JavaFX はじめました!
冷やし中華はじめました!
JavaFX はじめました!
と言っても Java SE 8 のコアライブラリとしての JavaFX 8 の日本語の情報がまだあまり見当たらないのでボチボチとはじめます。
とりあえずは JavaFX 2.x あたりの情報を参考にしていくことになります。
まず、JavaFX とは?
どす黒い黒歴史そのものです。
始まりから現在に至るまで無かったことにとか、まるっきり別物のような変貌を遂げてきた歴史があります。
まぁ、これは仕方の無いことと言えばそれまでなんでしょうが・・・
ここへきて、今までの悪行を水に流してもらおうと Java SE 8 のコアライブラリにしてしまえってのは流石ですね。
つまり、Java SE 8 からは安心して使えるよって解釈していいんだよね、きっと!
そういうことでボチボチとゆっくり慣れることにしようと思います。
それでは早速はじめることにしましょう。(^_^)
開発環境は
Scene Builder 1.1 Developer Preview
を使っていきます。
それぞれが開発版という不安定なものを使うけど、Java SE 8 のリリースまでには半年以上もあるからトラブルも笑って楽しみましょう。(^_^;)
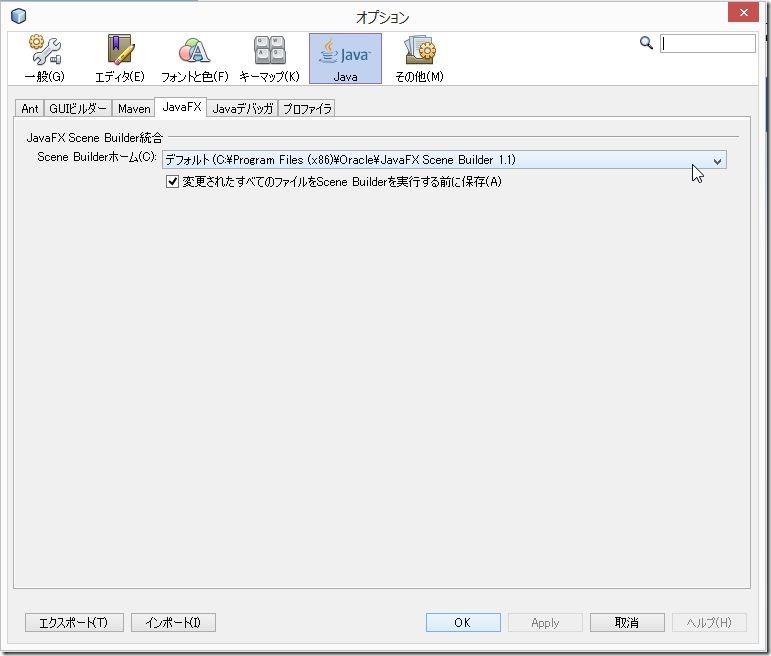
上記の開発環境のインストールが完了したら、NetBeans IDE の [ ツール ] → [ オプション ] メニューから Java を選択して JavaFX Scene Builder を統合させます。
これで快適な GUI 設計が可能になるはずです。(まだ一度も試してませんけど・・。(^_^;)
今回は、JavaFX Scene Builder は使う予定はないので追々試してみたいと思います。
それでは、お約束の Hello World! を創りましょう!
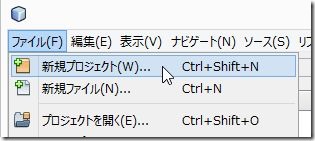
メニューバーから[ファイル]-[新規プロジェクト]を選択します。
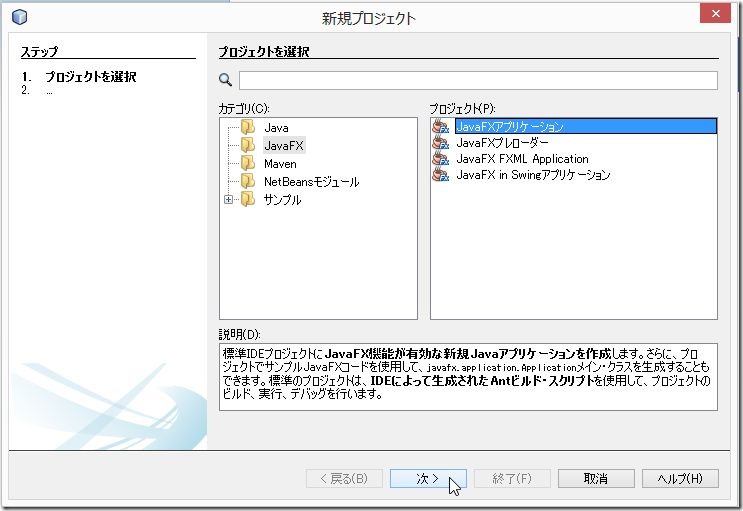
新規プロジェクトウィンドウが表示されるので、カテゴリ[JavaFX]、プロジェクト[JavaFXアプリケーション]を選択し [ 次 > ] ボタンをクリックします。
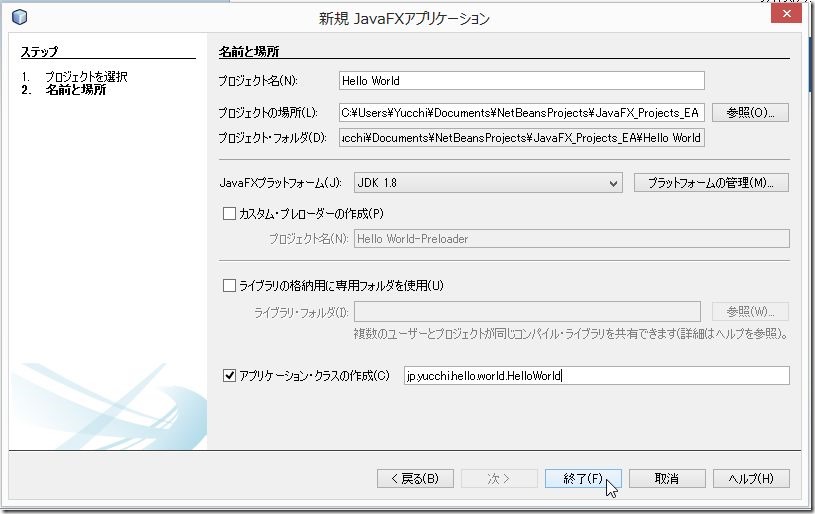
新規 JavaFX アプリケーションウィンドウが表示されますので下図を参考に必要項目を記入して [ 終了 ] ボタンを押してください。
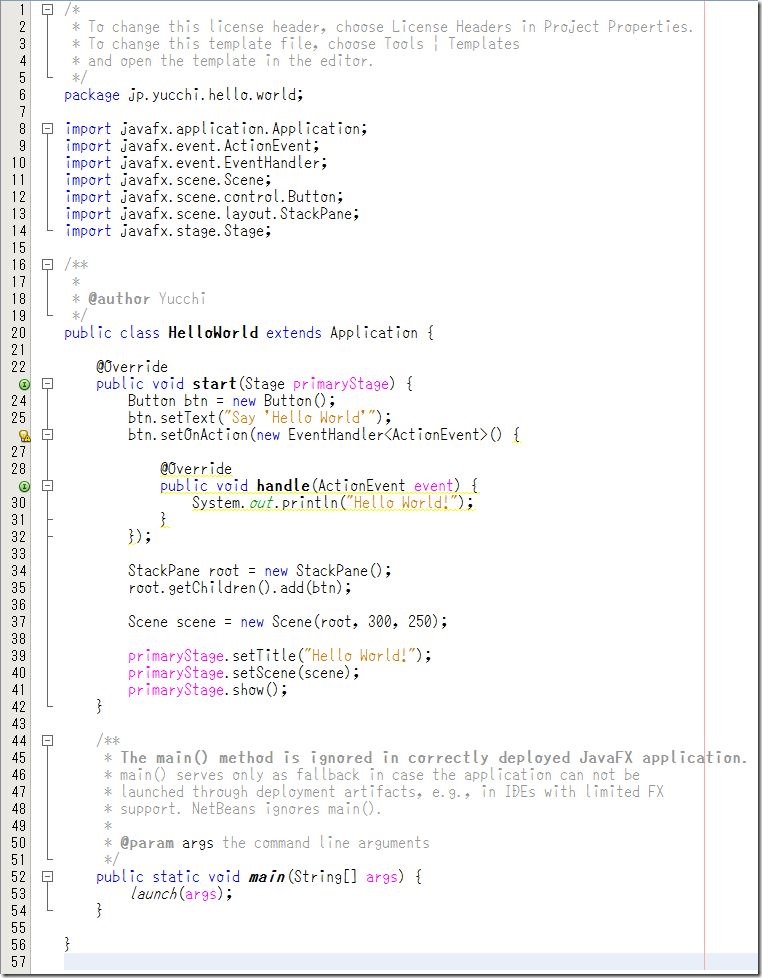
NetBeans IDE がとても親切なコードで迎えてくれます。
これがウザいと思うなら、先ほどの新規 JavaFX アプリケーションウィンドウの アプリケーション・クラスの作成のチェックを外せば OK です。
このまま実行してみましょう。
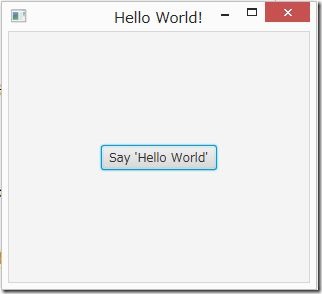
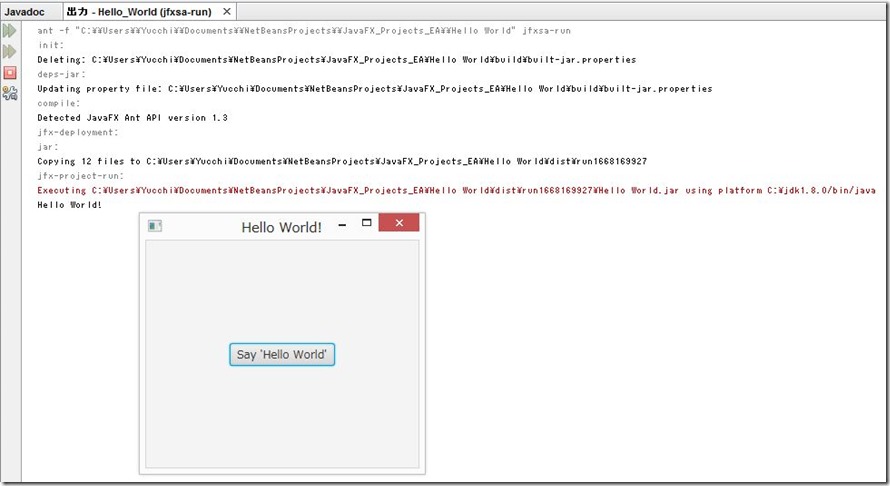
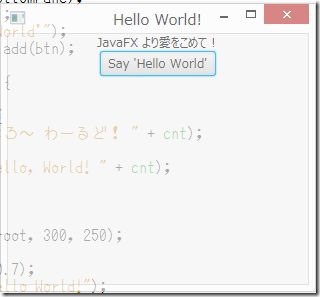
真ん中にボタンが一つあるだけアプリが立ち上がりました。
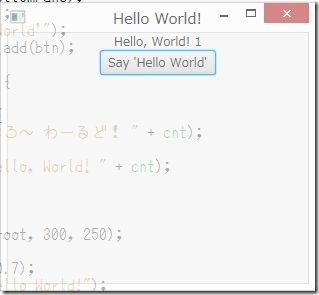
押してみます。
標準出力に、Hello World! って出力されてます。
Swing とはイベント処理が少し違うようですが同じようなものですね。(矛盾した表現 (^_^;)
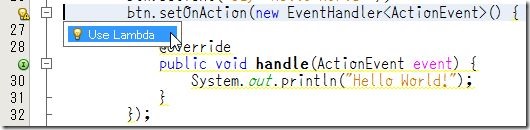
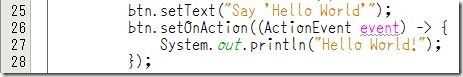
Java SE 8 では Lambda 式を使うことができます。
NetBeans IDE は、Lambda 式が使えるよって親切に教えてくれます。
せっかくだから素直に変更させていただきました。
すっきりしましたね。
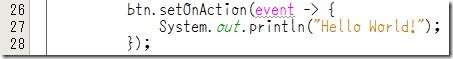
でも、型も省略してほしかったよ。
仕方ないので手動で変更w
これが未来の Java のコードなんですね。
肝心のコードの説明は面倒なのと、まだ良く理解できてないのでパスということで・・・(>_<)
だいたいのことは解るけど、JavaFX を始めるにあたり参考にしているサイトの情報も古くなりつつあるので・・・
Java SE 8 がリリースされて、情報が安定してから学習し直せばいいやってのりでやってます。
ここまでは NetBeans IDE が創ってくれたコードなのでそれだけでは面白くないのでラベルの表示とボタンのイベント処理を変更してみました。
ソースコードは下記のように変更しました。
間違い等あるかもしれませんが、その時は優しくそって教えてくださいませ!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
package jp.yucchi.hello.world; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.layout.StackPane; import javafx.scene.layout.VBox; import javafx.stage.Stage; /** * * @author Yucchi */ public class HelloWorld extends Application { private int cnt; @Override public void start(Stage primaryStage) { StackPane root = new StackPane(); VBox vbox = new VBox(); root.getChildren().add(vbox); StackPane topPane = new StackPane(); vbox.getChildren().add(topPane); Label label = new Label("JavaFX より愛をこめて!"); topPane.getChildren().add(label); StackPane bottomPane = new StackPane(); vbox.getChildren().add(bottomPane); Button btn = new Button(); btn.setText("Say 'Hello World'"); bottomPane.getChildren().add(btn); btn.setOnAction(event -> { cnt++; if ((cnt & 1) == 0) { label.setText("はろ~ わーるど! " + cnt); } else { label.setText("Hello, World! " + cnt); } }); Scene scene = new Scene(root, 300, 250); primaryStage.setOpacity(0.7); primaryStage.setTitle("Hello World!"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
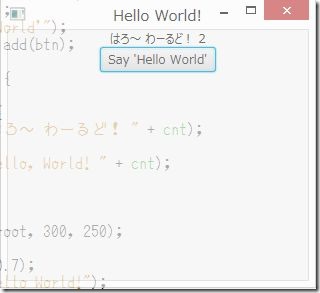
実行結果は次のようになります。
ウィンドウが薄くなっているのは何かの間違いでなく、
primaryStage.setOpacity(0.7);
と設定しているからです。
ラベルのテキスト文字の表示をボタンが押されるたびに変更とカウントをしました。
レイアウトが酷いとツッコミがあると思うけどこれは超面倒なコードを書くのが嫌なのでわざとです。
この問題を解決するのには、JavaFX Scene Builder を使えば従来の Swing アプリケーションを
NetBeans IDE で開発するようにポトペタと楽に実際の配置を眼で確認しながら構築できるようになるはずです。
今回は初めての JavaFX ということでちゃんと動いてめでたし、めでたし!
TAGS: JavaFX,NetBeans | 2013年7月26日10:43 AM | Comment : 0