JDK8u40 で追加された Formatted Text も試してみた。
JDK8u40 で追加された Spinner と Dialog を試してみた。
JDK8u40 で追加された Spinner と Dialog を試してみた。 とりあえず回避方法をみつけた。
このエントリーは上記の続きです。
と言っても大したことはやっていません。
ただ、新しく追加されたこれらの情報が見つからないので適当にグリグリした記録です。(^_^;)
今回は、Formatted Text を Spinner に適用してみました。
前回までは Spinner に表示されるテキストは左よりになっていて違和感のかたまりがありました。
これを右よりにします。
そして、Spinner に入力される値によりテキストのスタイルも変更してみます。
私はどうしたらいいのか解らなかったのでリファクタリングを使い、Spinner クラスの TextField を下記のように設定していました。
|
1 2 3 4 |
Field field = spinner.getClass().getDeclaredField("textField"); field.setAccessible(true); tf = (TextField) field.get(spinner); tf.setStyle("-fx-text-fill: black; -fx-font: 14pt 'serif'; -fx-alignment: CENTER_RIGHT;"); |
これでも動いたのですが spinner.getEditor() で TextField にアクセスできることが後で発覚しました。((((;゜Д゜)))))))
public final TextField getEditor()
Gets the value of the property editor.
Property description:The editor used by the Spinner control.
API ドキュメントはちゃんと見なければいけませんね。(^_^;)
これで Font 関係は設定できます。
次に Formatted Text を使ってみます。
これも全然情報が見当たらない。
○racle さん、早く新しいチュートリアルをだしてください!
今回は日本円の書式設定を試しました。
CurrencyStringConverter を使えばいいようです。
他にも IntegerStringConverter や ShortStringConverter やら Converter がたくさんあります。
今イチ使い方が良く解らないので適当に手探りでやってみました。
本当は、TextFormatter<Number>とspinner.valueProperty()のバインドさせたかったのですが何やら例外吐くので無理にバインドしないことにしました。(ヲヒ
とりあえず下記コードで目的は果たしました。
コードは部分的なものですが残りは今までとほぼ変わりはないので省略します。
全て見たい方は冒頭の関連エントリーのリンクを辿ってくだしませ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
@Override public void initialize(URL url, ResourceBundle rb) { spinner.setEditable(true); // 書式設定 CurrencyStringConverter currencyStringConverter = new CurrencyStringConverter(); TextFormatter<Number> formatter = new TextFormatter<>(currencyStringConverter); // // 動くけど例外吐くからダメ (>_<。) // formatter.valueProperty().bindBidirectional((Property)spinner.valueProperty()); // スピナーに書式設定 spinner.getEditor().setTextFormatter(formatter); // バインド例外吐くから・・・ formatter.setValue(INITAL_VALUE); // アプリケーション起動時のスタイル spinner.getEditor().setStyle("-fx-text-fill: black; -fx-font: 14pt 'serif'; -fx-alignment: CENTER_RIGHT;"); // Spinner のデザインを変更 spinner.getStyleClass().add(Spinner.STYLE_CLASS_SPLIT_ARROWS_VERTICAL); spinner.valueProperty().addListener((ov, oldValue, newValue) -> { // バインド例外吐くから・・・ formatter.setValue(newValue); // RT-40257 https://javafx-jira.kenai.com/browse/RT-40257 if (beh == null) { beh = (SpinnerBehavior) ((SpinnerSkin) (spinner.getSkin())).getBehavior(); spinner.focusedProperty().addListener((obs, b, b1) -> { if (b && !b1) { beh.stopSpinning(); } }); } // スピナーのスタイルを変更する if (newValue <= 30_000) { spinner.getEditor().setStyle("-fx-text-fill: red; -fx-font: italic bold 14pt 'serif'; -fx-alignment: CENTER_RIGHT;"); }else{ if (newValue >= 70_000) { spinner.getEditor().setStyle("-fx-text-fill: blue; -fx-font: italic bold 14pt 'serif'; -fx-alignment: CENTER_RIGHT;"); }else{ spinner.getEditor().setStyle("-fx-text-fill: black; -fx-font: 14pt 'serif'; -fx-alignment: CENTER_RIGHT;"); } } if (newValue <= 30_000 && poor.getValue()) { poor.setValue(Boolean.FALSE); showPoorDialog(); } if (newValue >= 70_000 && rich.getValue()) { rich.setValue(Boolean.FALSE); showRichDialog(); } }); } |
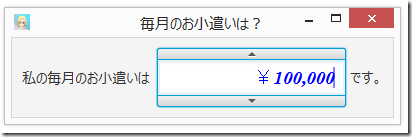
プログラムを起動します。
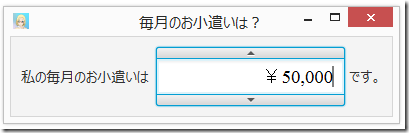
右寄りでフォントスタイルも設定通りになってます。
Formatted Text もちゃんと機能しています。
日本円のシンボルマークの \ も表示され、三桁ごとに , も表示されています。
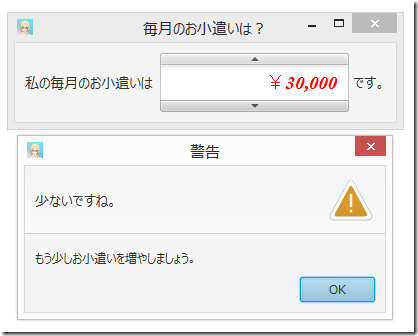
Spinner の下向きの矢印ボタンを押して値を減らします。
30,000円以下になると Spinner の文字が赤色になり、イタリックで太文字に変更されます。
円のシンボルマークはイタリック、太字にはならない仕様のようですね。
Dialog も出すようにしているのは今まで通りです。
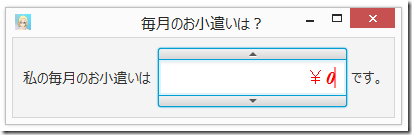
最小値( 0 )はこのように表示されます。
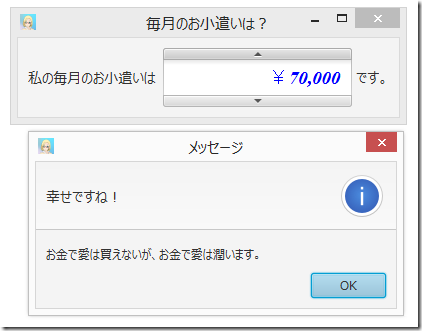
上向きの矢印ボタンを押して Spinner の値を増やしていきます。
70,000円以上になると Spinner の文字が青色になり、イタリックで太文字に変更されます。
Dialog も出すようにしているのは今まで通りです。
最大値までしか増えません。
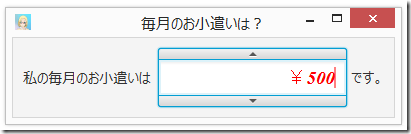
今回は Spinner の設定を編集可能としているので 500 を入力してみました。
ちゃんとテキストフォーマットが効いてます。
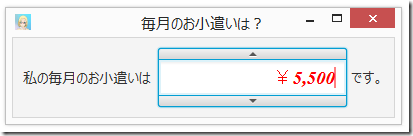
上向きの矢印ボタンを押して値を増加させてみます。
編集した値に追加設定値が足されていくようです。
実に良く出来ています。
しかし、ちょっと挙動がおかしなところがあります。
例えば、9999999999 と入力したら最大値を表示する場合と
Exception in thread “JavaFX Application Thread” java.lang.NumberFormatException: For input string: “9999999999”
という例外を吐く場合があります。
実際に数字以外を入力させても上記例外が発生します。
ここらへんの対応のセオリーとかそのうち出てくるだろうから今は気にしないでおこう。(ヲヒ
JavaFX 面白いからもっともっと情報があるといいのにね!
TAGS: JavaFX | 2015年3月26日8:57 PM | Comment : 0