JavaFX で足し算のお勉強
JavaFX を少し前から触りだしたのですがさっぱり解らない状態のままです。
某サイトの記事を参考に進めているのですが行き当たりばったりでやってます。
ということで今回はちょっとした足し算を出題するプログラムを組んでみることにしました。
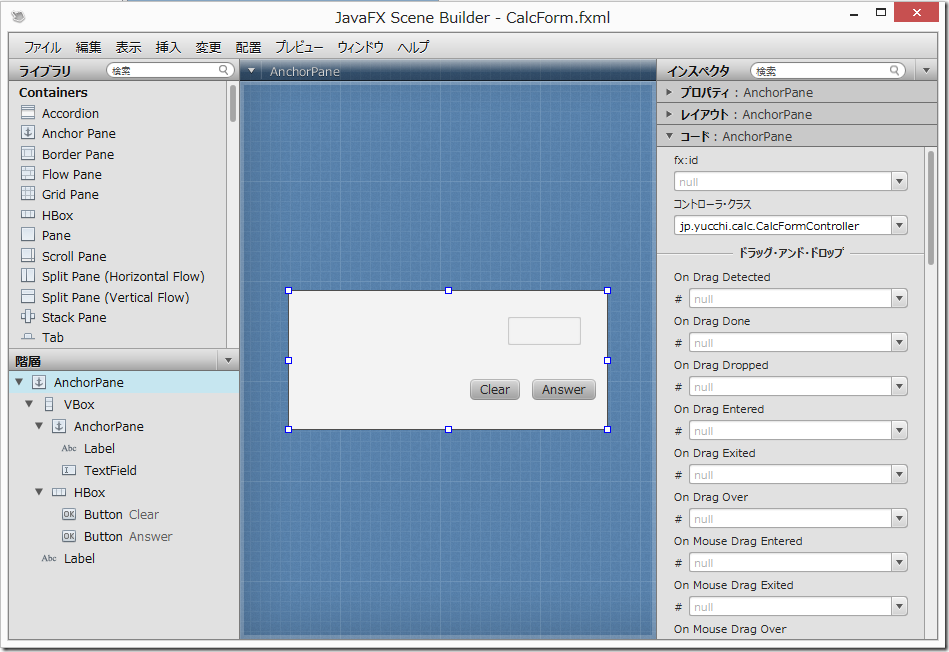
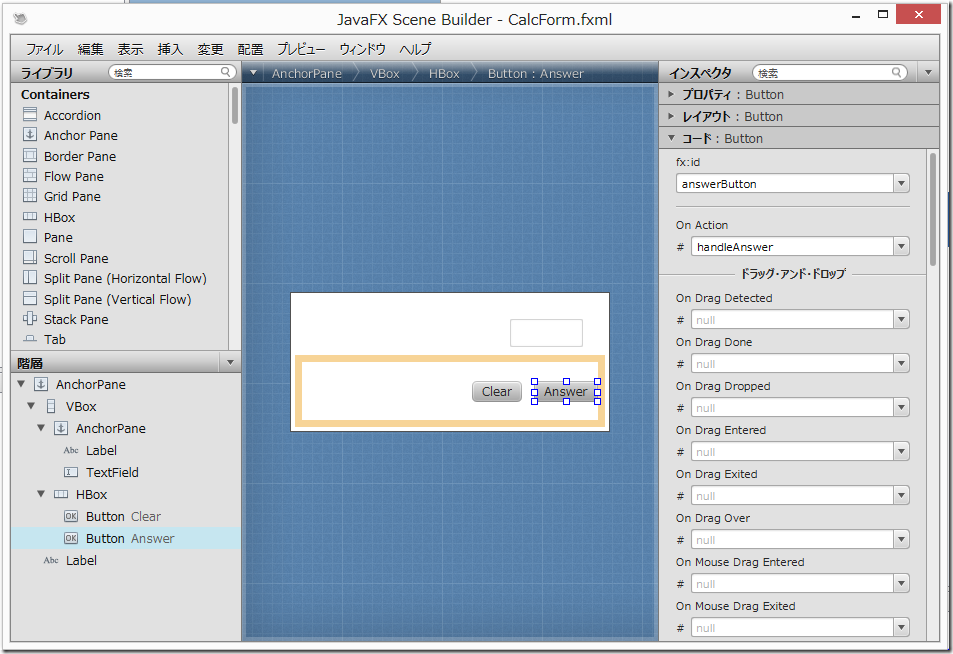
特に難しいことはやってないし、GUI の設計は JavaFX Scene Builder でポトペタやれば NetBeans IDE との連携で楽ちんだよ!
AnchorPane のコードプロパティでコントローラ・クラスを NetBeans IDE との連携により選択できます。
レイアウトとかの編集も視覚的に確認できて楽です!
Button のコードプロパティでは fx:id , On Action などの設定も可能です。
NetBeans IDE との連携機能で JavaFX アプリを創るにはこれしか無いってほど強力ですね。
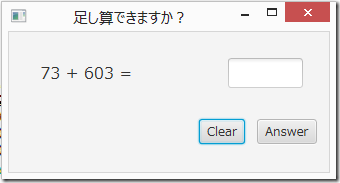
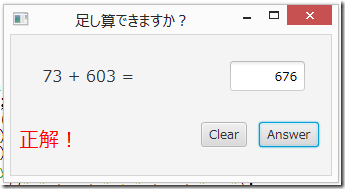
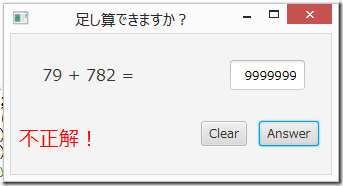
そんなこんなでできあがったのはこんな感じの完成度の低いアプリです。
TextField には入力制限をかけたかったのですが面倒なことをしなくてはいけなそうなので 0 から 9 以外の文字(全角文字も)が入力された場合はエラーメッセージを出すように手を抜きました。
標準で入力制限をかけるようなものが用意されてないのは残念です。(あるかもしれません。)
JavaFX はじめて 3時間くらいでここまで出来るのは優秀な開発環境のおかげですね。
それではソースコードを載せておきますね。
まだ JavaFX をはじめたばかりなので間違いがあるかもしれませんが笑って許してくださいね。(^_^;)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
package jp.yucchi.calc; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class Calc extends Application { @Override public void start(Stage stage) throws Exception { Parent root = FXMLLoader.load(getClass().getResource("CalcForm.fxml")); Scene scene = new Scene(root); stage.setTitle("足し算できますか?"); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
package jp.yucchi.calc; import java.awt.Toolkit; import static java.lang.Integer.parseInt; import java.net.URL; import java.util.Random; import java.util.ResourceBundle; import java.util.regex.Matcher; import java.util.regex.Pattern; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Label; import javafx.scene.control.TextField; import javafx.scene.media.Media; import javafx.scene.media.MediaPlayer; public class CalcFormController implements Initializable { private int x; private int y; private int resultAnswer; Random rnd = new Random(); private final Media start = new Media(getClass().getResource("start.mp3").toExternalForm()); private final Media ok = new Media(getClass().getResource("ok.mp3").toExternalForm()); private final Media ng = new Media(getClass().getResource("ng.mp3").toExternalForm()); MediaPlayer mp_start = new MediaPlayer(start); MediaPlayer mp_ok = new MediaPlayer(ok); MediaPlayer mp_ng = new MediaPlayer(ng); @FXML private Label questionLabel; @FXML private TextField answerField; @FXML private Label resultLabel; @FXML public void handleAnswer(ActionEvent event) { Pattern intPattern = Pattern.compile("[0-9]+"); Matcher match = intPattern.matcher(answerField.getText()); if (match.matches() != false || answerField.getText().isEmpty()) { } else { resultLabel.setText("数値を入力してね!"); Toolkit.getDefaultToolkit().beep(); } if (answerField.getText().isEmpty()) { resultLabel.setText("答えを入力してね!"); Toolkit.getDefaultToolkit().beep(); } else { boolean result = calc(answerField.getText()); if (result) { resultLabel.setText("正解!"); mp_ok.play(); } else { resultLabel.setText("不正解!"); mp_ng.play(); } } } @FXML public void handleClear(ActionEvent event) { answerField.clear(); resultLabel.setText(null); x = rnd.nextInt(999) + 1; y = rnd.nextInt(999) + 1; resultAnswer = x + y; questionLabel.setText(" " + x + " + " + y + " = "); } @Override public void initialize(URL url, ResourceBundle rb) { x = rnd.nextInt(999) + 1; y = rnd.nextInt(999) + 1; resultAnswer = x + y; questionLabel.setText(" " + x + " + " + y + " = "); mp_start.play(); } private boolean calc(String ans) { int answer = parseInt(ans); return answer == resultAnswer; } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import java.util.*?> <?import javafx.scene.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <?import javafx.scene.text.*?> <AnchorPane id="AnchorPane" maxHeight="145.0" maxWidth="340.0" minHeight="-1.0" minWidth="-1.0" prefHeight="140.0" prefWidth="320.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/2.2" fx:controller="jp.yucchi.calc.CalcFormController"> <children> <VBox prefHeight="-1.0" prefWidth="-1.0" AnchorPane.bottomAnchor="12.0" AnchorPane.leftAnchor="12.0" AnchorPane.rightAnchor="12.0" AnchorPane.topAnchor="12.0"> <children> <AnchorPane prefHeight="58.0" prefWidth="-1.0"> <children> <Label fx:id="questionLabel" prefHeight="30.0" prefWidth="184.0" text="" AnchorPane.leftAnchor="14.0" AnchorPane.topAnchor="14.0"> <font> <Font size="16.0" fx:id="x1" /> </font> </Label> <TextField fx:id="answerField" alignment="CENTER_RIGHT" onAction="#handleAnswer" prefHeight="30.0" prefWidth="75.0" text="" AnchorPane.leftAnchor="207.0" AnchorPane.rightAnchor="14.0" AnchorPane.topAnchor="14.0" /> </children> </AnchorPane> <HBox alignment="CENTER_RIGHT" prefHeight="58.0" prefWidth="-1.0" spacing="12.0"> <children> <Button fx:id="clearButton" mnemonicParsing="false" onAction="#handleClear" text="Clear" /> <Button fx:id="answerButton" mnemonicParsing="false" onAction="#handleAnswer" text="Answer" /> </children> </HBox> </children> </VBox> <Label fx:id="resultLabel" prefHeight="30.0" text="" textFill="RED" AnchorPane.leftAnchor="8.0" AnchorPane.topAnchor="89.0"> <font> <Font size="20.0" /> </font> </Label> </children> </AnchorPane> |
ついでに Java Web Start もリンクしておきますね。
Webstart: click to launch Calc app as webstart
適当だけど組んだプログラムが動くってことは今でも素直に嬉しい!
もっといろいろ楽しめそうな気がしてきました。(^_^)






Trackback URL