Java Developer Connection のプログラマチャレンジ Vol.2
この前のエントリーの続きです。
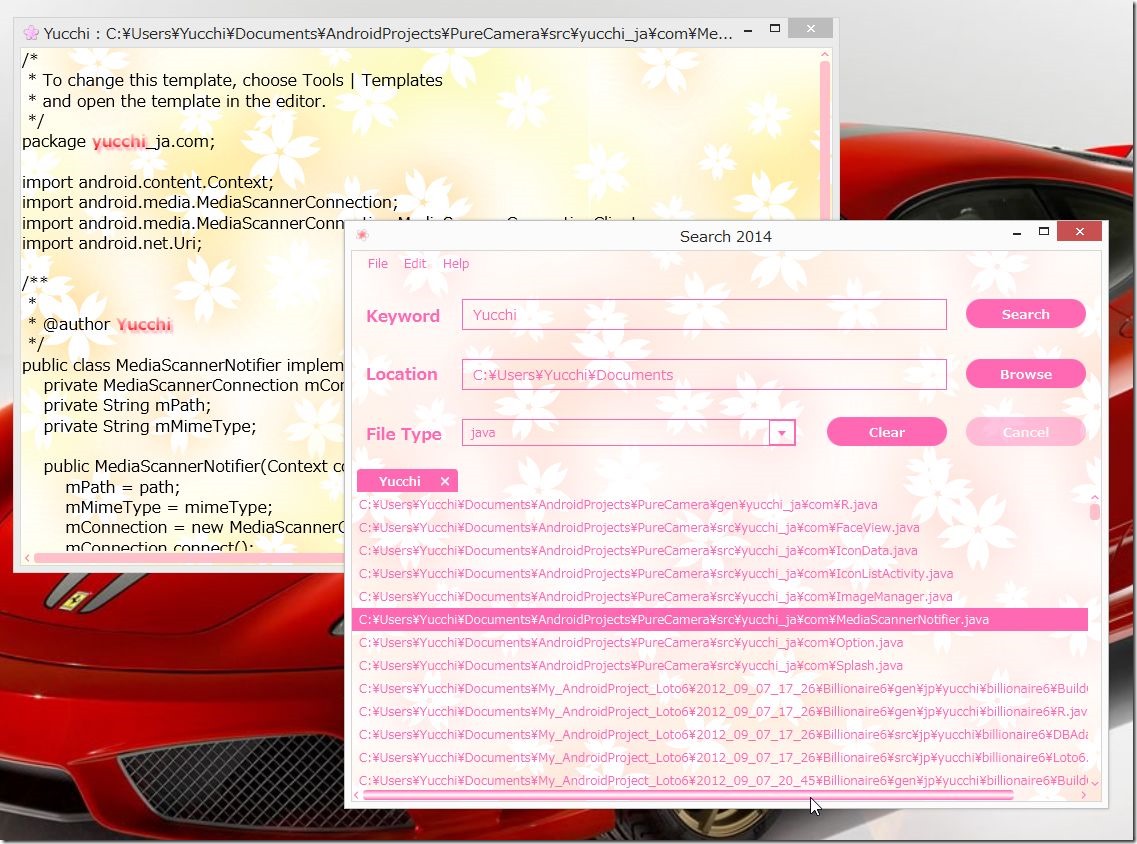
前回は検索ファイルのハイライト表示が Swing のように簡単にできそうにないとしてあきらめてました。
JavaFX8 で導入された TextFlow を使えば実現できるんじゃないかと思っていたところ Twitter で TextFlow で、できるんじゃないかと教えていただいたので早速チャレンジしてみました。
結果からいうと Swing の JTextPane より柔軟性に優れ、テキストの装飾の自由度も遙かに JavaFX8 の TextFlow のほうが高いです。
ただし、編集できないです。(>_<。)
編集とかする必要があれば使い慣れているエディタを使うことになるだろうから良しとしましょう。(^_^;
あと JavaFX では CSS を使ってプログラムの見栄えを良くしたり、ちょっとしたエフェクトをかけたりすることができます。
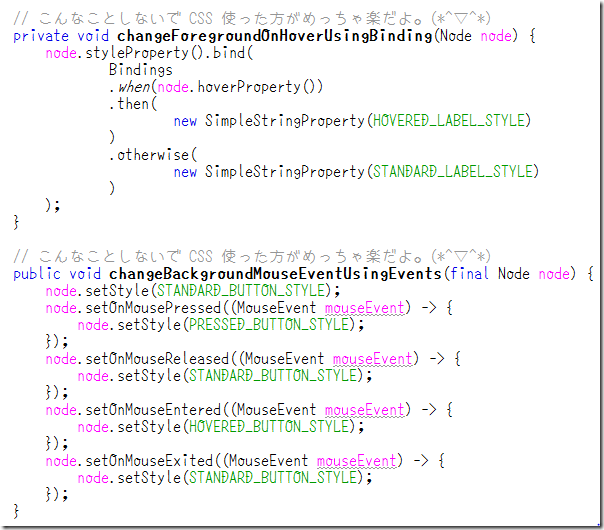
例えば、Node の上にマウスカーソルがのったら、出たら、押されたら、 それらの処理を Java コードで書くと次のようになります。(たぶん、、、)
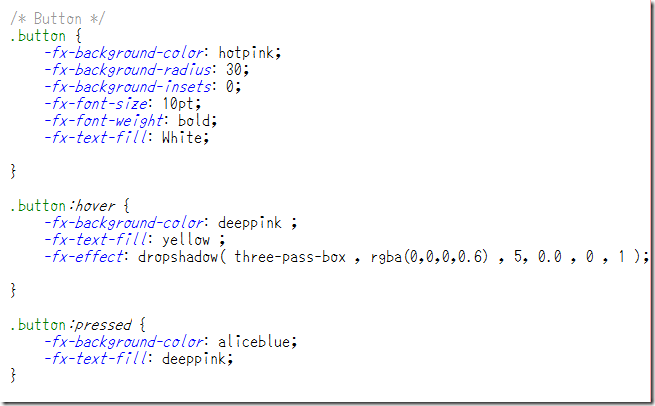
これを CSS を使うとどうなるか。
Button の例を次に示します。
これは Button 全てに適用させてます。
めっちゃ楽です!
Button それぞれにエフェクトを変えたい場合は ID を設定して個別の記述すればいいだけです。
CSS is Great!
しかし、こんなに便利で簡単に大きな効果を得られるのにネット上では CSS の情報はかなり少ないです。
今回かなりネットサーフィンしてあーでもない、こうでもないと悩みました。
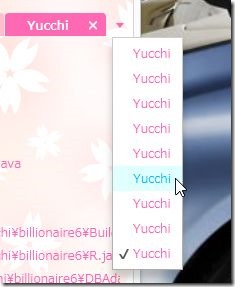
その中で TabPane に Tab がいっぱいになってポップアップリストビューが表示されたときのチェックマークの色を変えたかったのですがどれだけ探しても解決方法をみつけることはできませんでした。
それと WebView のスクロールバーもマウスがのったらグラデーションするようにしたかったのですが何故かできませんでした。
なんで WebView だけ?
まだまだ JavaFX 解らないことだらけなのに CSS まで(>_<。)
でも、楽しいからもっと時間がほしい! (*^▽^*)
あと、ついでにこんなどうでも良いような(迷惑な)こともやってみました。
SubScene を透過させてみました。
プログラム本体を移動させて表示させると 3D マスコット(そんな良いもんじゃ無い!)みたいですね。
上の Label と Button は普通の Scene なのでこれを取っちゃえば面白いことができそうです。
3D 時計を作ってある時間に 3D の鳩が画面に出てきてポッポ、ポッポと鳴き出すとか(なんのこっちゃ!)
発想力が貧相だな・・・
なにはともあれ、楽しめたので Happy だ!
動画も貼っておきますので興味のある方はみてくださいませ!
JavaFX is Great!






Trackback URL