NetBeans
JavaFX NetBeans
JavaFX を少し前から触りだしたのですがさっぱり解らない状態のままです。
某サイトの記事を参考に進めているのですが行き当たりばったりでやってます。
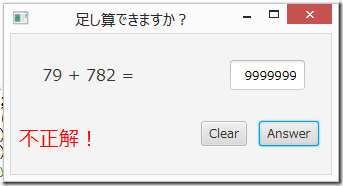
ということで今回はちょっとした足し算を出題するプログラムを組んでみることにしました。
特に難しいことはやってないし、GUI の設計は JavaFX Scene Builder でポトペタやれば NetBeans IDE との連携で楽ちんだよ!
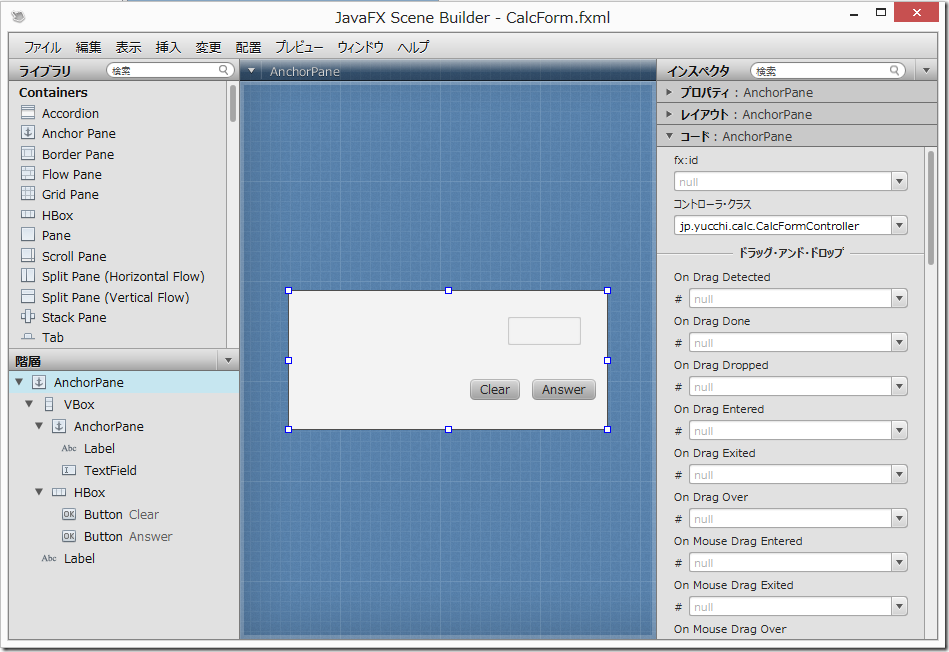
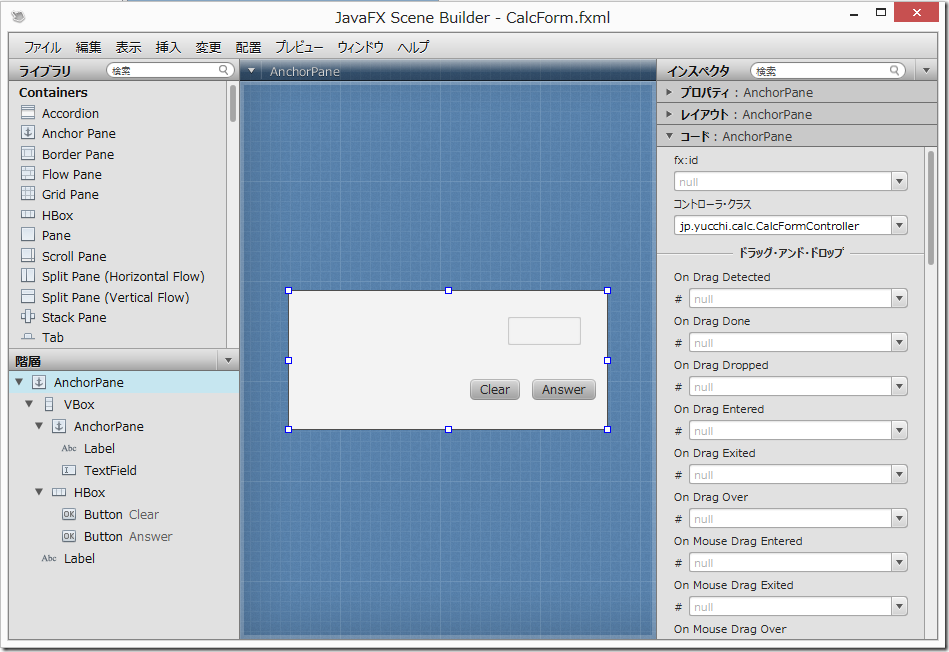
AnchorPane のコードプロパティでコントローラ・クラスを NetBeans IDE との連携により選択できます。
レイアウトとかの編集も視覚的に確認できて楽です!

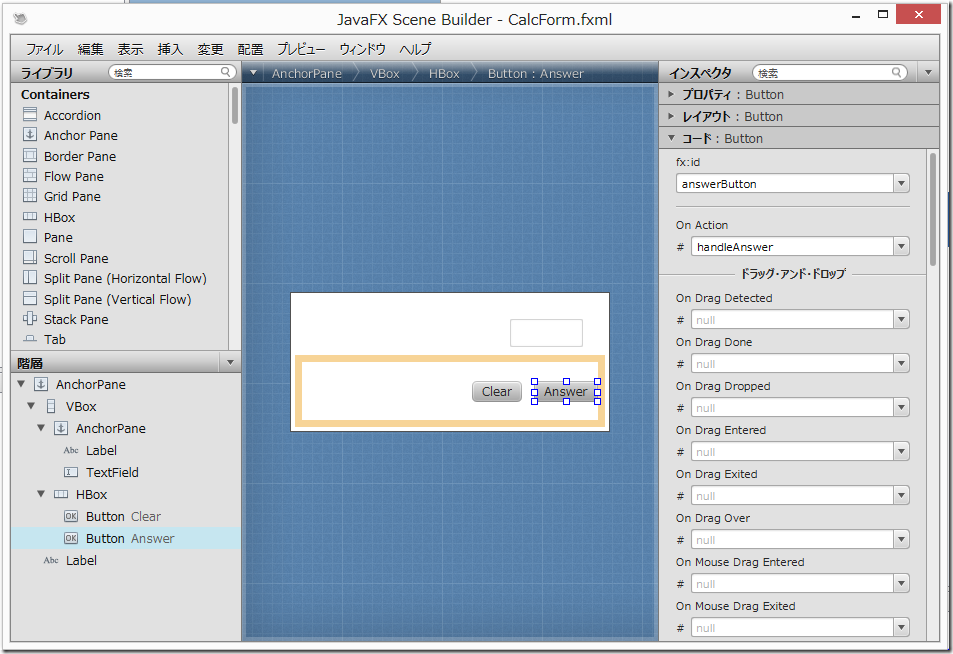
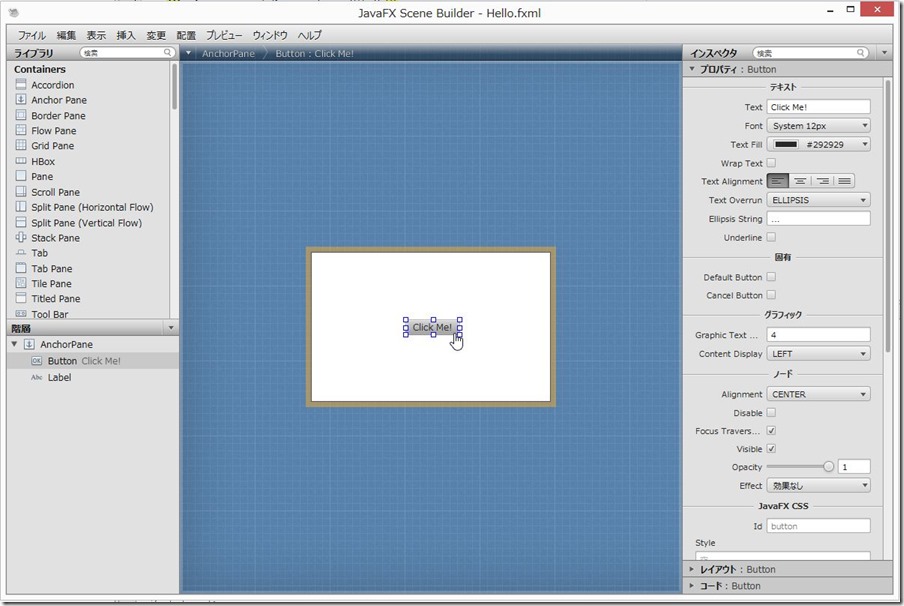
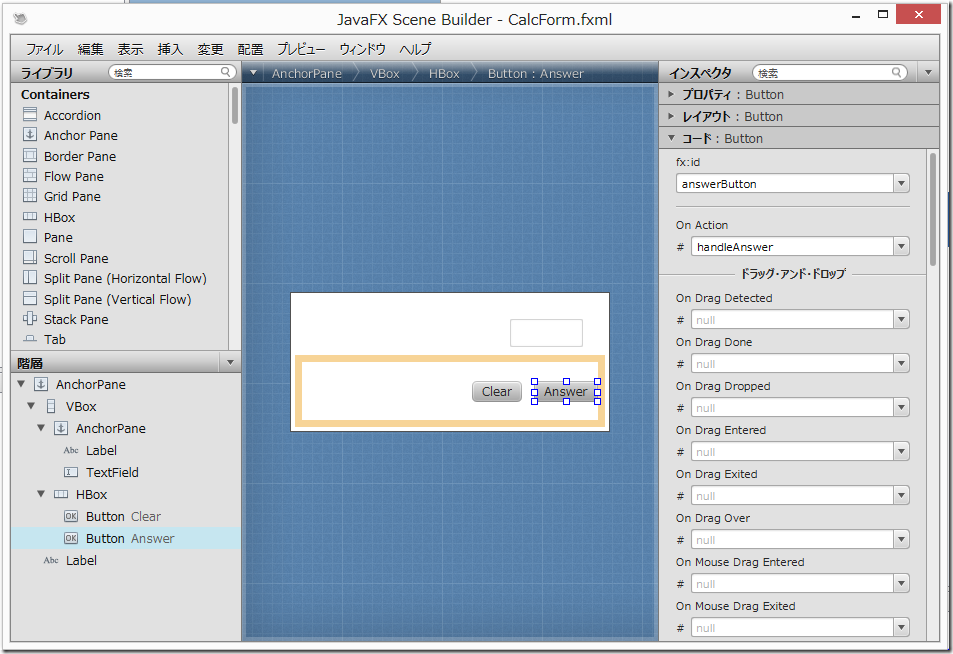
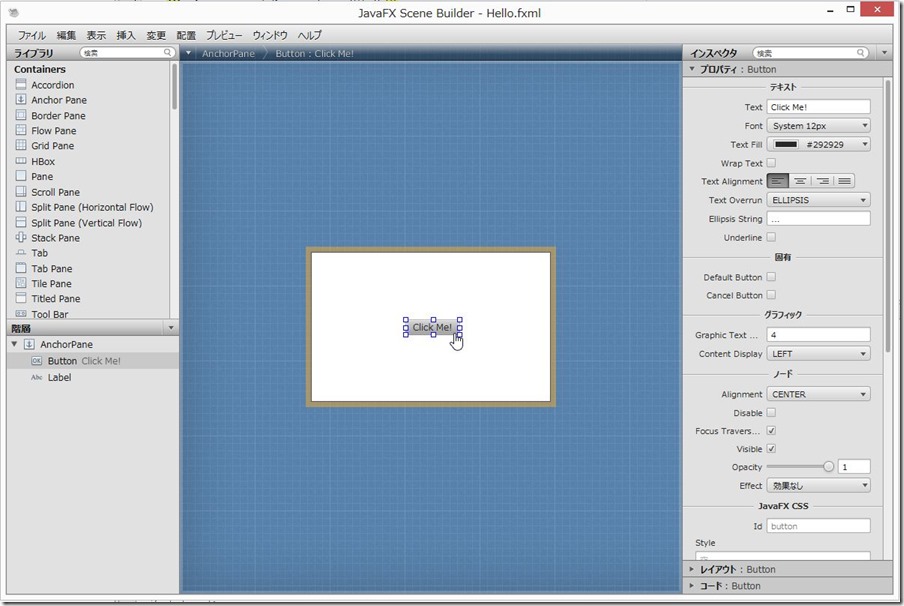
Button のコードプロパティでは fx:id , On Action などの設定も可能です。
NetBeans IDE との連携機能で JavaFX アプリを創るにはこれしか無いってほど強力ですね。

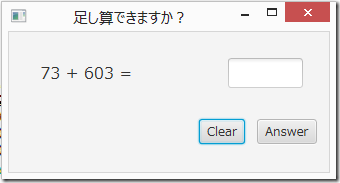
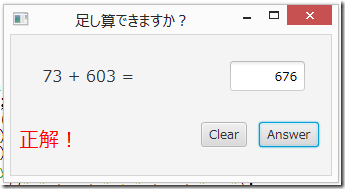
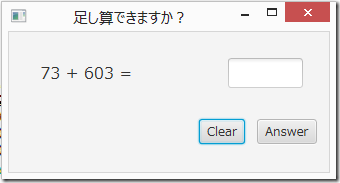
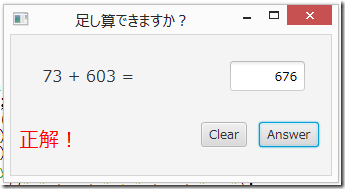
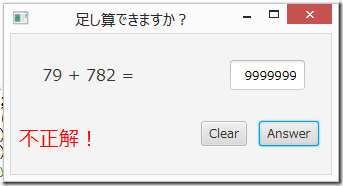
そんなこんなでできあがったのはこんな感じの完成度の低いアプリです。



TextField には入力制限をかけたかったのですが面倒なことをしなくてはいけなそうなので 0 から 9 以外の文字(全角文字も)が入力された場合はエラーメッセージを出すように手を抜きました。
標準で入力制限をかけるようなものが用意されてないのは残念です。(あるかもしれません。)
JavaFX はじめて 3時間くらいでここまで出来るのは優秀な開発環境のおかげですね。
それではソースコードを載せておきますね。
まだ JavaFX をはじめたばかりなので間違いがあるかもしれませんが笑って許してくださいね。(^_^;)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
package jp.yucchi.calc; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class Calc extends Application { @Override public void start(Stage stage) throws Exception { Parent root = FXMLLoader.load(getClass().getResource("CalcForm.fxml")); Scene scene = new Scene(root); stage.setTitle("足し算できますか?"); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
package jp.yucchi.calc; import java.awt.Toolkit; import static java.lang.Integer.parseInt; import java.net.URL; import java.util.Random; import java.util.ResourceBundle; import java.util.regex.Matcher; import java.util.regex.Pattern; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Label; import javafx.scene.control.TextField; import javafx.scene.media.Media; import javafx.scene.media.MediaPlayer; public class CalcFormController implements Initializable { private int x; private int y; private int resultAnswer; Random rnd = new Random(); private final Media start = new Media(getClass().getResource("start.mp3").toExternalForm()); private final Media ok = new Media(getClass().getResource("ok.mp3").toExternalForm()); private final Media ng = new Media(getClass().getResource("ng.mp3").toExternalForm()); MediaPlayer mp_start = new MediaPlayer(start); MediaPlayer mp_ok = new MediaPlayer(ok); MediaPlayer mp_ng = new MediaPlayer(ng); @FXML private Label questionLabel; @FXML private TextField answerField; @FXML private Label resultLabel; @FXML public void handleAnswer(ActionEvent event) { Pattern intPattern = Pattern.compile("[0-9]+"); Matcher match = intPattern.matcher(answerField.getText()); if (match.matches() != false || answerField.getText().isEmpty()) { } else { resultLabel.setText("数値を入力してね!"); Toolkit.getDefaultToolkit().beep(); } if (answerField.getText().isEmpty()) { resultLabel.setText("答えを入力してね!"); Toolkit.getDefaultToolkit().beep(); } else { boolean result = calc(answerField.getText()); if (result) { resultLabel.setText("正解!"); mp_ok.play(); } else { resultLabel.setText("不正解!"); mp_ng.play(); } } } @FXML public void handleClear(ActionEvent event) { answerField.clear(); resultLabel.setText(null); x = rnd.nextInt(999) + 1; y = rnd.nextInt(999) + 1; resultAnswer = x + y; questionLabel.setText(" " + x + " + " + y + " = "); } @Override public void initialize(URL url, ResourceBundle rb) { x = rnd.nextInt(999) + 1; y = rnd.nextInt(999) + 1; resultAnswer = x + y; questionLabel.setText(" " + x + " + " + y + " = "); mp_start.play(); } private boolean calc(String ans) { int answer = parseInt(ans); return answer == resultAnswer; } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import java.util.*?> <?import javafx.scene.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <?import javafx.scene.text.*?> <AnchorPane id="AnchorPane" maxHeight="145.0" maxWidth="340.0" minHeight="-1.0" minWidth="-1.0" prefHeight="140.0" prefWidth="320.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/2.2" fx:controller="jp.yucchi.calc.CalcFormController"> <children> <VBox prefHeight="-1.0" prefWidth="-1.0" AnchorPane.bottomAnchor="12.0" AnchorPane.leftAnchor="12.0" AnchorPane.rightAnchor="12.0" AnchorPane.topAnchor="12.0"> <children> <AnchorPane prefHeight="58.0" prefWidth="-1.0"> <children> <Label fx:id="questionLabel" prefHeight="30.0" prefWidth="184.0" text="" AnchorPane.leftAnchor="14.0" AnchorPane.topAnchor="14.0"> <font> <Font size="16.0" fx:id="x1" /> </font> </Label> <TextField fx:id="answerField" alignment="CENTER_RIGHT" onAction="#handleAnswer" prefHeight="30.0" prefWidth="75.0" text="" AnchorPane.leftAnchor="207.0" AnchorPane.rightAnchor="14.0" AnchorPane.topAnchor="14.0" /> </children> </AnchorPane> <HBox alignment="CENTER_RIGHT" prefHeight="58.0" prefWidth="-1.0" spacing="12.0"> <children> <Button fx:id="clearButton" mnemonicParsing="false" onAction="#handleClear" text="Clear" /> <Button fx:id="answerButton" mnemonicParsing="false" onAction="#handleAnswer" text="Answer" /> </children> </HBox> </children> </VBox> <Label fx:id="resultLabel" prefHeight="30.0" text="" textFill="RED" AnchorPane.leftAnchor="8.0" AnchorPane.topAnchor="89.0"> <font> <Font size="20.0" /> </font> </Label> </children> </AnchorPane> |
ついでに Java Web Start もリンクしておきますね。
Webstart: click to launch Calc app as webstart
適当だけど組んだプログラムが動くってことは今でも素直に嬉しい!
もっといろいろ楽しめそうな気がしてきました。(^_^)

TAGS: JavaFX,NetBeans |
2013年8月5日8:51 AM |
JavaFX NetBeans
今日は FXML を使って JavaFX でお約束の Hello World を創っていきます。
JavaFX Scene Builder を使えば Android アプリをつくるようにできるらしいのですが
私は JavaFX Scene Builder を一度も使ったことないし、設定項目の多いプロパティもよく解らないので適当にやってみます。(ヲヒ
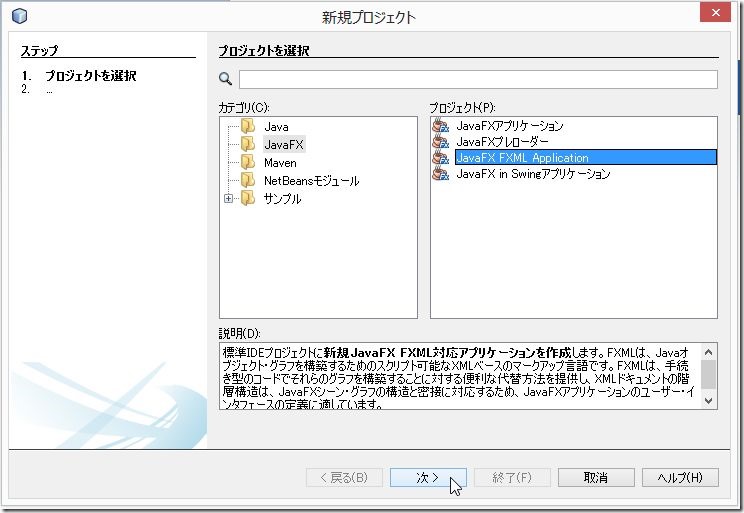
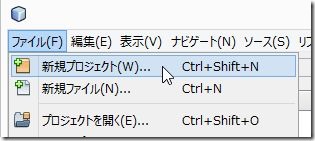
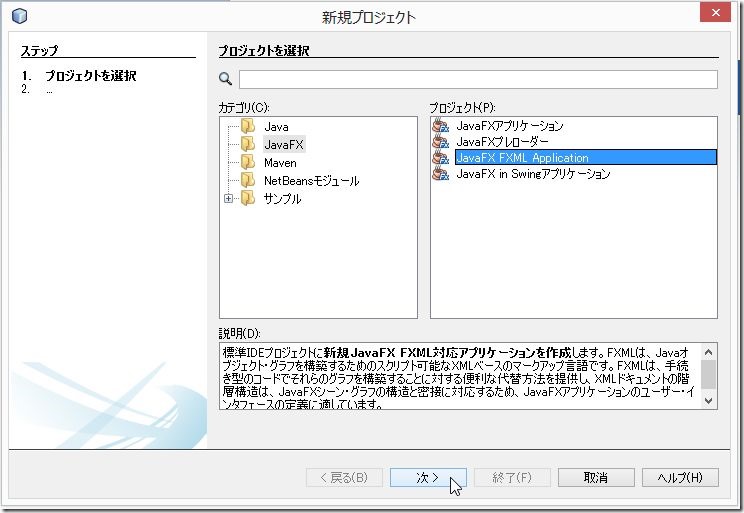
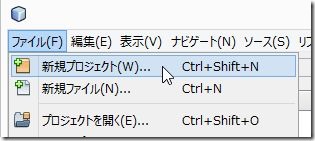
メニューバーから[ファイル]-[新規プロジェクト]を選択します。
そして今度はプロジェクトの項目は JavaFX FXML Application を選択し、[ 次> ] ボタンを押します。

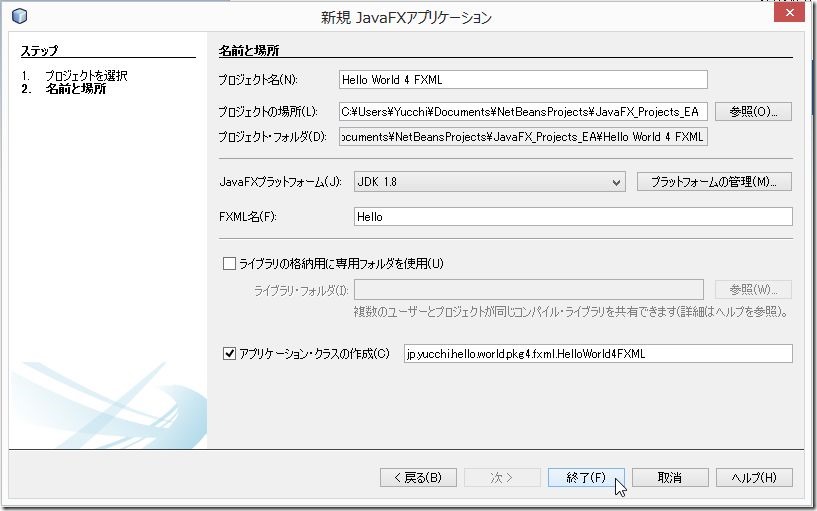
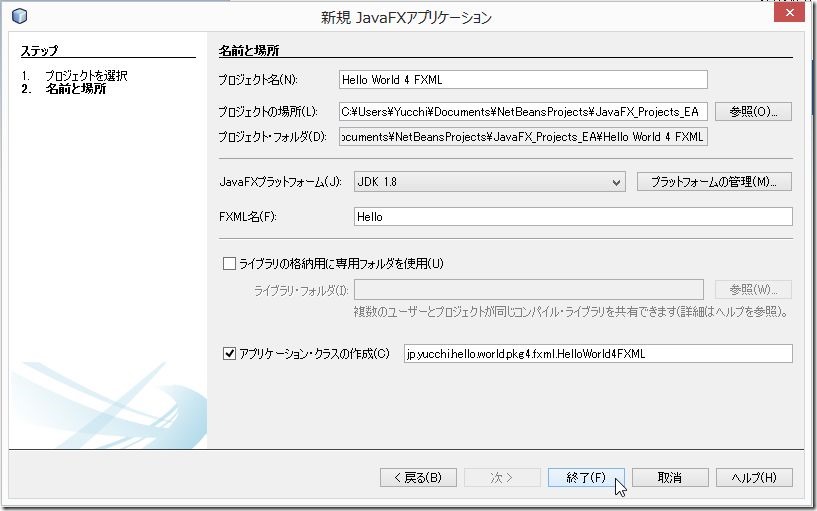
FXML を使うので FXML 名を記入します。
そして [ 終了 ] ボタンを押します。

NetBeans IDE によって下図のようにプロジェクトが作成されます。
Hello.fxml
HelloController.java
HelloWorld4FXML.java
が作成されているのが確認できます。

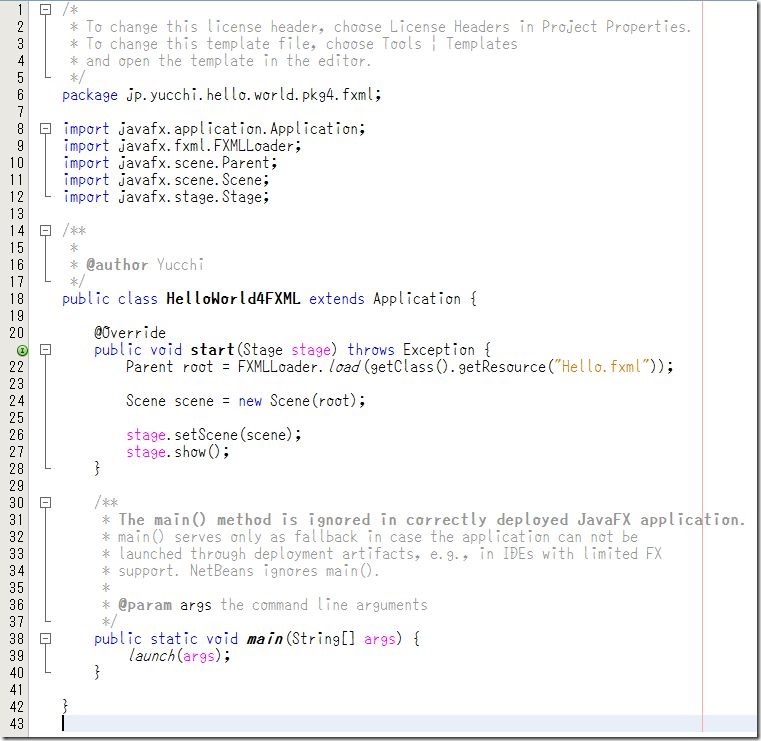
HelloWorld4FXML.java

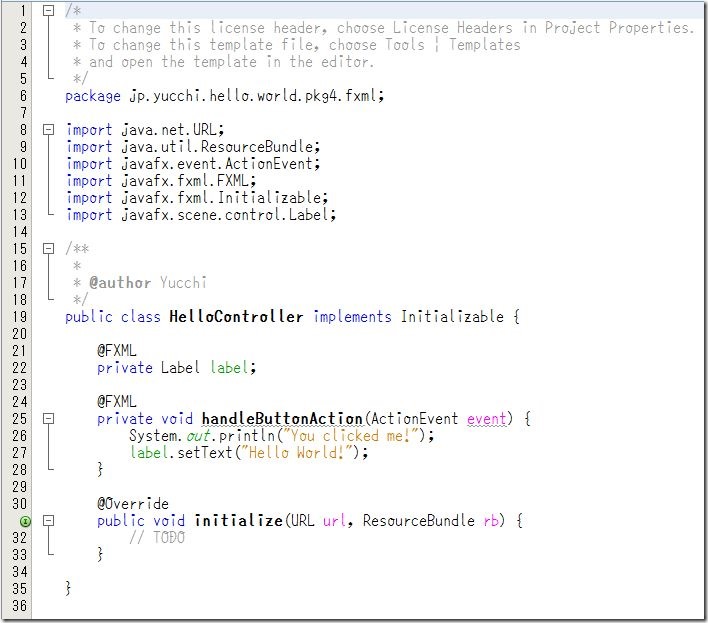
HelloController.java

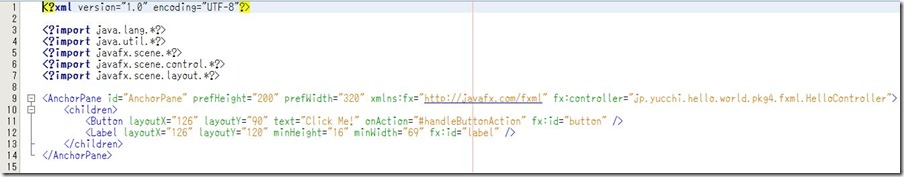
Hello.fxml

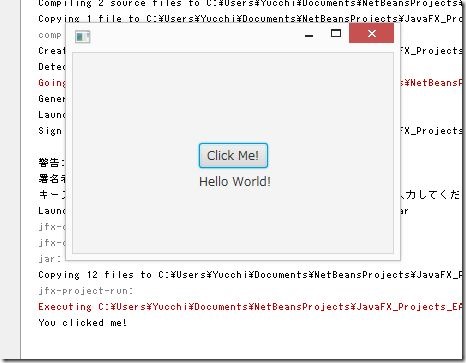
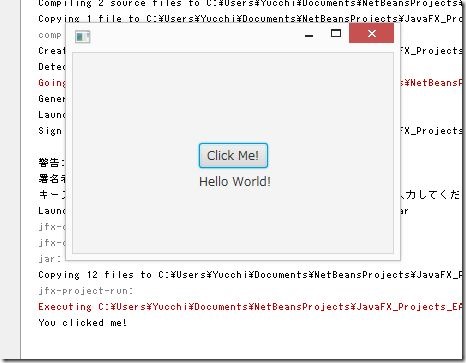
それではこのまま動かしてみましょう。

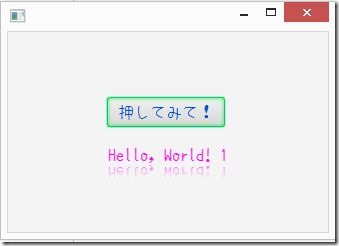
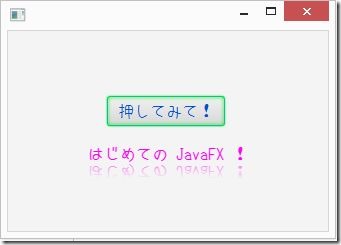
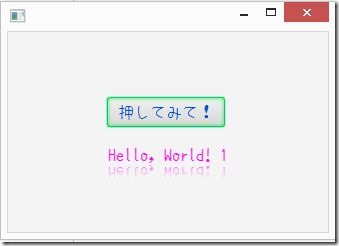
Click Me! と書かれたボタンを押すと Hello World! とラベルに表示されます。
それと標準出力にも You clicked me! と出力されます。

GUI の設計は FXML でイベントコントロールは HelloController.java (コントロールクラス)で行ってますね。
さて、NetBeans IDE が自動生成してくれたコードを動かすだけでは面白くないので少し変更してみます。
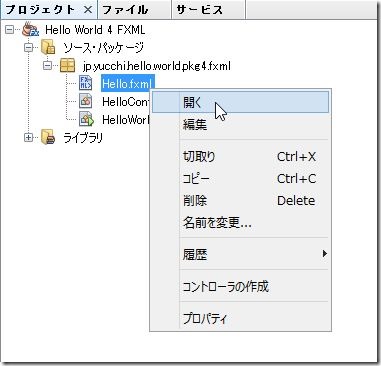
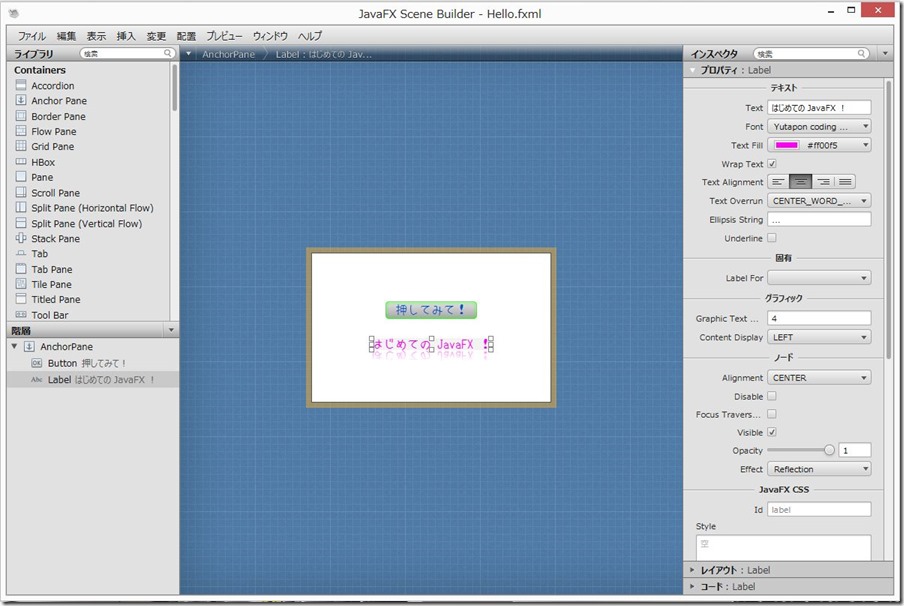
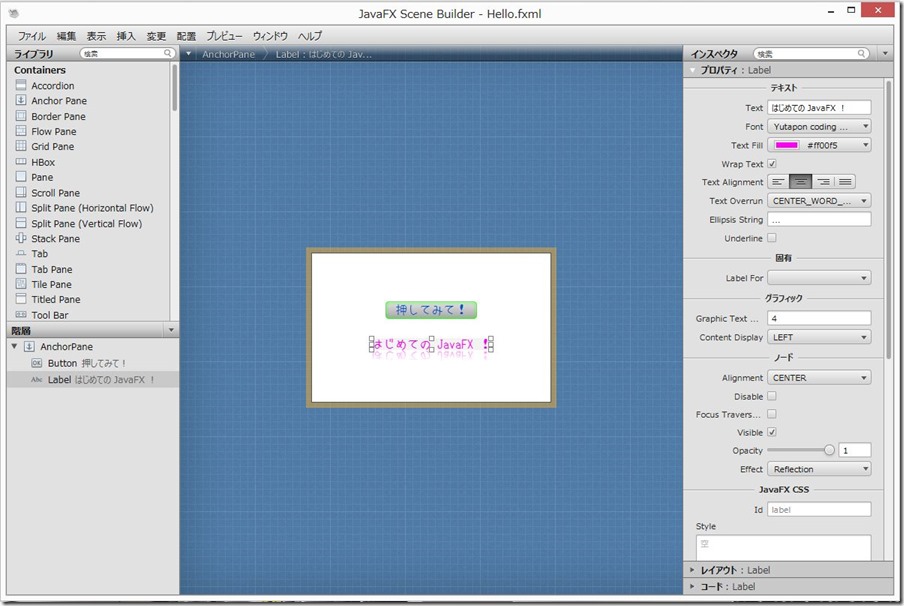
GUI を少し変更したいので JavaFX Scene Builder を起動します。
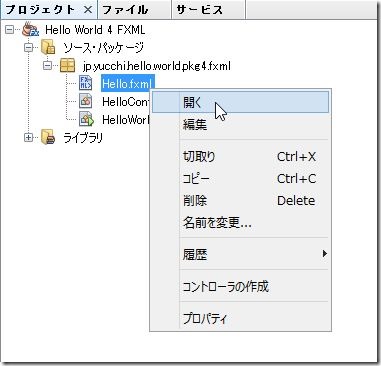
Hello.fxml ファイルをダブルクリックするか、右クリックからのコンテキストメニューで [ 開く ] を選択します。

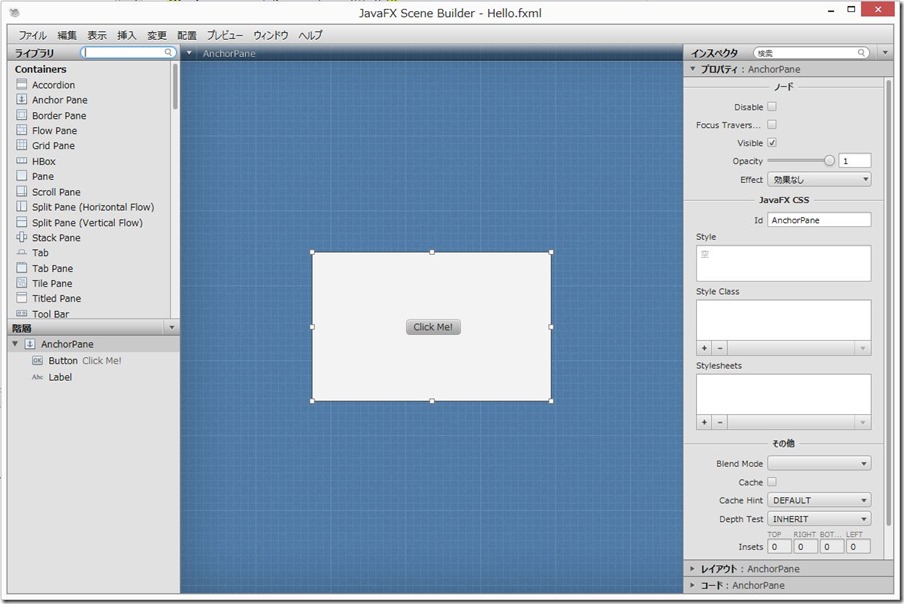
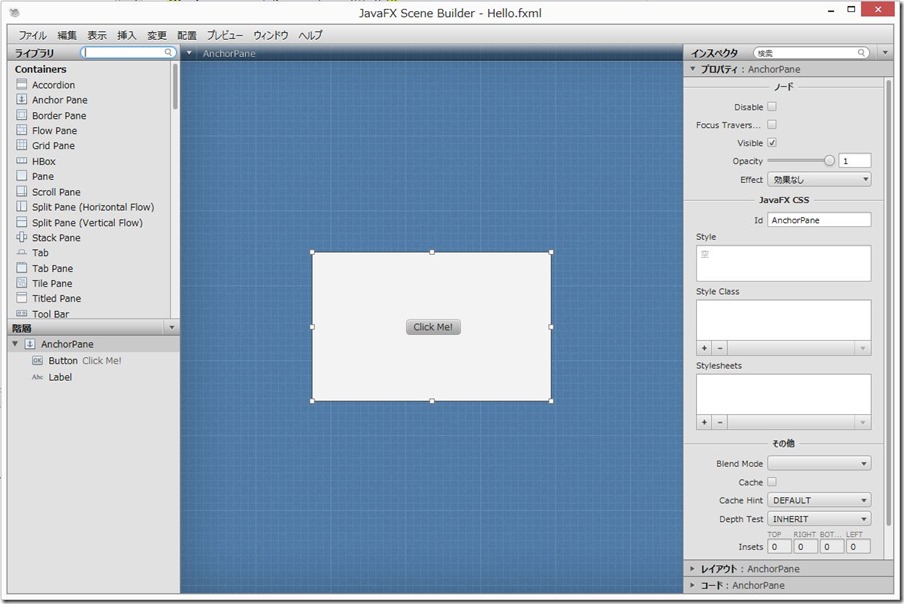
JavaFX Scene Builder が現在のプロジェクトの情報をもとに起動します。

右側にあるインスペクタで選択されたコンポーネントのプロパティを設定できるようです。
設定項目多すぎて解りません。(>_<。)
Java SE 8 がリリースされたら JavaFX のリファレンス本が出版されるだろうから詳細はそれ待ちってことにしよう。
今は直感的操作にたよります。

とりあえず、グリグリしてこんな具合にしてみました。(センスないなぁ・・・

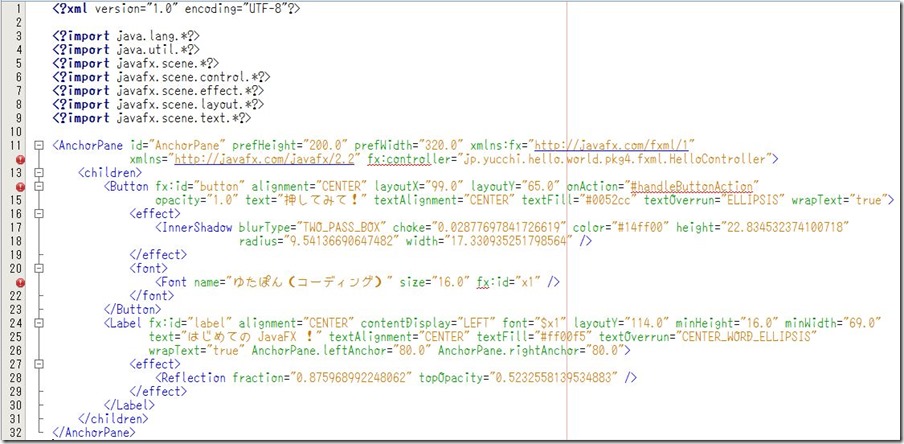
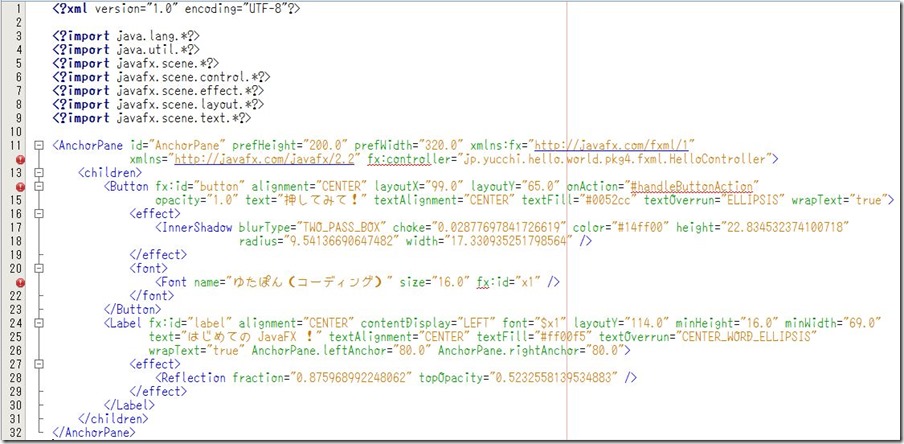
Hello.fxml はこのようになりました。
何やら赤いバッジがついてますが気にしない(ヲヒ

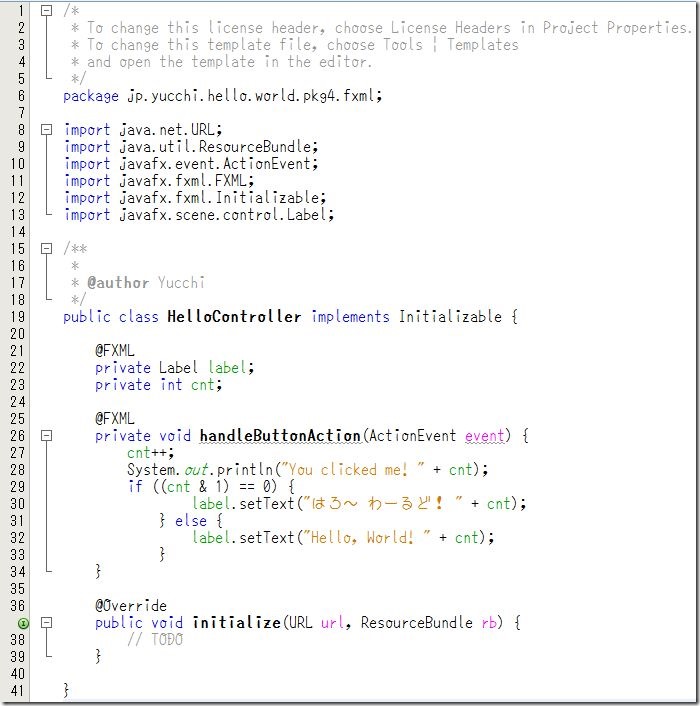
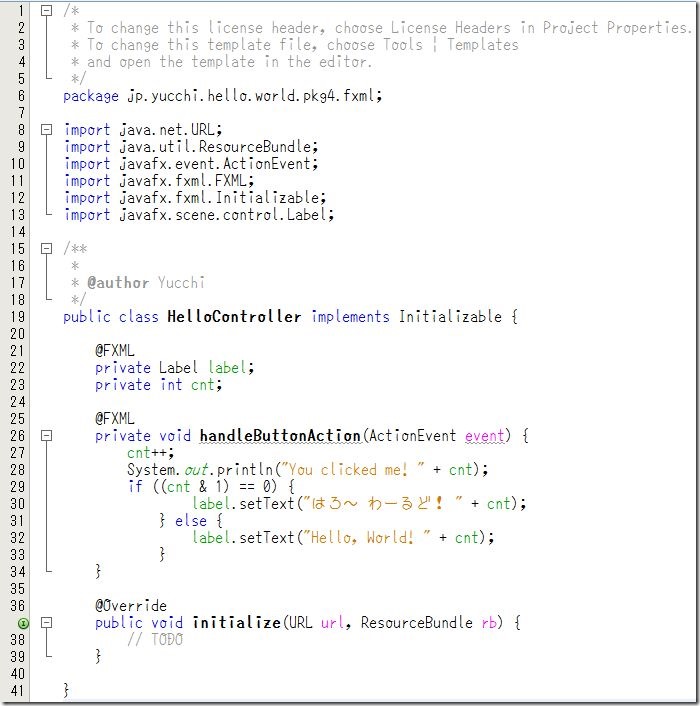
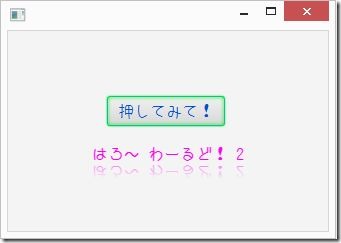
HelloController.java を次のように変更してボタンを押すたびに表示を変更するようにしてみました。

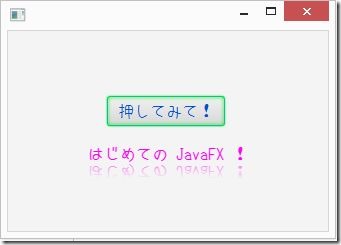
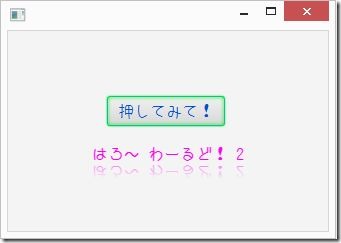
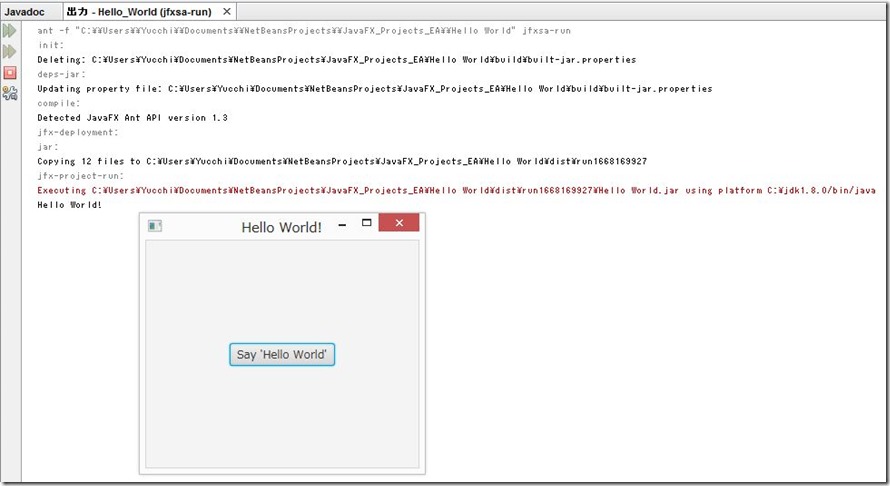
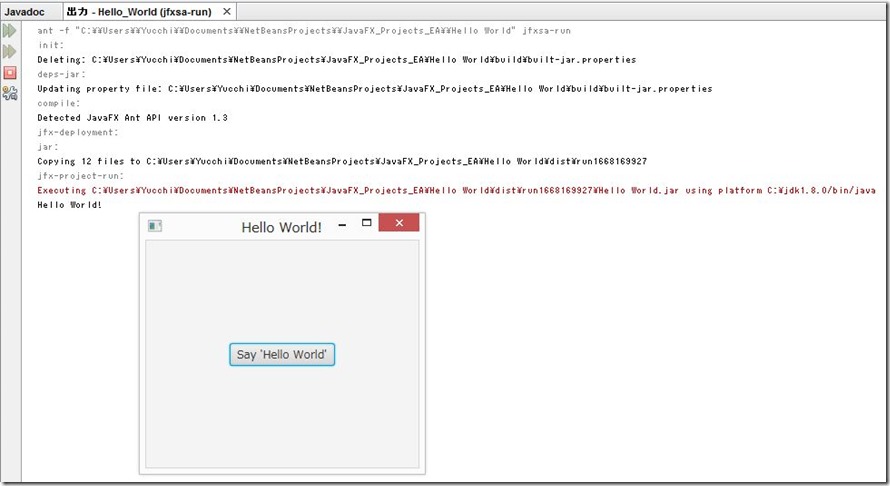
実行結果はこのようになります。



標準出力にも期待通りの出力がされました。
今回初めて JavaFX Scene Builder を使ったのですが複雑なハイテク技術満載の日本製家電製品を使いこなせない一般ユーザーの気持ちに似たものを感じました。
それぞれのコンポーネントのプロパティやエフェクト等を知らないと使いこなせないです!
やっぱり地道に情報収集して少しずつしっかり覚えていかなければいけないようです。
私の場合、ゆっくり楽しみながらがモットーなので面白くないと思った時点でストップして気が向いたら再開すればいいだけのことなので気楽です。
おそらく Java SE 8 がリリースされたらそれらの書籍とともに JavaFX の書籍も出版されるだろうし、
JavaFX Scene Builder を使って開発するのがスタンダードになるだろうからそれまでに予備知識として少しでも慣れておくことを目的としよう!(後ろ向き発言

TAGS: JavaFX,NetBeans |
2013年7月27日4:53 AM |
JavaFX NetBeans
冷やし中華はじめました!
JavaFX はじめました!
と言っても Java SE 8 のコアライブラリとしての JavaFX 8 の日本語の情報がまだあまり見当たらないのでボチボチとはじめます。
とりあえずは JavaFX 2.x あたりの情報を参考にしていくことになります。
まず、JavaFX とは?
どす黒い黒歴史そのものです。
始まりから現在に至るまで無かったことにとか、まるっきり別物のような変貌を遂げてきた歴史があります。
まぁ、これは仕方の無いことと言えばそれまでなんでしょうが・・・
ここへきて、今までの悪行を水に流してもらおうと Java SE 8 のコアライブラリにしてしまえってのは流石ですね。
つまり、Java SE 8 からは安心して使えるよって解釈していいんだよね、きっと!
そういうことでボチボチとゆっくり慣れることにしようと思います。
それでは早速はじめることにしましょう。(^_^)
開発環境は
JDK™ 8 Early Access Releases
NetBeans IDE 開発版
Scene Builder 1.1 Developer Preview
を使っていきます。
それぞれが開発版という不安定なものを使うけど、Java SE 8 のリリースまでには半年以上もあるからトラブルも笑って楽しみましょう。(^_^;)
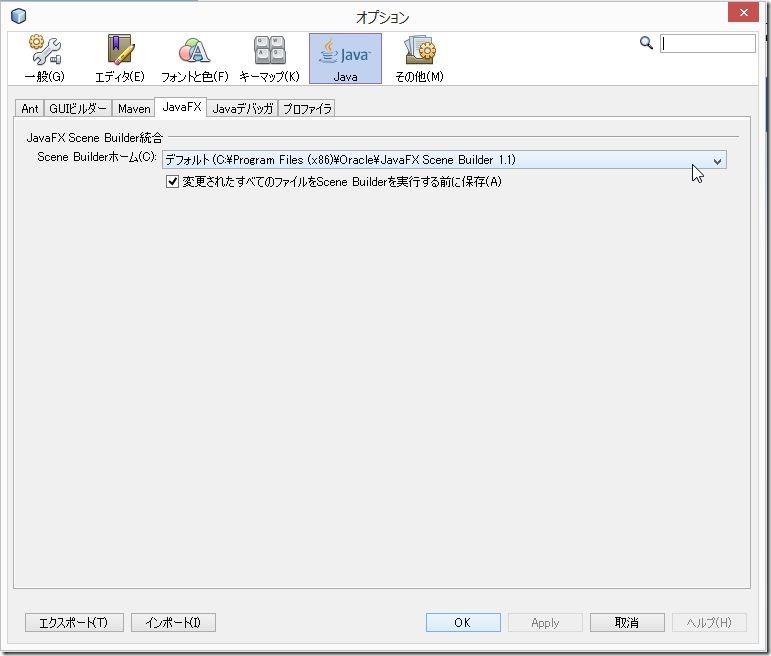
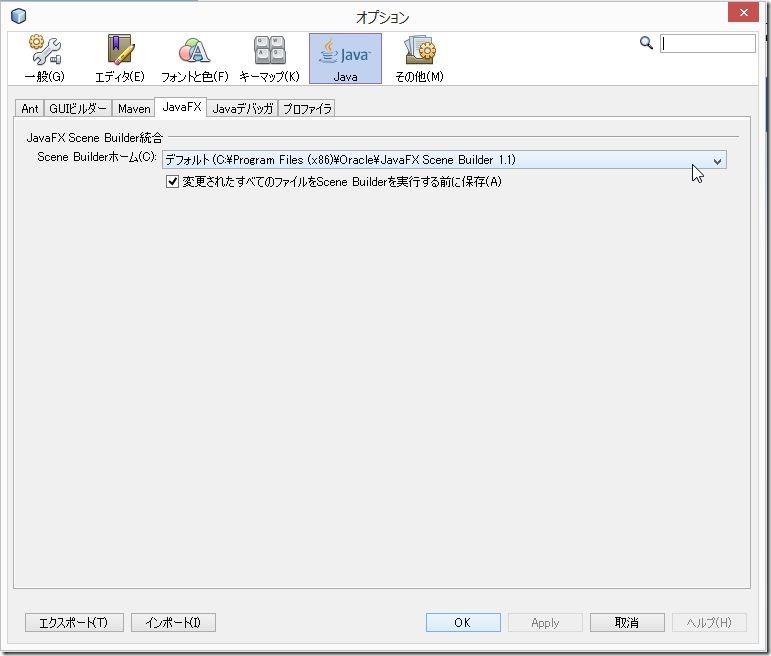
上記の開発環境のインストールが完了したら、NetBeans IDE の [ ツール ] → [ オプション ] メニューから Java を選択して JavaFX Scene Builder を統合させます。

これで快適な GUI 設計が可能になるはずです。(まだ一度も試してませんけど・・。(^_^;)
今回は、JavaFX Scene Builder は使う予定はないので追々試してみたいと思います。
それでは、お約束の Hello World! を創りましょう!
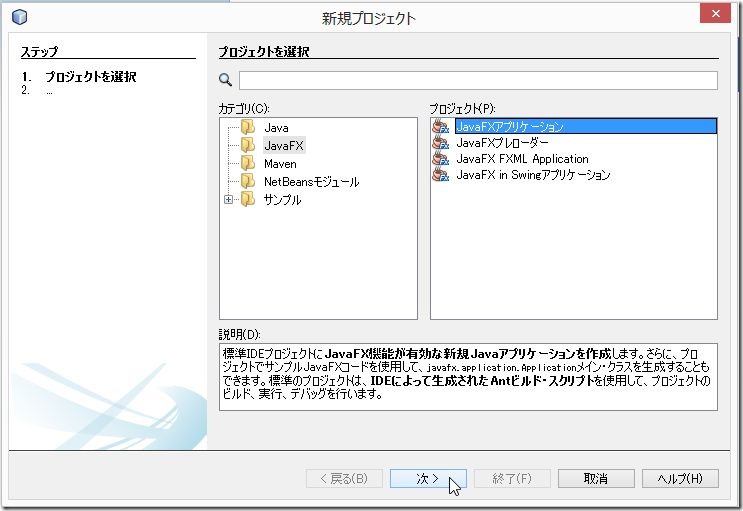
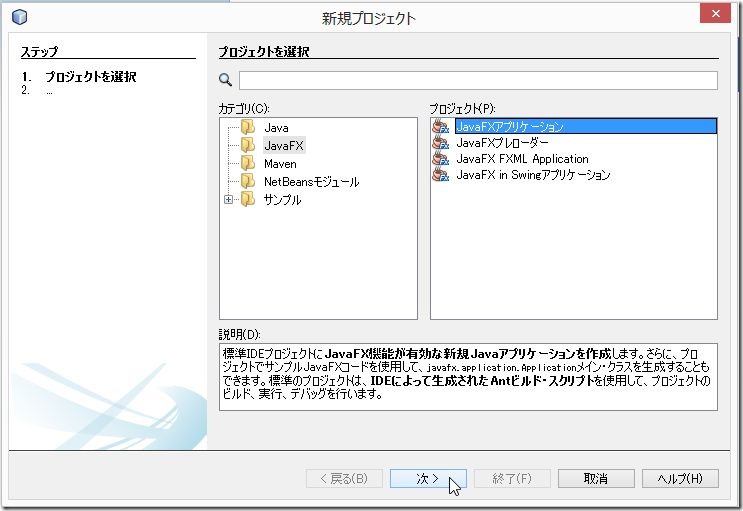
メニューバーから[ファイル]-[新規プロジェクト]を選択します。

新規プロジェクトウィンドウが表示されるので、カテゴリ[JavaFX]、プロジェクト[JavaFXアプリケーション]を選択し [ 次 > ] ボタンをクリックします。

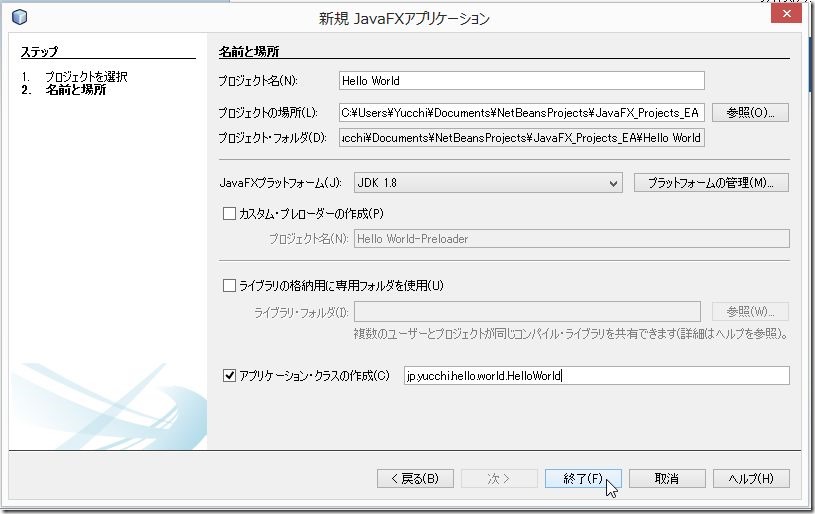
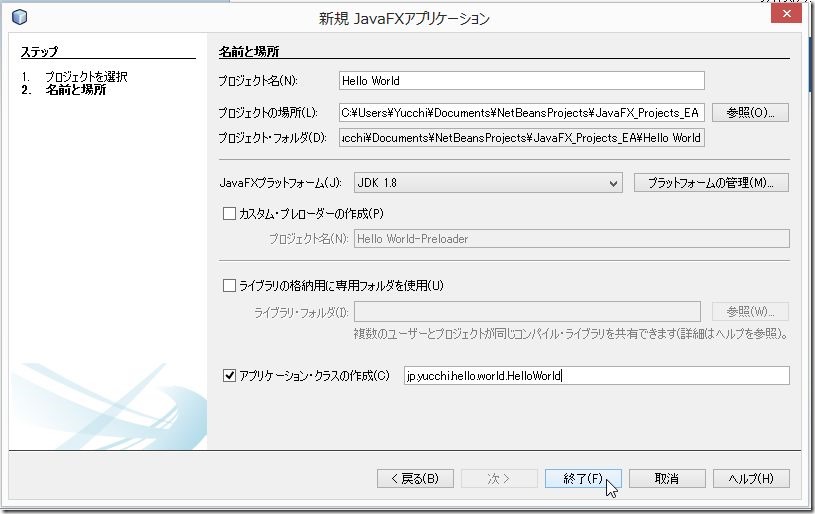
新規 JavaFX アプリケーションウィンドウが表示されますので下図を参考に必要項目を記入して [ 終了 ] ボタンを押してください。

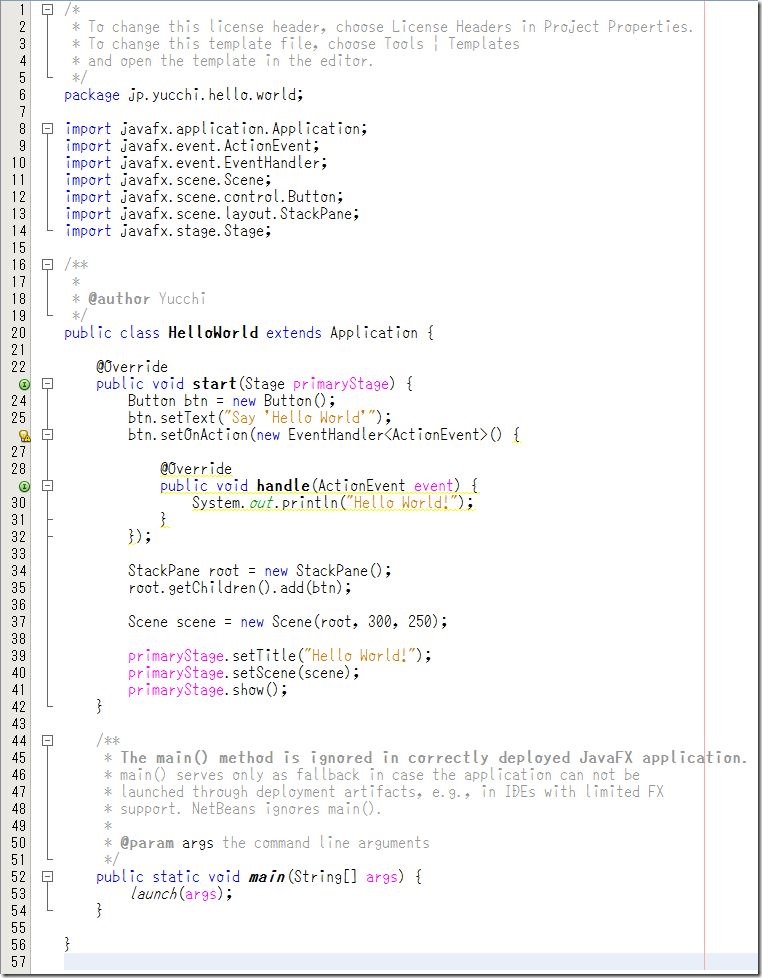
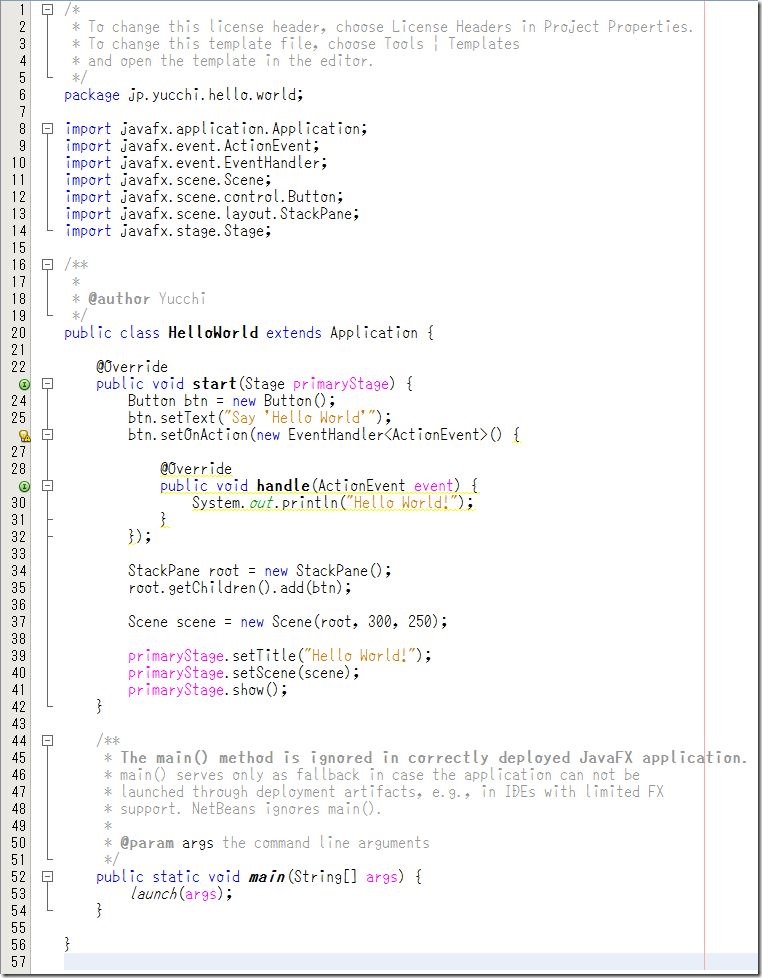
NetBeans IDE がとても親切なコードで迎えてくれます。
これがウザいと思うなら、先ほどの新規 JavaFX アプリケーションウィンドウの アプリケーション・クラスの作成のチェックを外せば OK です。

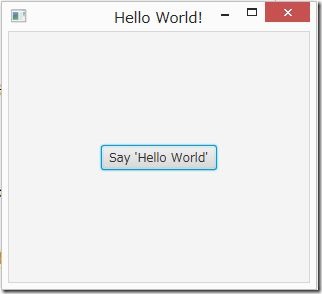
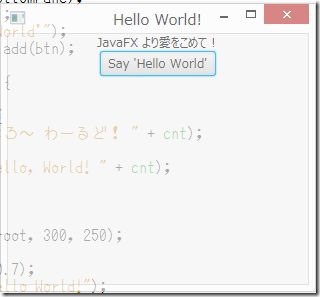
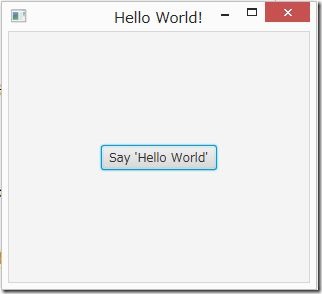
このまま実行してみましょう。
真ん中にボタンが一つあるだけアプリが立ち上がりました。

押してみます。

標準出力に、Hello World! って出力されてます。
Swing とはイベント処理が少し違うようですが同じようなものですね。(矛盾した表現 (^_^;)
Java SE 8 では Lambda 式を使うことができます。
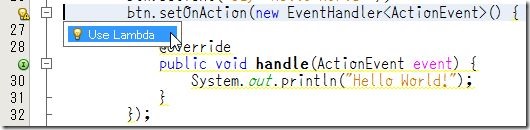
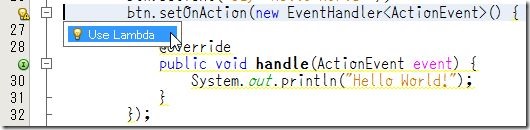
NetBeans IDE は、Lambda 式が使えるよって親切に教えてくれます。
せっかくだから素直に変更させていただきました。

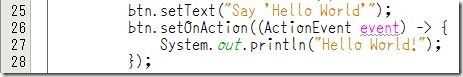
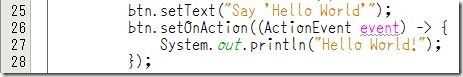
すっきりしましたね。
でも、型も省略してほしかったよ。

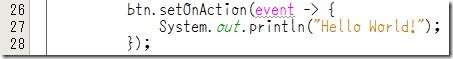
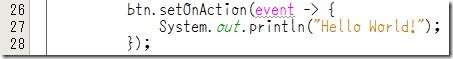
仕方ないので手動で変更w

これが未来の Java のコードなんですね。
肝心のコードの説明は面倒なのと、まだ良く理解できてないのでパスということで・・・(>_<)
だいたいのことは解るけど、JavaFX を始めるにあたり参考にしているサイトの情報も古くなりつつあるので・・・
Java SE 8 がリリースされて、情報が安定してから学習し直せばいいやってのりでやってます。
ここまでは NetBeans IDE が創ってくれたコードなのでそれだけでは面白くないのでラベルの表示とボタンのイベント処理を変更してみました。
ソースコードは下記のように変更しました。
間違い等あるかもしれませんが、その時は優しくそって教えてくださいませ!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
package jp.yucchi.hello.world; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.layout.StackPane; import javafx.scene.layout.VBox; import javafx.stage.Stage; /** * * @author Yucchi */ public class HelloWorld extends Application { private int cnt; @Override public void start(Stage primaryStage) { StackPane root = new StackPane(); VBox vbox = new VBox(); root.getChildren().add(vbox); StackPane topPane = new StackPane(); vbox.getChildren().add(topPane); Label label = new Label("JavaFX より愛をこめて!"); topPane.getChildren().add(label); StackPane bottomPane = new StackPane(); vbox.getChildren().add(bottomPane); Button btn = new Button(); btn.setText("Say 'Hello World'"); bottomPane.getChildren().add(btn); btn.setOnAction(event -> { cnt++; if ((cnt & 1) == 0) { label.setText("はろ~ わーるど! " + cnt); } else { label.setText("Hello, World! " + cnt); } }); Scene scene = new Scene(root, 300, 250); primaryStage.setOpacity(0.7); primaryStage.setTitle("Hello World!"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
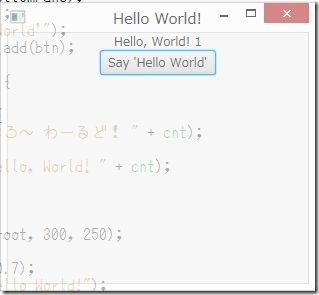
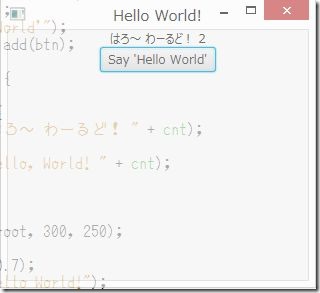
実行結果は次のようになります。



ウィンドウが薄くなっているのは何かの間違いでなく、
primaryStage.setOpacity(0.7);
と設定しているからです。
ラベルのテキスト文字の表示をボタンが押されるたびに変更とカウントをしました。
レイアウトが酷いとツッコミがあると思うけどこれは超面倒なコードを書くのが嫌なのでわざとです。
この問題を解決するのには、JavaFX Scene Builder を使えば従来の Swing アプリケーションを
NetBeans IDE で開発するようにポトペタと楽に実際の配置を眼で確認しながら構築できるようになるはずです。
今回は初めての JavaFX ということでちゃんと動いてめでたし、めでたし!

TAGS: JavaFX,NetBeans |
2013年7月26日10:43 AM |
Java NetBeans
今日も Java8 がらみのネタです。
今回はちょっといつもと違って私が愛用している高機能な開発環境について少しだけ触れてみたいと思います。
日本でも人気赤丸急上昇中の NetBeans です。
今は Java8 を試すのに開発版を使っています。
注目の Lambda にも徐々にですが対応してます。
以前にも少し紹介したので今回は逆パターンを紹介します。
つまり、Lambda を使わない無名インナークラスを使用する標準的な(?)コードに変換するという試みです。
サンプルは前回のエントリーの JavaCury.java です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
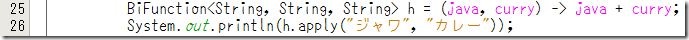
package jp.yucchi.javacurry; import java.util.function.Function; import java.util.function.BiFunction; public class JavaCurry { public static void main(String[] args) { Function<String, Function<String, String>> house = java -> curry -> java + curry; System.out.println(house.apply("ジャワ").apply("カレー")); BiFunction<String, String, String> h = (java, curry) -> java + curry; System.out.println(h.apply("ジャワ", "カレー")); Function<String, Function<String, Function<String, String>>> house2 = java -> curry -> level -> java + curry + level; System.out.println(house2.apply("ジャワ").apply("カレー").apply("甘口")); Function<String,BiFunction<String, String, String>> h2 = java -> (curry, level) -> java +curry + level; System.out.println(h2.apply("ジャワ").apply("カレー","辛口")); } } |
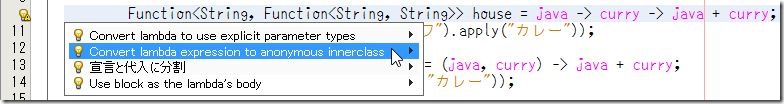
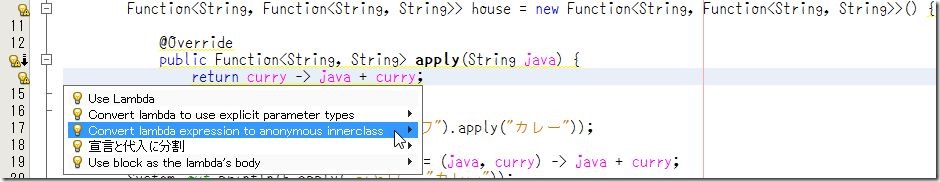
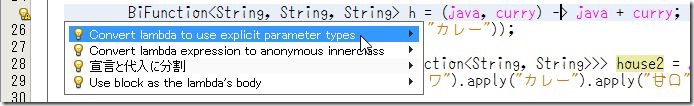
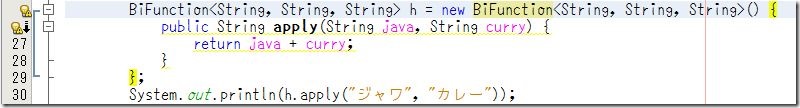
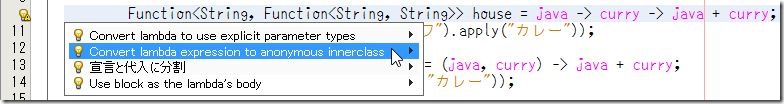
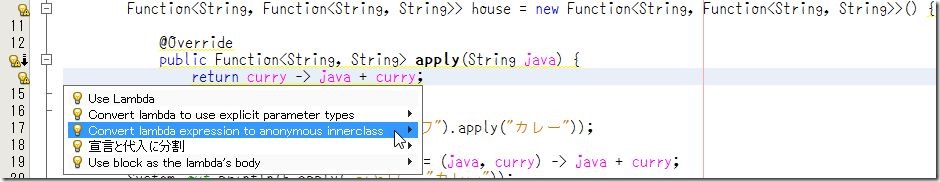
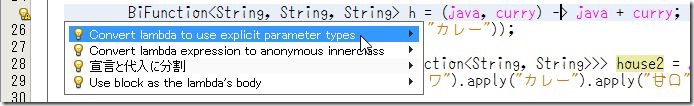
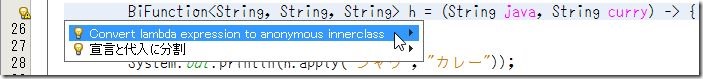
では、実際にどのように変換されるのかスクリーンショットを撮ってみました。
10 行目の Lambda 式を変換してみます。








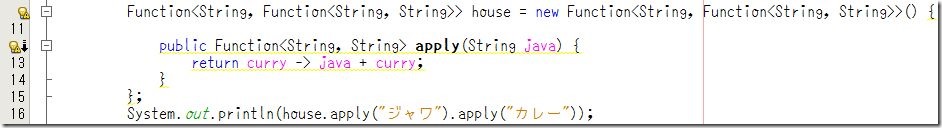
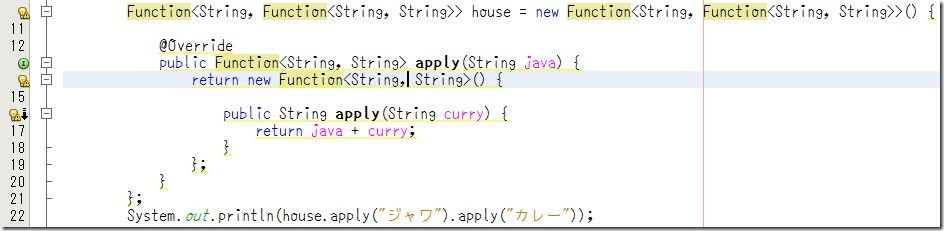
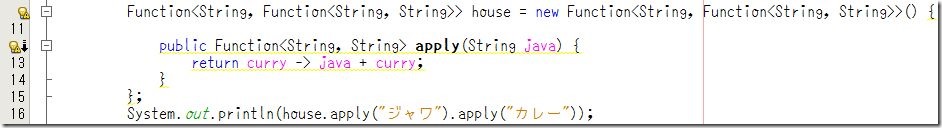
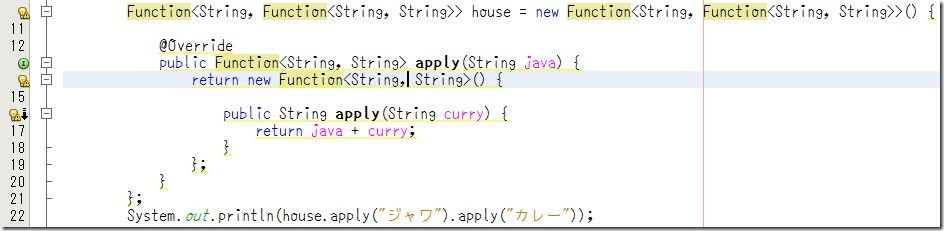
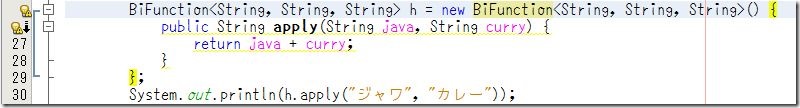
見事に変換されました。さすが NetBeans !
では、もう少し試してみましょう。

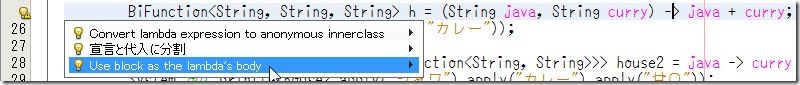
この Lambda 式は引数の型が省略されてます。
ちまたでは Lambda 式の型省略は企業によっては禁止されるんじゃないかと噂されてます。
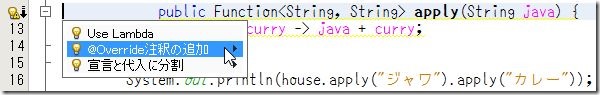
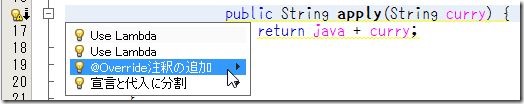
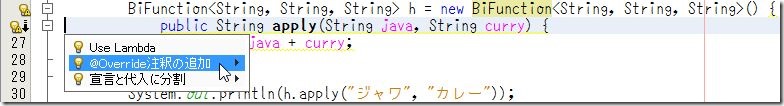
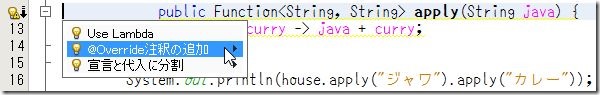
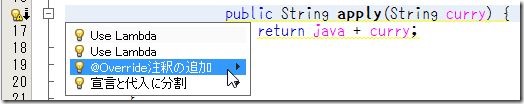
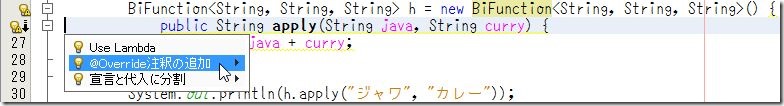
それでか、どうかは解りませんが省略された型をコードに追加する機能もあります。
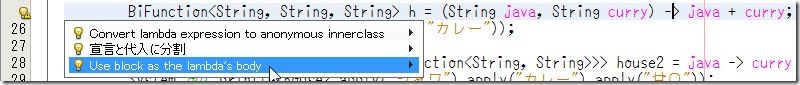
さっそく試してみましょう。


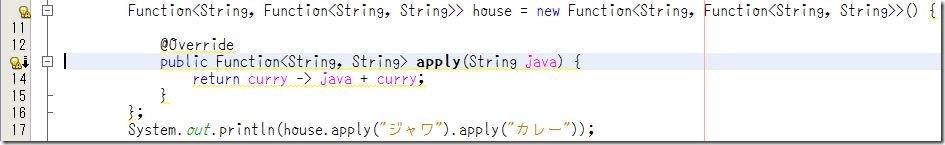
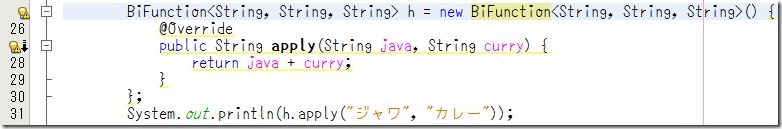
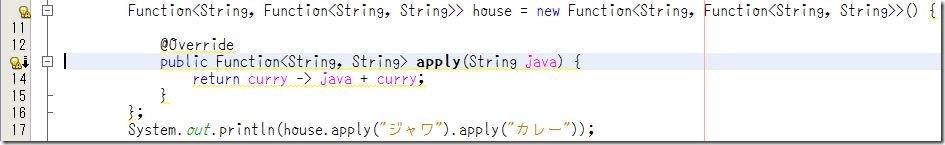
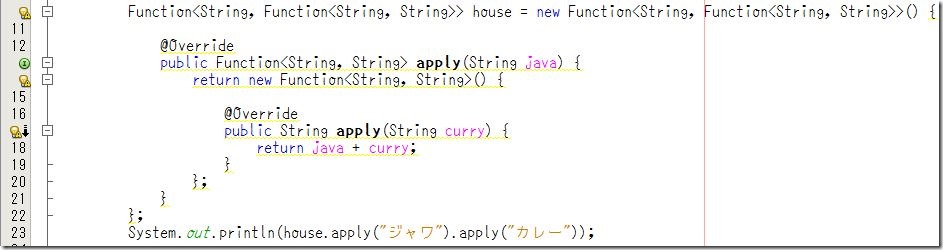
省略された型がちゃんと追加され表示されてますね。(^_^)
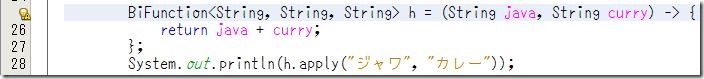
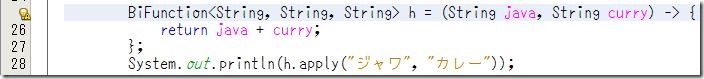
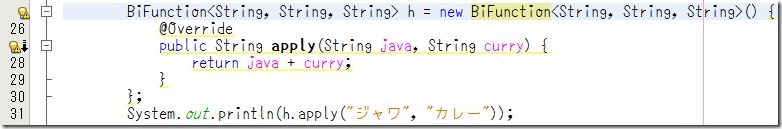
ついでに Lambda 式を複数行で書く場合を試してみます。


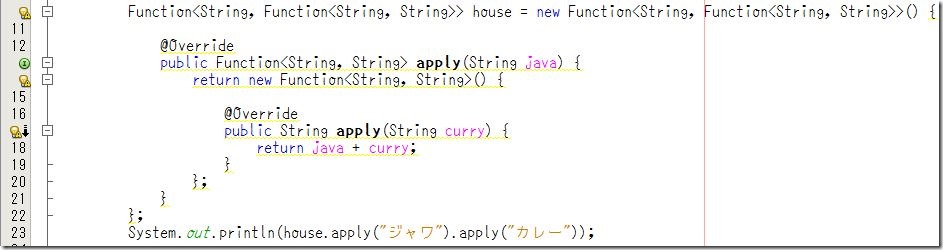
ちゃんと return 文もつくられてますね。
さすがです!
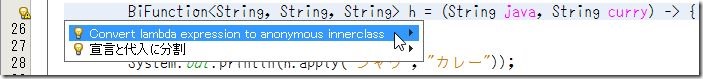
では、無名クラスを使うコードに変換してます。




全ての Lambda 式を無名クラスを使うコードに変換したプログラムはこのようになりました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
package jp.yucchi.javacurry; import java.util.function.Function; import java.util.function.BiFunction; public class JavaCurry { public static void main(String[] args) { Function<String, Function<String, String>> house = new Function<String, Function<String, String>>() { @Override public Function<String, String> apply(String java) { return new Function<String, String>() { @Override public String apply(String curry) { return java + curry; } }; } }; System.out.println(house.apply("ジャワ").apply("カレー")); BiFunction<String, String, String> h = new BiFunction<String, String, String>() { @Override public String apply(String java, String curry) { return java + curry; } }; System.out.println(h.apply("ジャワ", "カレー")); Function<String, Function<String, Function<String, String>>> house2 = new Function<String, Function<String, Function<String, String>>>() { @Override public Function<String, Function<String, String>> apply(String java) { return new Function<String, Function<String, String>>() { @Override public Function<String, String> apply(String curry) { return new Function<String, String>() { @Override public String apply(String level) { return java + curry + level; } }; } }; } }; System.out.println(house2.apply("ジャワ").apply("カレー").apply("甘口")); Function<String, BiFunction<String, String, String>> h2 = new Function<String, BiFunction<String, String, String>>() { @Override public BiFunction<String, String, String> apply(String java) { return new BiFunction<String, String, String>() { @Override public String apply(String curry, String level) { return java + curry + level; } }; } }; System.out.println(h2.apply("ジャワ").apply("カレー", "辛口")); } } |
これをみると Lambda 式ってけっこうイケてるかなって思います。
ちなみに Java8 と Java8 対応の NetBeans はまだ開発中なので動作が完全ではありません。
でも、開発版でグリグリやってると開発チームの熱い思いはしっかりと伝わってきます。
きっと Java8 対応の NetBeans もいつも通り素晴らしい出来でリリースされると確信してます。(^_^)
Technorati タグ:
Java,
NetBeans
TAGS: Java,NetBeans |
2013年5月3日4:13 PM |
NetBeans
NetBeans のルック・アンド・フィールの変更がいつの間にか簡単になっていた。
なんで気付かなかったんだろう・・・
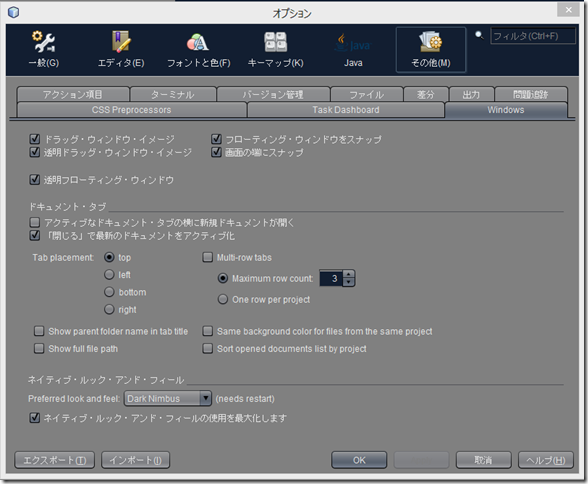
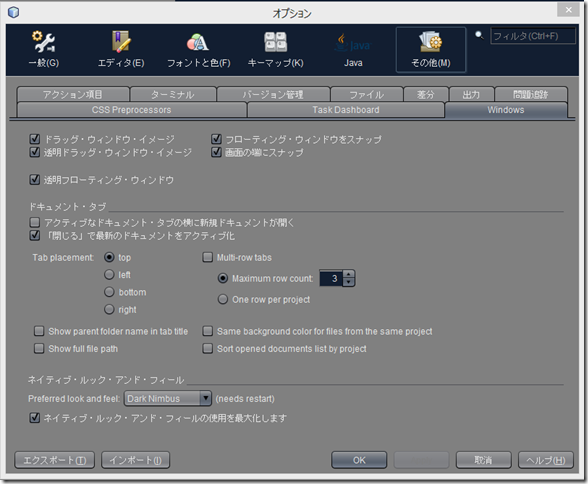
ってことで [ ツール ] → [ オプション ] でオプションウィンドウを表示させて、[ その他 ] → [ ウィンドウ ] のタブ画面で
ネィティブ・ルック・アンド・フィールの項目でお好きなものを選べます。
この Dark Nimbus なんてのは新鮮で気分転換にはいいかもしれないですね。

TAGS: NetBeans |
2013年4月13日5:59 AM |
« 古い記事
新しい記事 »