JavaFX はじめました! FXML 編
今日は FXML を使って JavaFX でお約束の Hello World を創っていきます。
JavaFX Scene Builder を使えば Android アプリをつくるようにできるらしいのですが
私は JavaFX Scene Builder を一度も使ったことないし、設定項目の多いプロパティもよく解らないので適当にやってみます。(ヲヒ
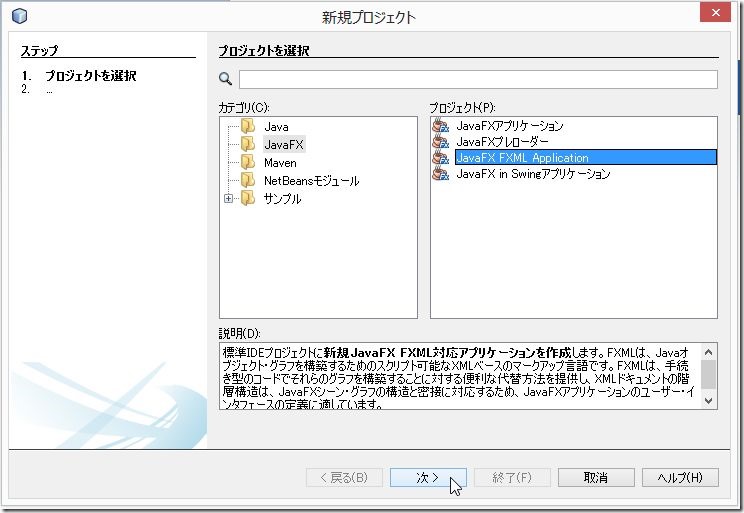
メニューバーから[ファイル]-[新規プロジェクト]を選択します。
そして今度はプロジェクトの項目は JavaFX FXML Application を選択し、[ 次> ] ボタンを押します。
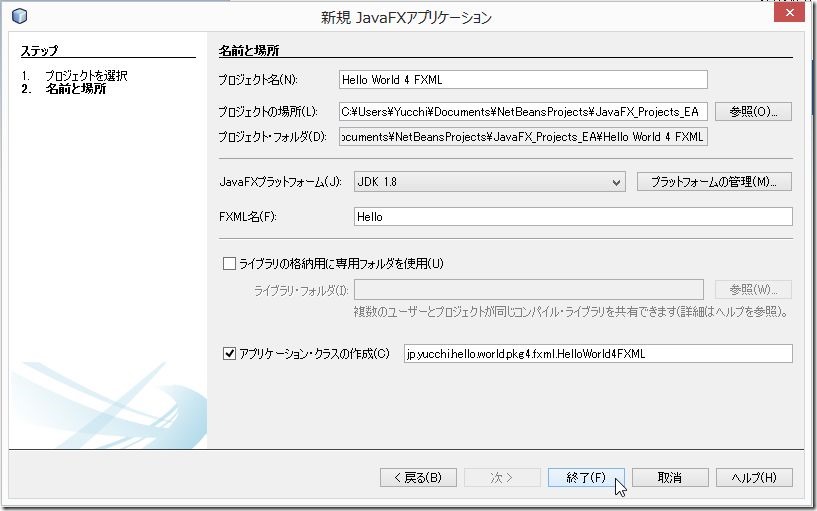
FXML を使うので FXML 名を記入します。
そして [ 終了 ] ボタンを押します。
NetBeans IDE によって下図のようにプロジェクトが作成されます。
Hello.fxml
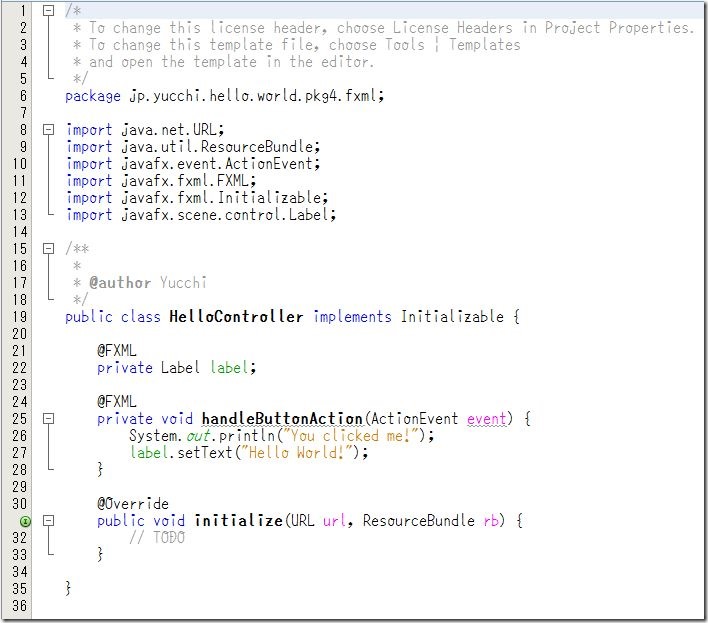
HelloController.java
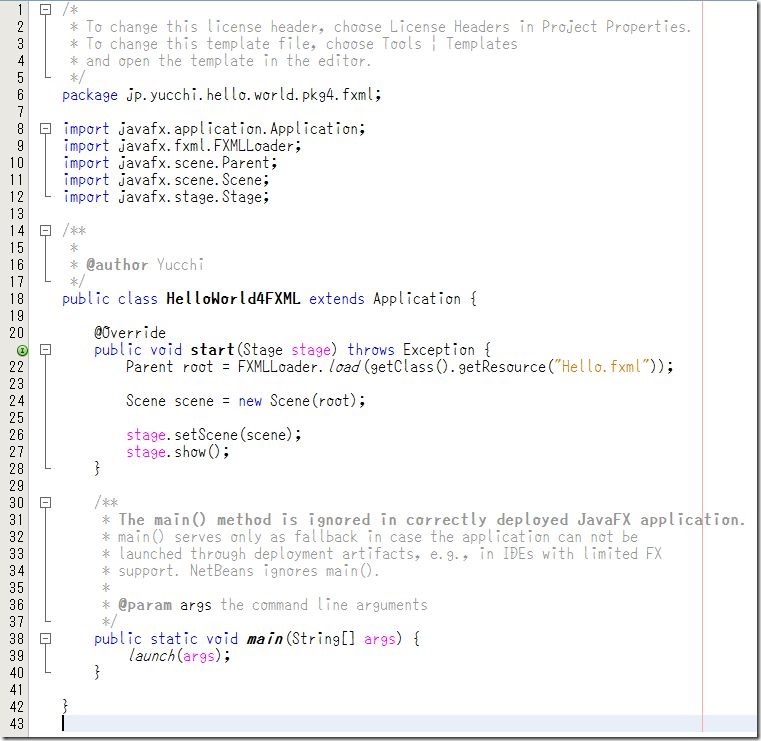
HelloWorld4FXML.java
が作成されているのが確認できます。
HelloWorld4FXML.java
HelloController.java
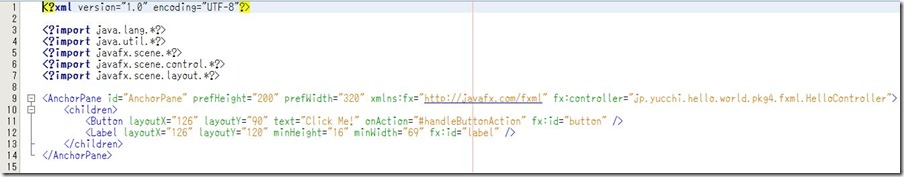
Hello.fxml
それではこのまま動かしてみましょう。
Click Me! と書かれたボタンを押すと Hello World! とラベルに表示されます。
それと標準出力にも You clicked me! と出力されます。
GUI の設計は FXML でイベントコントロールは HelloController.java (コントロールクラス)で行ってますね。
さて、NetBeans IDE が自動生成してくれたコードを動かすだけでは面白くないので少し変更してみます。
GUI を少し変更したいので JavaFX Scene Builder を起動します。
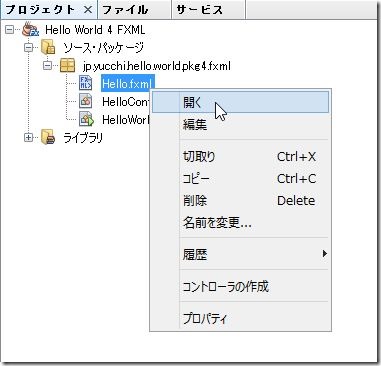
Hello.fxml ファイルをダブルクリックするか、右クリックからのコンテキストメニューで [ 開く ] を選択します。
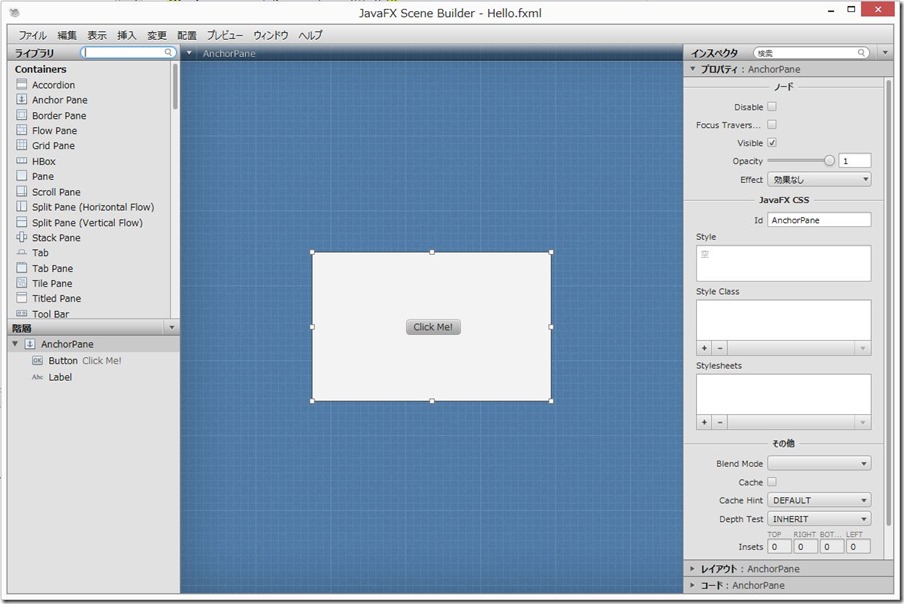
JavaFX Scene Builder が現在のプロジェクトの情報をもとに起動します。
右側にあるインスペクタで選択されたコンポーネントのプロパティを設定できるようです。
設定項目多すぎて解りません。(>_<。)
Java SE 8 がリリースされたら JavaFX のリファレンス本が出版されるだろうから詳細はそれ待ちってことにしよう。
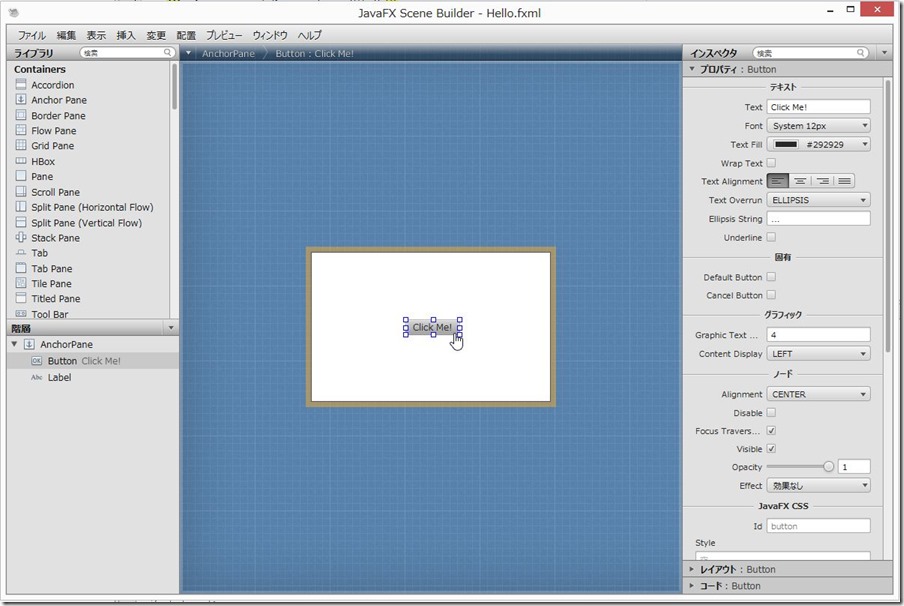
今は直感的操作にたよります。
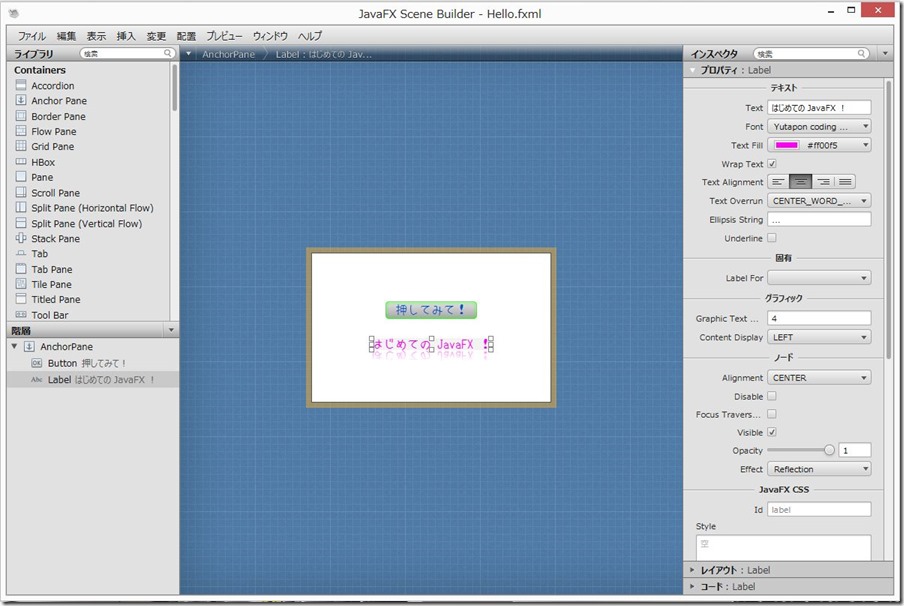
とりあえず、グリグリしてこんな具合にしてみました。(センスないなぁ・・・
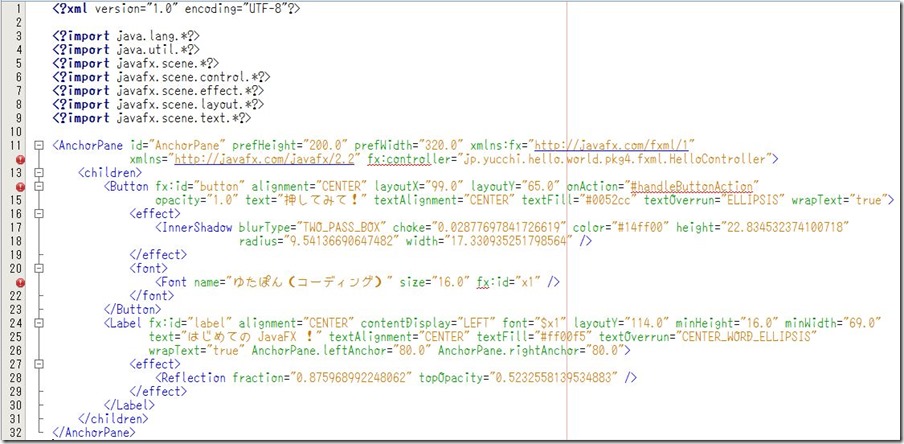
Hello.fxml はこのようになりました。
何やら赤いバッジがついてますが気にしない(ヲヒ
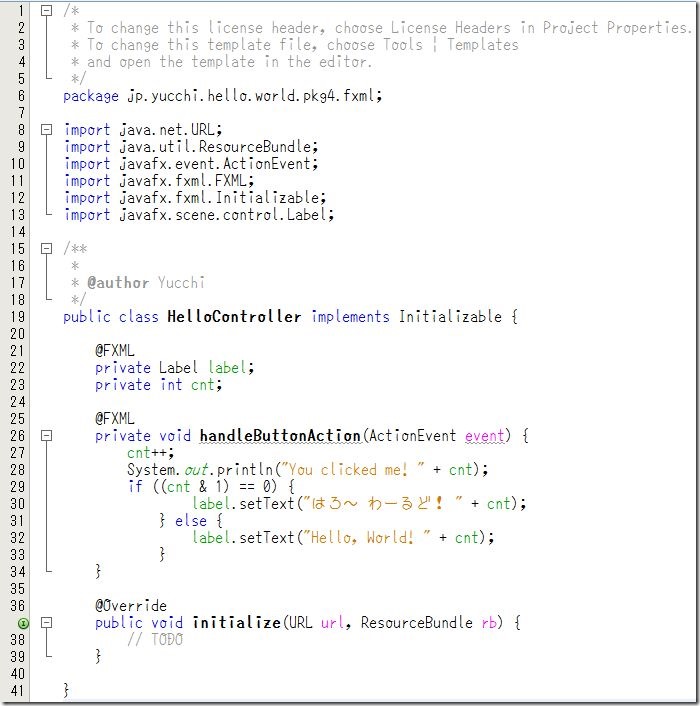
HelloController.java を次のように変更してボタンを押すたびに表示を変更するようにしてみました。
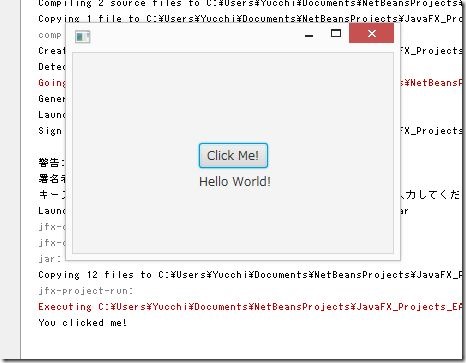
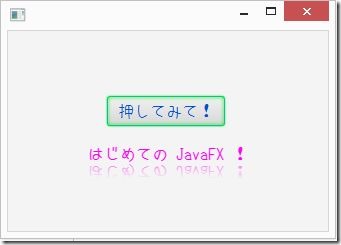
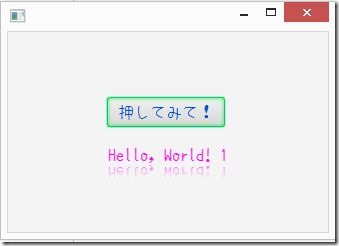
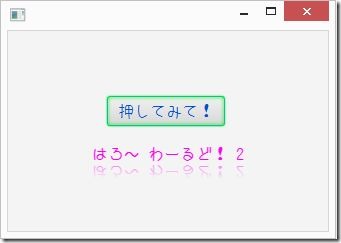
実行結果はこのようになります。
標準出力にも期待通りの出力がされました。
今回初めて JavaFX Scene Builder を使ったのですが複雑なハイテク技術満載の日本製家電製品を使いこなせない一般ユーザーの気持ちに似たものを感じました。
それぞれのコンポーネントのプロパティやエフェクト等を知らないと使いこなせないです!
やっぱり地道に情報収集して少しずつしっかり覚えていかなければいけないようです。
私の場合、ゆっくり楽しみながらがモットーなので面白くないと思った時点でストップして気が向いたら再開すればいいだけのことなので気楽です。
おそらく Java SE 8 がリリースされたらそれらの書籍とともに JavaFX の書籍も出版されるだろうし、
JavaFX Scene Builder を使って開発するのがスタンダードになるだろうからそれまでに予備知識として少しでも慣れておくことを目的としよう!(後ろ向き発言
TAGS: JavaFX,NetBeans | 2013年7月27日4:53 AM | Comment : 0