はじめての JavaFX 3D
今回はちょっと背伸びをして、3D を試してみたいと思います。
先日、シリンダーをちょこっと作ってみて割と簡単に作れるんだと思い調子ぶっこく私です。
はじめてJavaFXの3DAPIと戯れてみた。何処かで日本語の資料を目にした記憶があったが何処か解らなくなった(><)一番肝心な座標がらみがよく解らない(ヲヒ!とりあえずこんなもんを創ってみた。 pic.twitter.com/phyKZzyIGk
— Yucchi (@Yucchi_jp) September 18, 2013
Cylinder の引数を三つ使うと六角柱などの多角柱も簡単に創ることができるんですね!凄いぞ! JavaFX pic.twitter.com/6Csxn9HPtG
— Yucchi (@Yucchi_jp) September 18, 2013
実は Getting Started with JavaFX 3D Graphics と言うチュートリアルが出ました。
しかし、バリバリの英語なので良く解りません。
いつものことですがそれは置いといて、あーでもない、こーでもない、と JavaFX 3D API と戯れてみました。
そういうことなので適当なことをいつもと同じようにしてます。(^_^;)
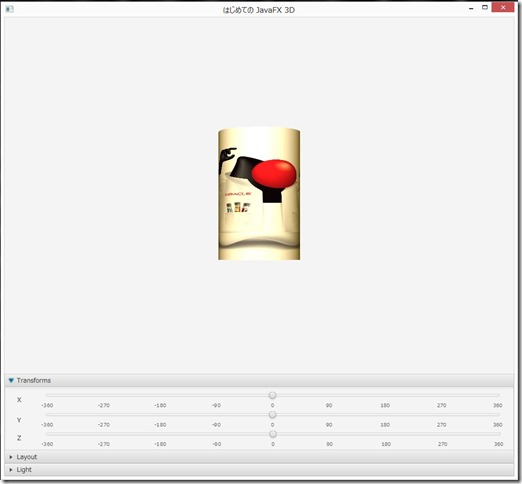
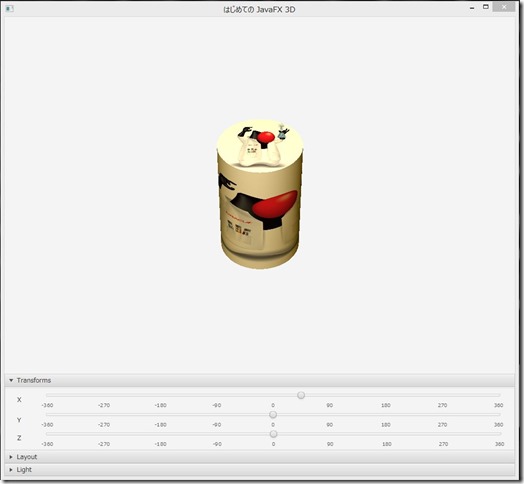
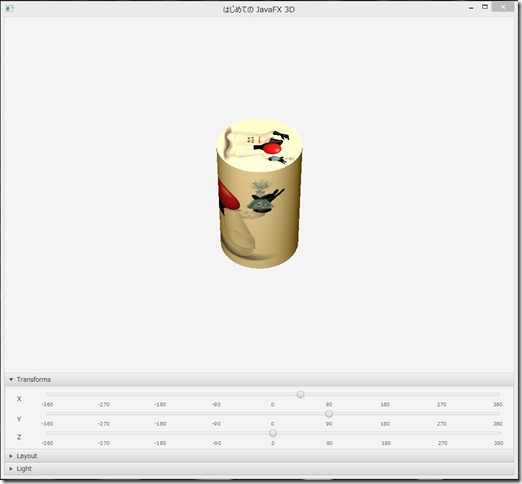
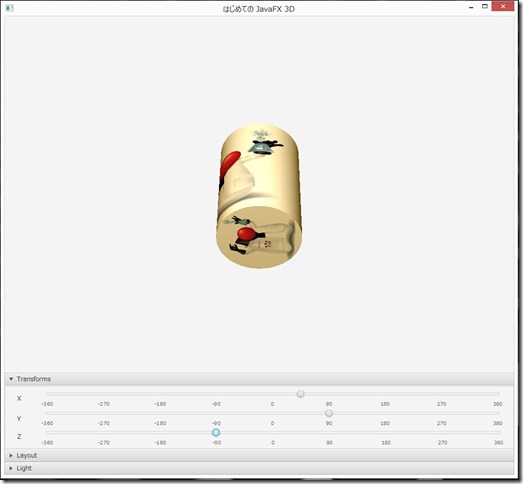
今回は下の画像のようなものを作って、スライダーでグリグリ動かせるようにしてみました。
また、X軸とY軸だけですけどレイアウトの変更もスライダーでできるようにしてみました。
ついでにライトと反射光も設定できるようにしました。
リセットスイッチとカメラ関係もと思いましたがめんどくさくなってきたので止めにしました。(ヲヒ
それではいい加減で適当なプログラムですが載せておきますね。
間違い等ありましたら優しく御教示くださいませ!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
package jp.yucchi.cylinder_3d; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class Cylinder_3D extends Application { @Override public void start(Stage stage) throws Exception { // FXMLDocumentController に Scene を渡す。 // もっとスマートな方法があるかもしれない。 FXMLLoader loader = new FXMLLoader(getClass().getResource("FXMLDocument.fxml")); Parent root = (Parent) loader.load(); FXMLDocumentController c = loader.getController(); Scene scene = new Scene(root); c.setThisScene(scene); // // こっちでも問題は無い。 // Parent root = FXMLLoader.load(getClass().getResource("FXMLDocument.fxml")); // Scene scene = new Scene(root); // PerspectiveCamera cam = new PerspectiveCamera(false); // scene.setCamera(cam); stage.setTitle("はじめての JavaFX 3D"); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 |
package jp.yucchi.cylinder_3d; import java.net.URL; import java.util.ResourceBundle; import javafx.beans.value.ObservableValue; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.AmbientLight; import javafx.scene.PerspectiveCamera; import javafx.scene.PointLight; import javafx.scene.Scene; import javafx.scene.control.ComboBox; import javafx.scene.control.Slider; import javafx.scene.control.TitledPane; import javafx.scene.image.Image; import javafx.scene.layout.AnchorPane; import javafx.scene.paint.Color; import javafx.scene.paint.PhongMaterial; import javafx.scene.shape.Cylinder; import javafx.scene.shape.Shape3D; import javafx.scene.transform.Rotate; public class FXMLDocumentController implements Initializable { @FXML private AnchorPane ap; @FXML private AnchorPane ap_3d; @FXML private TitledPane Transforms; @FXML private TitledPane Layout; @FXML private TitledPane Light; @FXML private Slider Transform_X; @FXML private Slider Transform_Y; @FXML private Slider Transform_Z; @FXML private Slider Layout_X; @FXML private Slider Layout_Y; @FXML private ComboBox<String> DiffuseColorCombo; @FXML private ComboBox<String> SpecularColorCombo; @FXML private ComboBox<String> AmbientLightCombo; @FXML private ComboBox<String> PointLightCombo; @FXML private Slider Ambient_slider; @FXML private Slider Point_slider; private Color diffuseColor; private Color specularColor; private AmbientLight ambient; private PointLight point; @FXML public void handleDiffuse(ActionEvent event) { switch (DiffuseColorCombo.getValue()) { case "WHITE": diffuseColor = Color.WHITE; break; case "AQUA": diffuseColor = Color.AQUA; break; case "YELLOW": diffuseColor = Color.YELLOW; break; case "RED": diffuseColor = Color.RED; break; case "PINK": diffuseColor = Color.PINK; break; case "VIOLET": diffuseColor = Color.VIOLET; break; case "GREEN": diffuseColor = Color.GREEN; break; case "ORANGE": diffuseColor = Color.ORANGE; break; case "BLACK": diffuseColor = Color.BLACK; break; default: diffuseColor = Color.GHOSTWHITE; } material.setDiffuseColor(diffuseColor); } @FXML public void handleSpecular(ActionEvent event) { switch (SpecularColorCombo.getValue()) { case "WHITE": specularColor = Color.WHITE; break; case "AQUA": specularColor = Color.AQUA; break; case "YELLOW": specularColor = Color.YELLOW; break; case "RED": specularColor = Color.RED; break; case "PINK": specularColor = Color.PINK; break; case "VIOLET": specularColor = Color.VIOLET; break; case "GREEN": specularColor = Color.GREEN; break; case "ORANGE": specularColor = Color.ORANGE; break; case "BLACK": specularColor = Color.BLACK; break; default: specularColor = Color.GHOSTWHITE; } material.setSpecularColor(specularColor); } @FXML public void handleAmbientLight(ActionEvent event) { switch (AmbientLightCombo.getValue()) { case "WHITE": ambient.setColor(Color.rgb(255, 255, 255, Ambient_slider.getValue())); break; case "AQUA": ambient.setColor(Color.rgb(0, 255, 255, Ambient_slider.getValue())); break; case "YELLOW": ambient.setColor(Color.rgb(255, 255, 0, Ambient_slider.getValue())); break; case "RED": ambient.setColor(Color.rgb(255, 0, 0, Ambient_slider.getValue())); break; case "PINK": ambient.setColor(Color.rgb(255, 192, 203, Ambient_slider.getValue())); break; case "VIOLET": ambient.setColor(Color.rgb(238, 130, 238, Ambient_slider.getValue())); break; case "GREEN": ambient.setColor(Color.rgb(0, 128, 0, Ambient_slider.getValue())); break; case "ORANGE": ambient.setColor(Color.rgb(255, 165, 0, Ambient_slider.getValue())); break; case "BLACK": ambient.setColor(Color.rgb(0, 0, 0, Ambient_slider.getValue())); break; default: ambient.setColor(Color.rgb(184, 134, 11, Ambient_slider.getValue())); } } @FXML public void handlePointtLight(ActionEvent event) { switch (PointLightCombo.getValue()) { case "WHITE": point.setColor(Color.rgb(255, 255, 255, Point_slider.getValue())); break; case "AQUA": point.setColor(Color.rgb(0, 255, 255, Point_slider.getValue())); break; case "YELLOW": point.setColor(Color.rgb(255, 255, 0, Point_slider.getValue())); break; case "RED": point.setColor(Color.rgb(255, 0, 0, Point_slider.getValue())); break; case "PINK": point.setColor(Color.rgb(255, 192, 203, Point_slider.getValue())); break; case "VIOLET": point.setColor(Color.rgb(238, 130, 238, Point_slider.getValue())); break; case "GREEN": point.setColor(Color.rgb(0, 128, 0, Point_slider.getValue())); break; case "ORANGE": point.setColor(Color.rgb(255, 165, 0, Point_slider.getValue())); break; case "BLACK": point.setColor(Color.rgb(0, 0, 0, Point_slider.getValue())); break; default: point.setColor(Color.rgb(184, 134, 11, Point_slider.getValue())); } } private Scene scene; private PerspectiveCamera cam; private Cylinder cylinder; private PhongMaterial material; @Override public void initialize(URL url, ResourceBundle rb) { // 3Dオブジェクトを生成。 Shape3D cl = make3DObject(500, 350, 80, 250); // 周囲の光源オブジェクトを定義します。 ambient = new AmbientLight(); ambient.setColor(Color.rgb(184, 134, 11, 0.5)); // 点光源を設定。 point = new PointLight(); point.setColor(Color.rgb(255, 255, 255, 1)); // レイアウト設定。 point.setLayoutX(400); point.setLayoutY(100); point.setTranslateZ(-1100); point.getScope().add(cl); ap_3d.getChildren().addAll(cl, point, ambient); // これより設定値変更処理 Transform_X.valueProperty().addListener((ObservableValue<? extends Number> observable, Number oldValue, Number newValue) -> { cylinder.getTransforms().add(new Rotate(newValue.doubleValue() - oldValue.doubleValue(), Rotate.X_AXIS)); }); Transform_Y.valueProperty().addListener((ObservableValue<? extends Number> observable, Number oldValue, Number newValue) -> { cylinder.getTransforms().add(new Rotate(newValue.doubleValue() - oldValue.doubleValue(), Rotate.Y_AXIS)); }); Transform_Z.valueProperty().addListener((ObservableValue<? extends Number> observable, Number oldValue, Number newValue) -> { cylinder.getTransforms().add(new Rotate(newValue.doubleValue() - oldValue.doubleValue(), Rotate.Z_AXIS)); }); Layout_X.valueProperty().addListener((ObservableValue<? extends Number> observable, Number oldValue, Number newValue) -> { cylinder.setLayoutX(newValue.doubleValue()); }); Layout_Y.valueProperty().addListener((ObservableValue<? extends Number> observable, Number oldValue, Number newValue) -> { cylinder.setLayoutY(newValue.doubleValue()); }); Ambient_slider.valueProperty().addListener((ObservableValue<? extends Number> observable, Number oldValue, Number newValue) -> { if (AmbientLightCombo.getValue() != null) { switch (AmbientLightCombo.getValue()) { case "WHITE": ambient.setColor(Color.rgb(255, 255, 255, newValue.doubleValue())); break; case "AQUA": ambient.setColor(Color.rgb(0, 255, 255, newValue.doubleValue())); break; case "YELLOW": ambient.setColor(Color.rgb(255, 255, 0, newValue.doubleValue())); break; case "RED": ambient.setColor(Color.rgb(255, 0, 0, newValue.doubleValue())); break; case "PINK": ambient.setColor(Color.rgb(255, 192, 203, newValue.doubleValue())); break; case "VIOLET": ambient.setColor(Color.rgb(238, 130, 238, newValue.doubleValue())); break; case "GREEN": ambient.setColor(Color.rgb(0, 128, 0, newValue.doubleValue())); break; case "ORANGE": ambient.setColor(Color.rgb(255, 165, 0, newValue.doubleValue())); break; case "BLACK": ambient.setColor(Color.rgb(0, 0, 0, newValue.doubleValue())); break; default: ambient.setColor(Color.rgb(184, 134, 11, newValue.doubleValue())); } } else { ambient.setColor(Color.rgb(184, 134, 11, newValue.doubleValue())); } }); Point_slider.valueProperty().addListener((ObservableValue<? extends Number> observable, Number oldValue, Number newValue) -> { if (PointLightCombo.getValue() != null) { switch (PointLightCombo.getValue()) { case "WHITE": point.setColor(Color.rgb(255, 255, 255, newValue.doubleValue())); break; case "AQUA": point.setColor(Color.rgb(0, 255, 255, newValue.doubleValue())); break; case "YELLOW": point.setColor(Color.rgb(255, 255, 0, newValue.doubleValue())); break; case "RED": point.setColor(Color.rgb(255, 0, 0, newValue.doubleValue())); break; case "PINK": point.setColor(Color.rgb(255, 192, 203, newValue.doubleValue())); break; case "VIOLET": point.setColor(Color.rgb(238, 130, 238, newValue.doubleValue())); break; case "GREEN": point.setColor(Color.rgb(0, 128, 0, newValue.doubleValue())); break; case "ORANGE": point.setColor(Color.rgb(255, 165, 0, newValue.doubleValue())); break; case "BLACK": point.setColor(Color.rgb(0, 0, 0, newValue.doubleValue())); break; default: point.setColor(Color.rgb(255, 255, 255, newValue.doubleValue())); } } else { point.setColor(Color.rgb(255, 255, 255, newValue.doubleValue())); } }); } private Shape3D make3DObject(double x, double y, double radius, double height) { // シリンダーオブジェクトを生成。 cylinder = new Cylinder(radius, height); // フォンシェーディングを設定。 material = new PhongMaterial(); // テクスチャを貼る。 Image diffuseMap = new Image(getClass().getResource("Duke.jpg").toString()); material.setDiffuseMap(diffuseMap); cylinder.setMaterial(material); // 散乱光による色の設定 material.setDiffuseColor(Color.GHOSTWHITE); // スペキュラカラー(反射光の色)の設定。 material.setSpecularColor(Color.BLACK); cylinder.setMaterial(material); cylinder.setLayoutX(x); cylinder.setLayoutY(y); cylinder.getTransforms().add(new Rotate(0, Rotate.X_AXIS)); cylinder.getTransforms().add(new Rotate(0, Rotate.Y_AXIS)); cylinder.getTransforms().add(new Rotate(0, Rotate.Z_AXIS)); return cylinder; } void setThisScene(Scene scene) { this.scene = scene; cam = new PerspectiveCamera(false); scene.setCamera(cam); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import java.util.*?> <?import javafx.collections.*?> <?import javafx.scene.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <AnchorPane id="AnchorPane" fx:id="ap" prefHeight="900.0" prefWidth="1000.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/2.2" fx:controller="jp.yucchi.cylinder_3d.FXMLDocumentController"> <children> <AnchorPane fx:id="ap_3d" prefHeight="700.0" prefWidth="1000.0" AnchorPane.bottomAnchor="200.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0" /> <Accordion prefHeight="200.0" prefWidth="1000.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0"> <expandedPane> <TitledPane fx:id="Transforms" animated="true" text="Transforms"> <content> <AnchorPane id="Content" minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0"> <children> <Slider fx:id="Transform_X" blockIncrement="1.0" majorTickUnit="90.0" max="360.0" min="-360.0" minorTickCount="45" prefHeight="27.0" prefWidth="916.0" showTickLabels="true" showTickMarks="false" snapToTicks="false" value="0.0" AnchorPane.bottomAnchor="89.0" AnchorPane.leftAnchor="66.0" AnchorPane.rightAnchor="14.0" AnchorPane.topAnchor="14.0" /> <Slider fx:id="Transform_Y" majorTickUnit="90.0" max="360.0" min="-360.0" minorTickCount="45" prefWidth="916.0" showTickLabels="true" showTickMarks="false" snapToTicks="false" AnchorPane.bottomAnchor="57.0" AnchorPane.leftAnchor="66.0" AnchorPane.rightAnchor="14.0" AnchorPane.topAnchor="59.0" /> <Slider fx:id="Transform_Z" majorTickUnit="90.0" max="360.0" min="-360.0" minHeight="4.0" minorTickCount="45" prefHeight="4.0" prefWidth="918.0" showTickLabels="true" showTickMarks="false" snapToTicks="false" AnchorPane.bottomAnchor="24.0" AnchorPane.leftAnchor="66.0" AnchorPane.rightAnchor="12.0" AnchorPane.topAnchor="102.0" /> <Label minWidth="8.0" prefWidth="17.0" text="X" AnchorPane.bottomAnchor="102.5" AnchorPane.leftAnchor="14.0" AnchorPane.topAnchor="11.5" /> <Label prefWidth="17.0" text="Y" AnchorPane.bottomAnchor="63.0" AnchorPane.leftAnchor="14.0" AnchorPane.topAnchor="51.0" /> <Label prefWidth="17.0" text="Z" AnchorPane.bottomAnchor="28.0" AnchorPane.leftAnchor="14.0" AnchorPane.topAnchor="86.0" /> </children> </AnchorPane> </content> </TitledPane> </expandedPane> <panes> <fx:reference source="Transforms" /> <TitledPane fx:id="Layout" animated="true" text="Layout"> <content> <AnchorPane id="Content" minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0"> <children> <Slider fx:id="Layout_X" blockIncrement="1.0" majorTickUnit="100.0" max="1000.0" minorTickCount="50" prefWidth="882.0" showTickLabels="true" showTickMarks="false" snapToTicks="false" value="500.0" AnchorPane.bottomAnchor="73.0" AnchorPane.leftAnchor="100.0" AnchorPane.rightAnchor="14.0" AnchorPane.topAnchor="25.0" /> <Slider fx:id="Layout_Y" blockIncrement="1.0" majorTickUnit="100.0" max="700.0" minorTickCount="50" prefWidth="882.0" showTickLabels="true" value="350.0" AnchorPane.bottomAnchor="22.0" AnchorPane.leftAnchor="100.0" AnchorPane.rightAnchor="14.0" AnchorPane.topAnchor="76.0" /> <Label layoutX="29.0" layoutY="24.0" text="X" /> <Label layoutX="29.0" layoutY="75.0" text="Y" /> </children> </AnchorPane> </content> </TitledPane> <TitledPane fx:id="Light" animated="true" expanded="false" styleClass="first-titled-pane" text="Light"> <content> <AnchorPane id="Content" minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0"> <children> <Label layoutX="14.0" layoutY="27.0" prefHeight="34.0" prefWidth="106.0" text="DiffuseColor" /> <Label layoutX="14.0" layoutY="72.0" prefHeight="34.0" prefWidth="106.0" text="SpecularColor" /> <ComboBox fx:id="DiffuseColorCombo" onAction="#handleDiffuse" prefHeight="21.0" prefWidth="181.0" promptText="DiffuseColor" AnchorPane.bottomAnchor="79.0" AnchorPane.leftAnchor="120.0" AnchorPane.rightAnchor="695.0" AnchorPane.topAnchor="30.0"> <items> <FXCollections fx:factory="observableArrayList"> <String fx:value="WHITE" /> <String fx:value="AQUA" /> <String fx:value="YELLOW" /> <String fx:value="RED" /> <String fx:value="PINK" /> <String fx:value="VIOLET" /> <String fx:value="GREEN" /> <String fx:value="ORANGE" /> <String fx:value="BLACK" /> </FXCollections> </items> </ComboBox> <ComboBox fx:id="SpecularColorCombo" onAction="#handleSpecular" prefHeight="21.0" prefWidth="181.0" promptText="SpecularColor" AnchorPane.bottomAnchor="31.0" AnchorPane.leftAnchor="120.0" AnchorPane.rightAnchor="695.0" AnchorPane.topAnchor="78.0"> <items> <FXCollections fx:factory="observableArrayList"> <String fx:value="WHITE" /> <String fx:value="AQUA" /> <String fx:value="YELLOW" /> <String fx:value="RED" /> <String fx:value="PINK" /> <String fx:value="VIOLET" /> <String fx:value="GREEN" /> <String fx:value="ORANGE" /> <String fx:value="BLACK" /> </FXCollections> </items> </ComboBox> <Label layoutX="385.0" layoutY="36.0" prefWidth="92.0" text="AmbientLight" /> <Label layoutX="385.0" layoutY="81.0" prefWidth="92.0" text="PointLight" /> <ComboBox fx:id="AmbientLightCombo" layoutX="499.0" layoutY="33.0" onAction="#handleAmbientLight" prefHeight="21.0" prefWidth="181.0" promptText="AmbientLight"> <items> <FXCollections fx:factory="observableArrayList"> <String fx:value="WHITE" /> <String fx:value="AQUA" /> <String fx:value="YELLOW" /> <String fx:value="RED" /> <String fx:value="PINK" /> <String fx:value="VIOLET" /> <String fx:value="GREEN" /> <String fx:value="ORANGE" /> <String fx:value="BLACK" /> </FXCollections> </items> </ComboBox> <ComboBox fx:id="PointLightCombo" layoutX="499.0" layoutY="81.0" onAction="#handlePointtLight" prefHeight="21.0" prefWidth="181.0" promptText="PointLight"> <items> <FXCollections fx:factory="observableArrayList"> <String fx:value="WHITE" /> <String fx:value="AQUA" /> <String fx:value="YELLOW" /> <String fx:value="RED" /> <String fx:value="PINK" /> <String fx:value="VIOLET" /> <String fx:value="GREEN" /> <String fx:value="ORANGE" /> <String fx:value="BLACK" /> </FXCollections> </items> </ComboBox> <Slider fx:id="Ambient_slider" blockIncrement="0.05" layoutX="706.0" layoutY="37.0" majorTickUnit="0.2" max="1.0" minorTickCount="0" prefWidth="269.0" showTickLabels="true" value="0.5" /> <Slider fx:id="Point_slider" blockIncrement="0.05" layoutX="706.0" layoutY="85.0" majorTickUnit="0.2" max="1.0" minHeight="7.0" minorTickCount="0" prefHeight="7.0" prefWidth="269.0" showTickLabels="true" value="1.0" /> </children> </AnchorPane> </content> </TitledPane> </panes> </Accordion> </children> </AnchorPane> |
いつものように動画もサービスです!
余計なお世話でしょうが Java 8 実行環境の勇者様にはこちらをお試しでします。
Webstart: click to launch this app as webstart (Java 8 実行環境必須)
TAGS: JavaFX | 2013年9月22日2:29 PM | Comment : 0