お正月なので ぷるんぷるん やってみた
新年あけましておめでとうございます。
本年もどうぞよろしくお願いします。
さて、2016年になったからって私が私であることにはかわりない。
いつものようにふざけて楽しんでいけたらそれだけで幸せです。
ということで、今年もおっぱいネタでスタートです。
いつからかは覚えてないけど12月は Advent Calendar ってのがあって忙しい中1日から25日までリレー方式である特定のカテゴリーのブログをかくイベントがあります。
その中で JavaFX Advent Calendar 2015 ってのがあって私にとっては知らない技術を知るいい機会となっています。
今日のおっぱいネタはその中の一つの技術を使えば男の浪漫(女性からみたら単なる馬鹿)を満たせると思いチャレンジした記録です。
おもいっきりふざけた内容ですのでご容赦くださいませ。
では、どんな技術を使おうとしているかは元ネタのエントリーを読んでください。
とても丁寧に解説されています。
JavaFX in the Box Displacement Map
この DisplacementMap と FloatMap クラスが鍵となるようです。
これって聞いたこともみたこともないなぁ・・
DisplacementMap はエフェクトの紹介でちらっと名前だけは見たことあるけどこれを使ってこんなことができるよってのは記憶にない。
JavaDoc にはテキストを変形させるサンプルコードの断片がありますね。
そんなことやっても面白くないよ。
そこでネタ元でもレンズ効果を試していたけど時間切れで手抜きによる不本意な結果となってます。
時間があれば再チャレンジすると書いてあったのでゆっくり待ちましょう。(^_^)
それでも男の浪漫達成にはレンズ効果は必須なので数学力の乏しい私は適当にあーでもない、こうでもない、と本当にいい加減に進めます。
理想とするカーブを得る関数を作れる人生を送りたかった。(>_<。)
とりあえず、レンズ効果を得るためにプログラムを組んでみた。
と言ってもネタ元のコードをほとんど美味しくいただいてます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
package jp.yucchi.trydisplacementmap; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.effect.DisplacementMap; import javafx.scene.effect.Effect; import javafx.scene.effect.FloatMap; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.input.MouseButton; import javafx.scene.layout.StackPane; import javafx.stage.Stage; /** * * @author Yucchi */ public class TryDisplacementMap extends Application { private static final int RADIUS = 180; private int width; private int height; private int centerX; private int centerY; private int offsetX; private int offsetY; @Override public void start(Stage primaryStage) { StackPane root = new StackPane(); root.setPrefSize(419, 594); ImageView iv = new ImageView(new Image(getClass().getResource("resources/g1.jpg").toString())); width = (int) iv.getImage().getWidth(); height = (int) iv.getImage().getHeight(); centerX = width / 2; centerY = height / 2; root.getChildren().add(iv); Scene scene = new Scene(root); primaryStage.setScene(scene); primaryStage.setTitle("DisplacementMap で遊ぶ!"); primaryStage.show(); iv.setOnMouseClicked(e -> { if (e.getButton() == MouseButton.PRIMARY) { offsetX = (int) (e.getX() - centerX); offsetY = (int) (e.getY() - centerY); iv.setEffect(createEffect(width, height));} }); } private Effect createEffect(int width, int height) { FloatMap floatMap = new FloatMap(width, height); int moveY = 0; // 50, -50 for (int x = 0; x < width; x++) { for (int y = 0; y < height; y++) { double r = Math.sqrt(Math.pow(x - centerX - offsetX, 2.0d) + Math.pow(y - centerY - offsetY + moveY, 2.0d)); if (r <= RADIUS && r != 0) { float v = (float) (Math.sin(Math.PI * y / height * 2.0) * 0.10f * Math.pow((RADIUS - r) / RADIUS, 0.7)); float u = (float) (Math.sin(Math.PI * x / width * 2.0) * 0.10f * Math.pow((RADIUS - r) / RADIUS, 0.7)); floatMap.setSamples(x, y, u, v); } } } DisplacementMap displacementMap = new DisplacementMap(floatMap); return displacementMap; } /** * @param args the command line arguments */ public static void main(String[] args) { launch(args); } } |
これを実行するとこうなります。
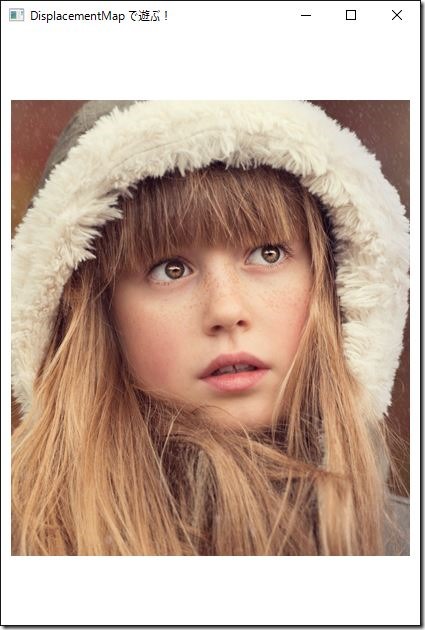
エフェクトをかける前の画像です。
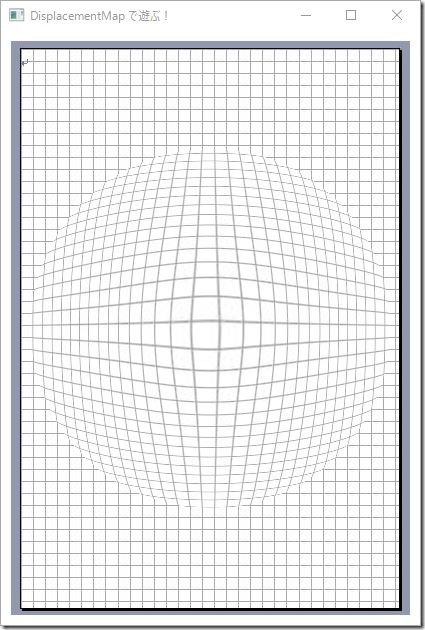
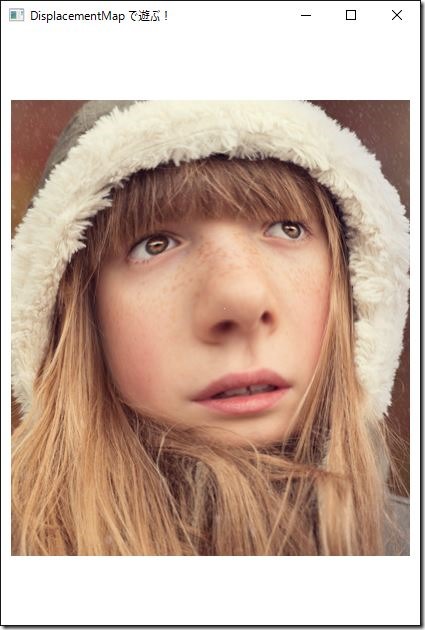
エフェクトをかけた画像です。
中央が盛り上がって少しはレンズ効果が出ているようです。
ただ、境界がもっとスムースになるようにしたいですね。
このエフェクトを使えば貧乳を救えるかもしれない。 |:゚●=(゚ェ゚`)o グチャ
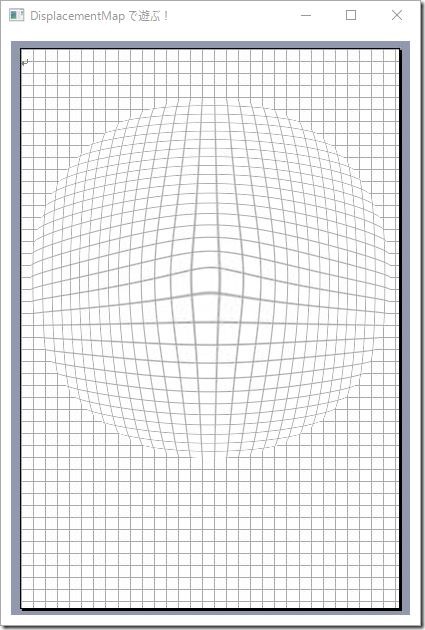
ちょっと FloatMap の計算過程で Y 軸の値を変更してみました。
解りにくいかも知れませんが歪みながら上下に移動しています。
これを上手く利用できれば浪漫に一歩近づくことができるかもしれない。
とりあえず、先ほどのプログラムをクリックした位置を中心にレンズ効果を得られるように変更してみました。
すみません。もう変更ずみでした。
元画像です。
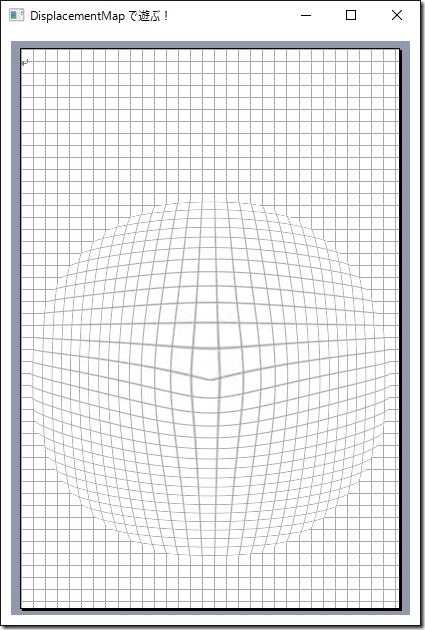
レンズエフェクトを適用した結果画像です。
ううっ
やはりちゃんとしたカーブを得る関数でプログラムを動かしてないので厳しいですね。
ちなみにタレントの堀北真希さんの画像を使ってレンズ効果を試したらあちこちから怒られてしまったので今回はファンのいない一般人の少女に頑張ってもらいました。
だけどくじけてはいけない!
先ほどのレンズ効果でも目的は達成できるかもしれない。いや、できると信じよう!
おっぱい星人である私はがんばりました。
そこそこ楽しめるプログラムができました。
このプログラムのソースコードを載せようと思ったけど長くなる割に前述のプログラムをアニメーションタイマーで動かしただけのようなものなので止めときます。
レンズ効果の部分の数値はちょっと変更してあります。
重要なことを忘れてました。年末の忙しい時にこんな楽しいふざけたプログラムを組んでると家族から冷ややかな視線をあびることになります。
男の浪漫は常に危険と隣り合わせってことです!
年越しプログラミングで作った新年早々のプログラム、まだまだだけどネタ的には満足だ!(^_^)
Java 最高!
TAGS: Java | 2016年1月1日5:15 AM






Trackback URL