Jigsaw のお勉強 その2
Jigsaw のお勉強の続きです。
前回はクイックスタートガイドを機械翻訳にかけて斜め読みしただけなので今回は実際にプログラムを組んで動かしてみたいと思います。
とりあえず最小構成で試してみます。
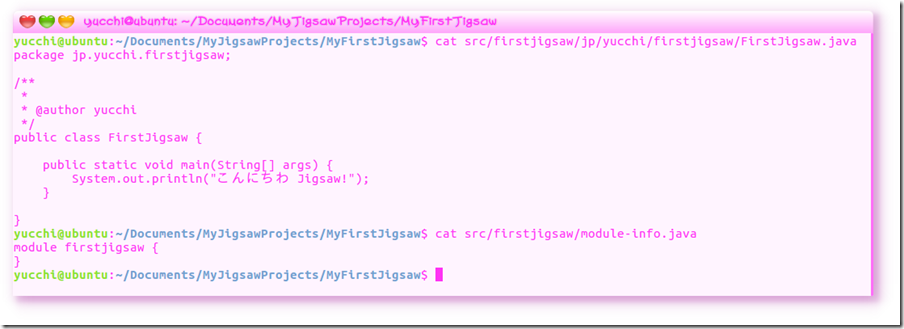
次のような標準出力に文字列を表示させるだけのプログラムです。
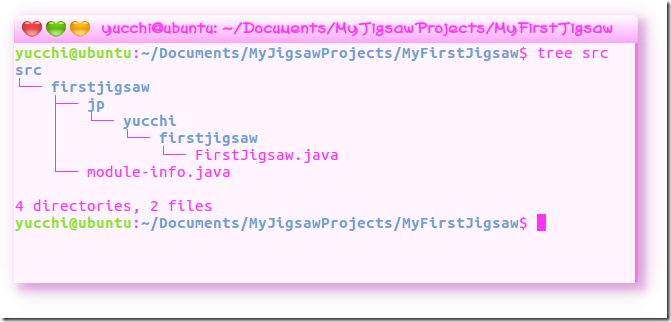
プログラムのディレクトリ構造は次のようにしてみました。
module-info.java をパッケージのトップディレクトリに作成します。
これだけで Java Platform Module System アプリケーションができてしまいます。
モジュール名に関しては通常のパッケージ名と同じようにユニークになるようにドメイン名ベースとするのが好ましいという意見とそこまでする必要は無いという意見があり、今後どのような命名が一般的になるか気になるところです。
今回はお試しプログラムなので firstjigsaw とシンプルなモジュール名としました。
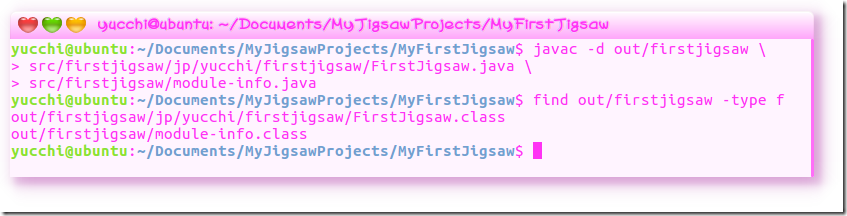
それではコンパイルしてみましょう。
ちゃんとコンパイルされて out/firstjigsaw ディレクトリに二つのクラスファイルが作成されました。(^_^)
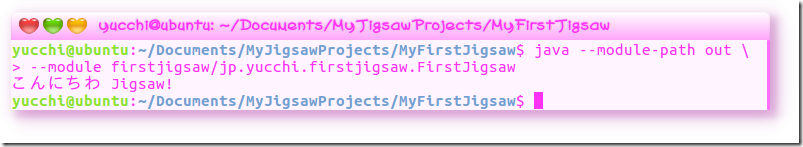
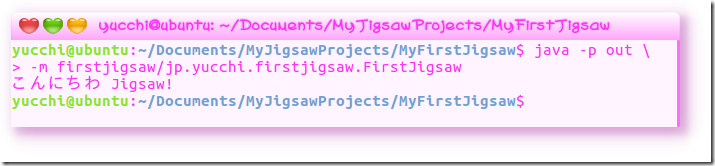
実行してみます。
おおっ! はじめての Jigsaw 動いた!
–module-path でモジュールパスを指定しています。
-m オプションはメインモジュールを指定しています。
スラッシュの後の値は、モジュール内のメインクラスのクラス名です。
–module-path オプションは -p 短縮オプションが使えます。
また、–module オプションは -m 短縮オプションが使えます。
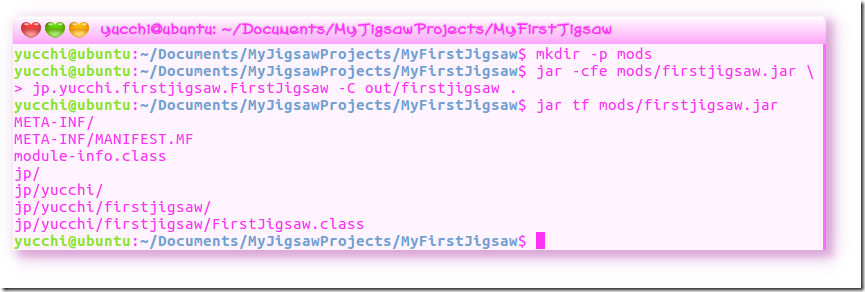
次は作成したクラスファイルを使って jar ファイルを mods ディレクトリに作成します。
これも問題なく jar ファイルが作成されました。(^_^)
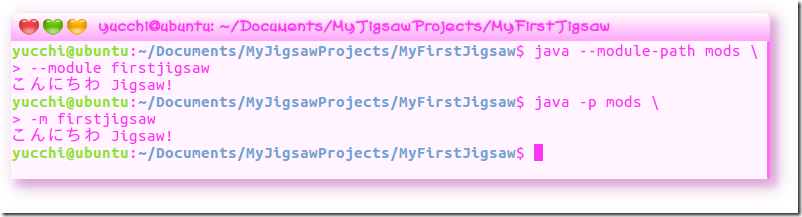
それでは実行してみましょう。
jar ファイルも問題なく実行できました。(^_^)
これも短縮オプションが使えるようですね。
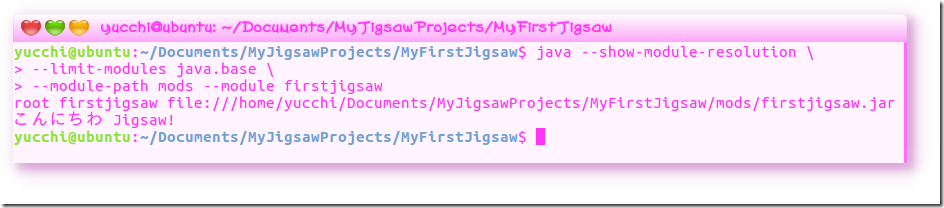
モジュールを使ったプロジェクトの不具合の解決の助けになるコマンドオプションも用意されています。
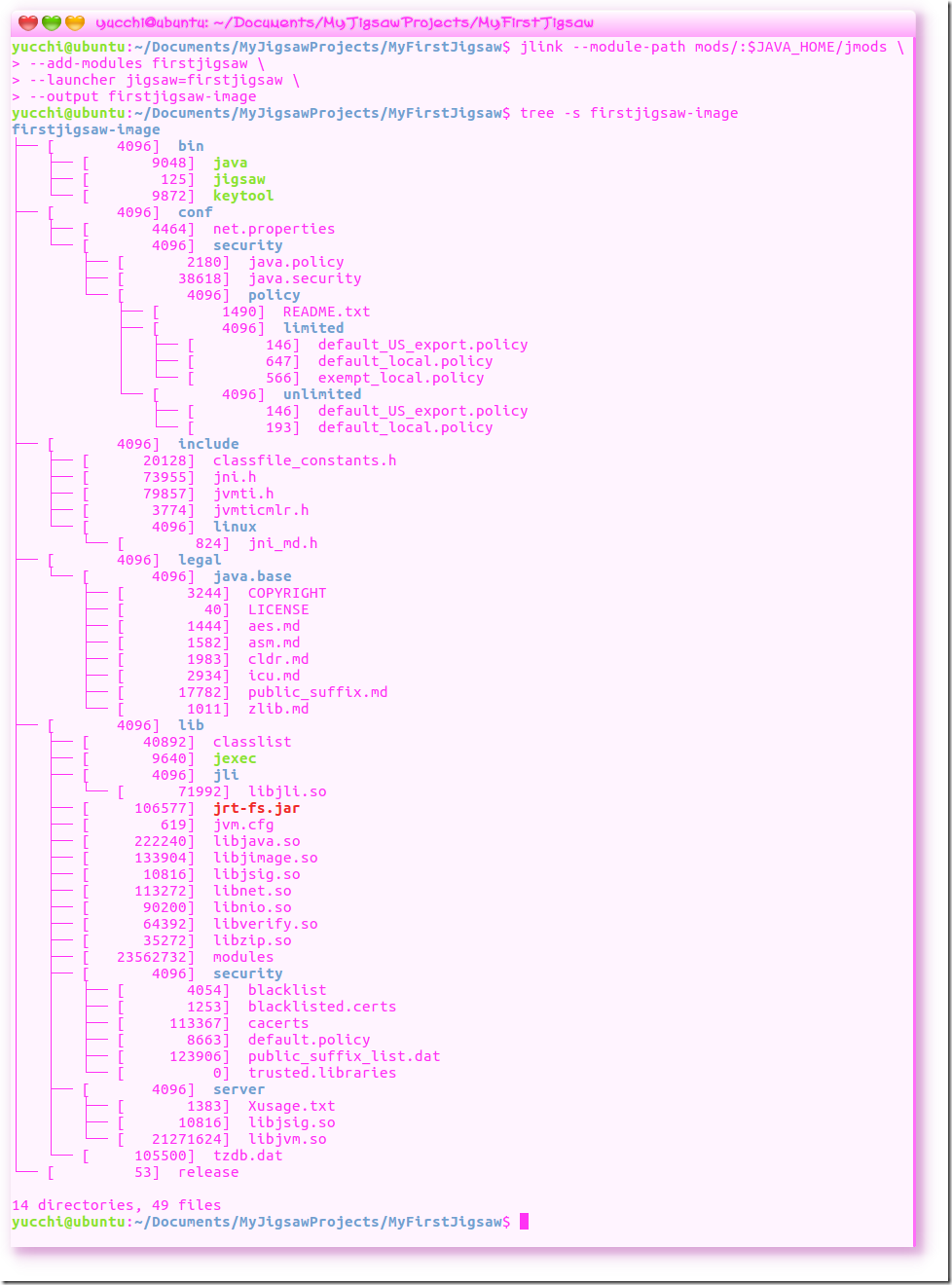
カスタムJRE を作成するためのコマンドもあります。
今の私にはまだ必要のないものですがちょっと触ってみました。(^_^;
とりあえず、今日はここまで。
初めて Jigsaw のコード書いて動かしただけだけどこれはわたしにとって大きな一歩です!
TAGS: Java | 2018年1月9日8:24 PM









Comment
ゆっちのBlog » Jigsaw のお勉強 その3
Trackback
2018年1月20日11:06 PM(編集)
[…] Jigsaw のお勉強 その2 […]
Trackback URL