package jp.yucchi.calc;
import java.awt.Toolkit;
import static java.lang.Integer.parseInt;
import java.net.URL;
import java.util.Random;
import java.util.ResourceBundle;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.CheckBox;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.media.Media;
import javafx.scene.media.MediaPlayer;
public class CalcFormController implements Initializable {
private int x;
private int y;
private int resultAnswer;
private int modeNumber = 99;
Random rnd = new Random();
private final Media start = new Media(getClass().getResource("start.mp3").toExternalForm());
private final Media ok = new Media(getClass().getResource("ok.mp3").toExternalForm());
private final Media ng = new Media(getClass().getResource("ng.mp3").toExternalForm());
private final Media bgm = new Media(getClass().getResource("bgm.mp3").toExternalForm());
private final Media m_easy = new Media(getClass().getResource("easy.mp3").toExternalForm());
private final Media m_normal = new Media(getClass().getResource("normal.mp3").toExternalForm());
private final Media m_hard = new Media(getClass().getResource("hard.mp3").toExternalForm());
@FXML
private Label questionLabel;
@FXML
private TextField answerField;
@FXML
private Label resultLabel;
@FXML
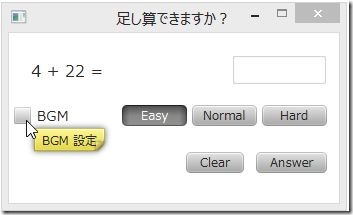
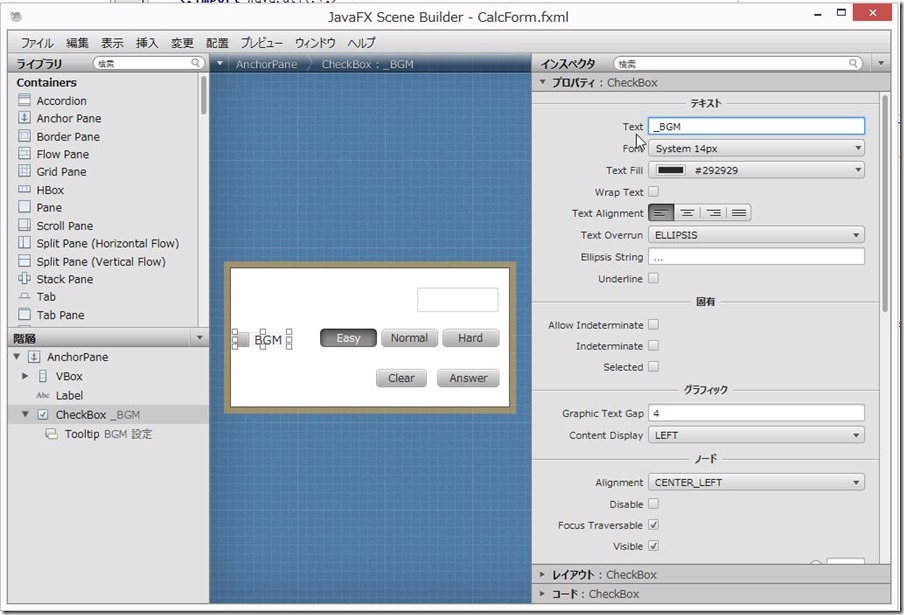
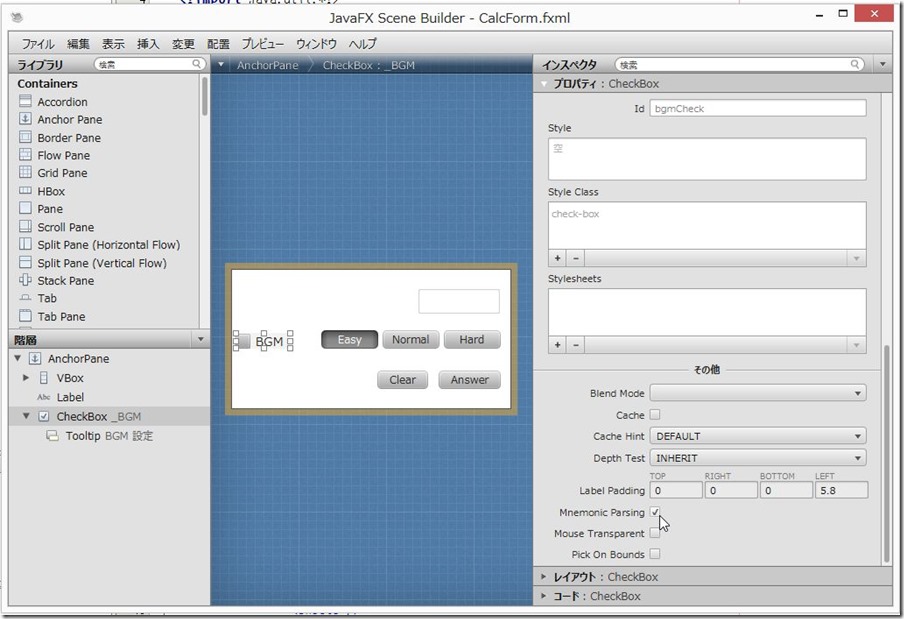
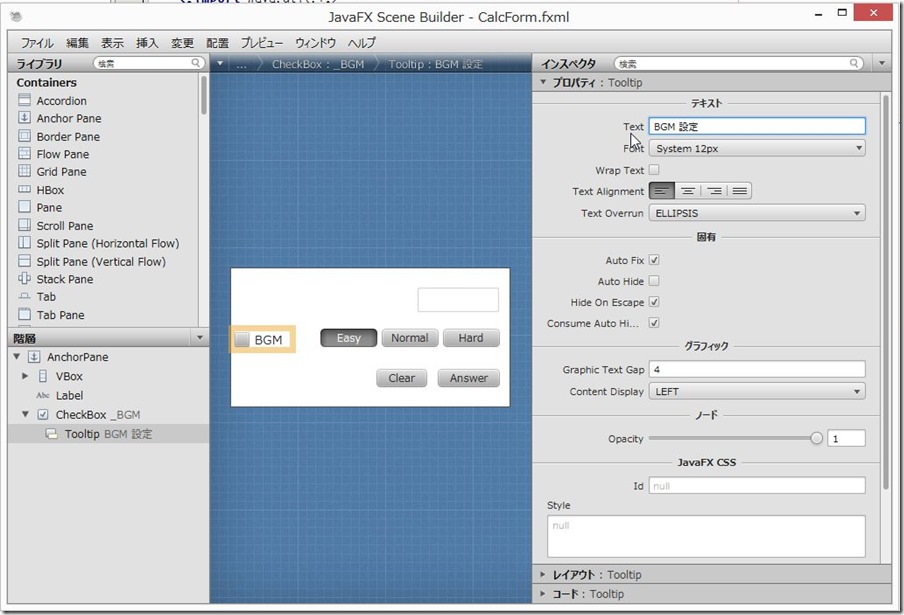
CheckBox bgmCheck;
@FXML
ToggleGroup mode;
@FXML
ToggleButton easy;
@FXML
ToggleButton normal;
@FXML
ToggleButton hard;
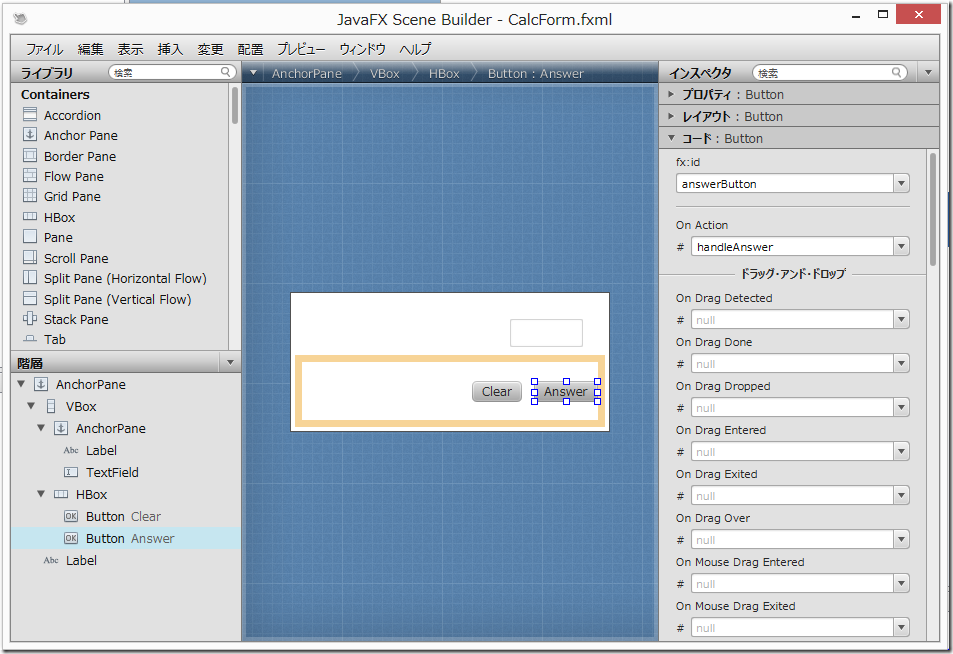
@FXML
public void handleAnswer(ActionEvent event) {
Pattern intPattern = Pattern.compile("[0-9]+");
Matcher match = intPattern.matcher(answerField.getText());
if (match.matches() != false || answerField.getText().isEmpty()) {
} else {
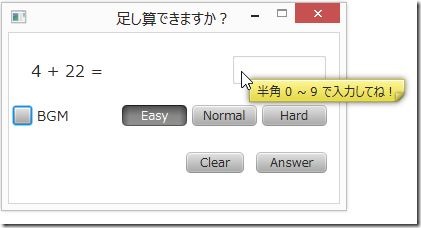
resultLabel.setText("数値を入力してね!");
Toolkit.getDefaultToolkit().beep();
}
if (answerField.getText().isEmpty()) {
resultLabel.setText("答えを入力してね!");
Toolkit.getDefaultToolkit().beep();
} else {
boolean result = calc(answerField.getText());
if (result) {
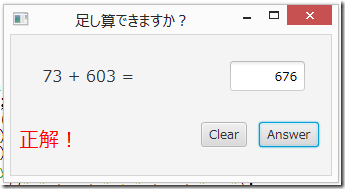
resultLabel.setText("正解!");
MediaPlayer mp_ok = new MediaPlayer(ok);
mp_ok.play();
} else {
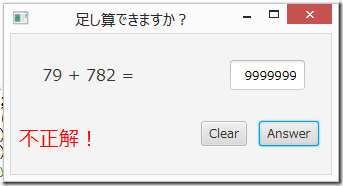
resultLabel.setText("不正解!");
MediaPlayer mp_ng = new MediaPlayer(ng);
mp_ng.play();
}
}
}
@FXML
public void handleClear(ActionEvent event) {
answerField.clear();
resultLabel.setText(null);
x = rnd.nextInt(modeNumber) + 1;
y = rnd.nextInt(modeNumber) + 1;
resultAnswer = x + y;
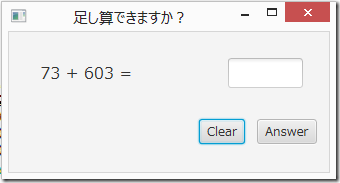
questionLabel.setText(" " + x + " + " + y + " = ");
}
@FXML
public void handleEasy(ActionEvent event) {
if (easy.isSelected()) {
modeNumber = 99;
answerField.clear();
resultLabel.setText(null);
x = rnd.nextInt(modeNumber) + 1;
y = rnd.nextInt(modeNumber) + 1;
resultAnswer = x + y;
questionLabel.setText(" " + x + " + " + y + " = ");
MediaPlayer mp_easy = new MediaPlayer(m_easy);
mp_easy.play();
} else {
easy.setSelected(true);
}
}
@FXML
public void handleNormal(ActionEvent event) {
if (normal.isSelected()) {
modeNumber = 999;
answerField.clear();
resultLabel.setText(null);
x = rnd.nextInt(modeNumber) + 1;
y = rnd.nextInt(modeNumber) + 1;
resultAnswer = x + y;
questionLabel.setText(" " + x + " + " + y + " = ");
MediaPlayer mp_normal = new MediaPlayer(m_normal);
mp_normal.play();
} else {
normal.setSelected(true);
}
}
@FXML
public void handleHard(ActionEvent event) {
if (hard.isSelected()) {
modeNumber = 99999;
answerField.clear();
resultLabel.setText(null);
x = rnd.nextInt(modeNumber) + 1;
y = rnd.nextInt(modeNumber) + 1;
resultAnswer = x + y;
questionLabel.setText(" " + x + " + " + y + " = ");
MediaPlayer mp_hard = new MediaPlayer(m_hard);
mp_hard.play();
} else {
hard.setSelected(true);
}
}
@Override
public void initialize(URL url, ResourceBundle rb) {
x = rnd.nextInt(modeNumber) + 1;
y = rnd.nextInt(modeNumber) + 1;
resultAnswer = x + y;
questionLabel.setText(" " + x + " + " + y + " = ");
MediaPlayer mp_start = new MediaPlayer(start);
mp_start.play();
bgmCheck.selectedProperty().addListener(new ChangeListener<Boolean>() {
MediaPlayer mp_bgm;
@Override
public void changed(ObservableValue<? extends Boolean> ov, Boolean oldVal, Boolean newVal) {
if (newVal.booleanValue()) {
mp_bgm = new MediaPlayer(bgm);
mp_bgm.setVolume(0.07);
mp_bgm.play();
mp_bgm.setCycleCount(MediaPlayer.INDEFINITE);
} else {
mp_bgm.stop();
}
}
});
}
private boolean calc(String ans) {
int answer = parseInt(ans);
return answer == resultAnswer;
}
}