一行も書かずにこれだけのことができてしまうなんていいのだろうか(^^;
CarPreview はダウンロードしたものを使用したがデータベースアプリケーションのほとんどは NetBeans のおかげで楽に構築できた。
これだけのものが無料で使える良い時代になったものですね。
正式版のリリースが楽しみです。
ちなみに英語よく解らないので日本語版に期待します!