Intel RealSense 3Dカメラを JavaFX で動かしてみた。
この記事は、JavaFX Advent Calendar 2015 の14日目の記事です。
昨日は tomo_taka01 さんの 「Server Event Client Sample」 です。明日は kimukou さんの「試用もふくめて basilisk-fw あたりの話を書こうかと」です。
今年は Windows 10 がリリースされ生体認証でログインできる Windows Hello が実装されました。
Windows OS にこのような機能が搭載されてしまったからにはこういった時代になるんだろうなってことで、
とりあえず WebCam でも買って試してみようかと思ったら特殊なカメラ機能が必要で量販家電店で売っているものでは駄目でした。
少し調べてみたら Intel RealSense 3Dカメラ(F200) が intel のサイトから購入可能だったので買ってしまいました。
このカメラで何ができるかはこちらをご覧ください。
このカメラを購入した理由の一つに Intel® RealSense™ SDK が開発者登録さえすれば無償で入手可能であり、Java もサポートしているということでした。
購入はこちらからとなります。
Intel® RealSense™ Developer Kit
これは開発者向けのキットということで一般的に市販されている webCam のように便利なアプリケーションは付属してません。
ただし、一般的な WebCam には無い機能を搭載しているのでいろんなことができるようです。
私は新しい物好きな性格から Windows Hello を使いたかっただけなのですが、開発環境に Java 言語もサポートとあったのでちょっと試してみることにしました。
はじめに、Intel RealSense 3Dカメラ(F200) は次のような特徴をもっています。
Specifications
Shorter range (0.2 meters – 1.2 meters, indoors only)
Depth/IR: 640×480 resolution at 60fps
RGB: 1080p at 30fps
USB 3.0 required
Developer Kit Dimensions: 150mm x 30mm x 58mm
Targeted Usages
Full hand-skeletal tracking and gesture control
3D segmentation
Facial analysis
Depth-enhanced Augmented Reality
Speech
3D Capture for faces
SYSTEM REQUIREMENTS
Ports: USB 3.0
Supported CPUs: 4th generation (or later) Intel® Core™ processor
Supported Operating Systems: Microsoft Windows 8.1* (or later) (64-bit)
私はまさか CPU が第4世代の Haswell 以降を要求されるとは思ってなかったので Intel RealSense 3Dカメラ(F200) が届いて箱に書いてある Minimum System Requirements を見た瞬間、目が点になりました。
私の パソコンは Sandy Bridge なので・・・
大丈夫だろうとインストールを始めるも、Depth Camera Manager (DCM) のインストールでファームウェアがアップデートできないとかのエラーで撃沈しました。
しかたなく Skylake 環境にパソコンをアップグレートしてインストールを完了しました。(>_<。)
しかし、このファームウェアのアップデートさえ完了してしまえば Sandy Bridge でもインストールできてしまうんじゃないかと思い試してみたらあっけなくインストールは完了しました。
サポート外 CPU なので動作に一抹の不安を覚えます。
現状としては、Facial analysis 関係は問題無さそうです。(この発言に責任は持てません!)
さて、Intel RealSense 3Dカメラ(F200) についてはこのくらいにして私の大好きな Java で動かしてみましょう。
当然、今だと Swing なんて過去の技術なんか使わずにリッチな UI を提供してくれる JavaFX を使います。
JavaFX を使って WebCam を動かすにはどうすればいいのか?
早速、悩みます。
ここで Intel RealSense 3Dカメラ(F200) は置いといて、まず一般的に Java で WebCam を使うにはどうすればいいのか考えてみました。
まず、思いうかんだのは標準ライブラリに webCam やマイクなどハードウェアを扱う API が存在するかです。
記憶に無いです。ふと、Java Media Framework (JMF) が脳裏をよぎりました。(^_^;
それは無かったことにして他を調べてみました。(ヲヒ!
1. OpenCV を使う
2. sarxos Webcam-Capture API を使う
この二つが良さげでした。
これら二つの方法はどちらも顔検出が容易にできます。
OpenCV で顔検出のプログラムはビデオファイルを使った物は下記動画サイトにアップロードしてあります。
WebCam を使って顔検出するプログラムを載せようと思ったけど長くなるので GitHub にアップしておきます。
https://github.com/Yucchi-1995/OpenCV_with_JavaFX_WebCam
sarxos Webcam-Capture API を使う方法は Example がたくさんあるし、JavaFX を利用する方法もあるので省略します。
たぶん、これが一番人気なんじゃないだろうか。
それでは、Intel RealSense SDK を使って JavaFX で Intel RealSense 3Dカメラ(F200) を動かしてみることにしましょう。
とりあえずカメラ画像を映すだけのプログラムを組むことにします。
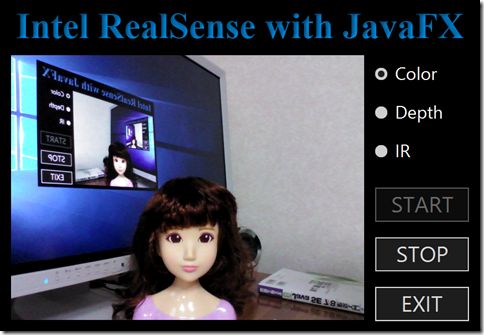
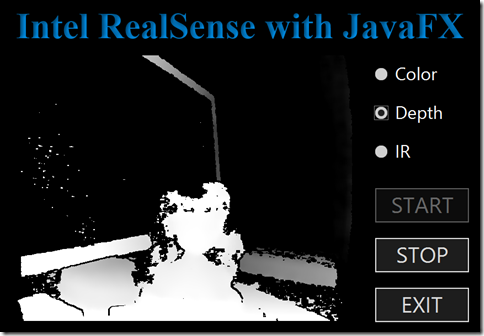
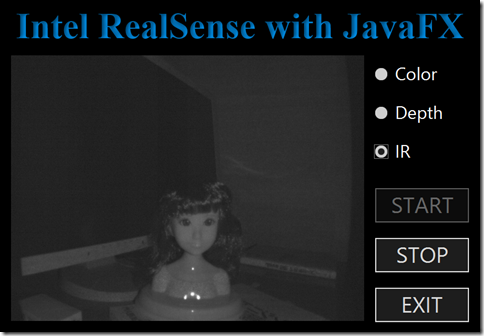
Intel RealSense 3Dカメラ(F200) は、Color, Depth, IR と3種類のストリームを得ることができます。
なのでラジオボタンで切り替えられるようにします。
いちおう、開始、停止ボタンもつけておきます。
下図のようなプログラムがなんとかできあがりました。
動画はこちらになります。
Intel RealSense SDK のドキュメントは英語で書かれていて日本語のものは現在ありません。
英語が解らない私は翻訳支援ソフトを頼りに悩みながらプログラムを組むことになりました。
それに残念なことに比較的新しい Windows OS 専用ということもあり、わざわざマルチプラットフォーム対応の Java 言語で開発するといった人もほとんど見られません。
Intel も本気で Java 言語をサポートする気は無いらしく Intel RealSense SDK のドキュメントは間違いだらけで唖然とします。
12月に入って新しく R5 バージョンがリリースされましたが既存のバグが直るどころか増えていたので今回は R4 を使ってます。
頼りのグーグル先生に聞いて教えてもらう情報は私と同じようにバグを踏んで困っている Java 開発者のどうしたらいいんだ?ってのが多いです。
こういう状況なので、いつものことですが間違いやおかしなことをしているかも知れませんのであしからず! (^_^;
ということで、次のようなコードでプログラムを組みました。
全部載せると長くなるので RealSenseController.java だけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 |
package jp.yucchi.intelrealsense; import intel.rssdk.PXCMCapture; import intel.rssdk.PXCMImage; import intel.rssdk.PXCMSenseManager; import intel.rssdk.pxcmStatus; import java.awt.image.BufferedImage; import java.net.URL; import java.util.ResourceBundle; import javafx.animation.KeyFrame; import javafx.animation.KeyValue; import javafx.animation.Timeline; import javafx.application.Platform; import javafx.beans.property.DoubleProperty; import javafx.beans.property.SimpleDoubleProperty; import javafx.beans.property.SimpleStringProperty; import javafx.beans.property.StringProperty; import javafx.concurrent.Service; import javafx.concurrent.Task; import javafx.embed.swing.SwingFXUtils; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Alert; import javafx.scene.control.Button; import javafx.scene.control.ButtonType; import javafx.scene.control.RadioButton; import javafx.scene.control.TextArea; import javafx.scene.control.ToggleGroup; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.layout.AnchorPane; import javafx.stage.StageStyle; import javafx.util.Duration; /** * * @author Yucchi */ public class RealSenseController implements Initializable { @FXML private AnchorPane anchorPane; @FXML private ImageView imageView; @FXML private ToggleGroup toggleGroup; @FXML private RadioButton colorRadioButton; @FXML private RadioButton depthRadioButton; @FXML private RadioButton irRadioButton; @FXML private Button startButton; @FXML private Button stopButton; @FXML private Button exitButton; private PXCMSenseManager senseManager; private StreamService streamService; private pxcmStatus pxcmStatus; private static final int WIDTH = 640; private static final int HEIGHT = 480; private Image image; private final StringProperty errorContent = new SimpleStringProperty(); @FXML private void handleStartButtonAction(ActionEvent event) { streamService = new StreamService(); streamService.setOnSucceeded(wse -> { if (streamService.getValue() != null) { imageView.setImage(image); streamService.restart(); } }); streamService.setOnFailed(wse -> { if (errorContent.getValue() == null) { errorContent.setValue("Error!\n" + "StreamService Failed."); } errorProcessing(); }); // SenseManagerを生成する senseManager = PXCMSenseManager.CreateInstance(); // カラーストリームを有効にする senseManager.EnableStream(PXCMCapture.StreamType.STREAM_TYPE_COLOR, WIDTH, HEIGHT); // Depth ストリームを有効にする senseManager.EnableStream(PXCMCapture.StreamType.STREAM_TYPE_DEPTH, WIDTH, HEIGHT); // IR ストリームを有効にする senseManager.EnableStream(PXCMCapture.StreamType.STREAM_TYPE_IR, WIDTH, HEIGHT); // PXCM_STATUS 初期化 pxcmStatus = senseManager.Init(); // ミラーモードにする senseManager.QueryCaptureManager().QueryDevice().SetMirrorMode(PXCMCapture.Device.MirrorMode.MIRROR_MODE_HORIZONTAL); if (!streamService.isRunning()) { streamService.reset(); streamService.start(); } startButton.disableProperty().bind(streamService.runningProperty()); stopButton.disableProperty().bind(streamService.runningProperty().not()); } @FXML private void handleStoptButtonAction(ActionEvent event) { if (streamService.isRunning()) { streamService.cancel(); } senseManager.Close(); imageView.setImage(new Image(this.getClass().getResourceAsStream("resources/duke_cake.jpg"))); } @FXML private void handleExittButtonAction(ActionEvent event) { exitProcessing(); } @Override public void initialize(URL url, ResourceBundle rb) { imageView.setImage(new Image(this.getClass().getResourceAsStream("resources/duke_cake.jpg"))); // ストリーミングタイプ選択ラジオスイッチ colorRadioButton.setUserData("Color"); depthRadioButton.setUserData("Depth"); irRadioButton.setUserData("IR"); } class StreamService extends Service<Image> { @Override protected Task<Image> createTask() { Task<Image> task = new Task<Image>() { @Override protected Image call() throws Exception { if (pxcmStatus == pxcmStatus.PXCM_STATUS_NO_ERROR) { // フレーム取得 if (senseManager.AcquireFrame(true).isSuccessful()) { // フレームデータ取得 PXCMCapture.Sample sample = senseManager.QuerySample(); // 選択されたストリームによる画像データ処理 switch (toggleGroup.getSelectedToggle().getUserData().toString()) { case "Color": if (sample.color != null) { // データ取得 PXCMImage.ImageData cData = new PXCMImage.ImageData(); // アクセス権を取得(アクセス権の種類、画像フォーマット、データ) pxcmStatus = sample.color.AcquireAccess(PXCMImage.Access.ACCESS_READ, PXCMImage.PixelFormat.PIXEL_FORMAT_RGB32, cData); if (pxcmStatus.compareTo(pxcmStatus.PXCM_STATUS_NO_ERROR) < 0) { errorContent.setValue("Error!\n" + "Failed to AcquireAccess of ColorImage Data."); throw new Exception(); } // BufferedImage に変換 1ピクセルあたり4バイトに注意、PXCMImage.PixelFormat.PIXEL_FORMAT_RGB24 だと3バイト int cBuff[] = new int[cData.pitches[0] / 4 * HEIGHT]; cData.ToIntArray(0, cBuff); BufferedImage bImage = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB); bImage.setRGB(0, 0, WIDTH, HEIGHT, cBuff, 0, cData.pitches[0] / 4); // ImageView にセットできるように Image に変換 image = SwingFXUtils.toFXImage(bImage, null); // データを解放 pxcmStatus = sample.color.ReleaseAccess(cData); if (pxcmStatus.compareTo(pxcmStatus.PXCM_STATUS_NO_ERROR) > 0) { errorContent.setValue("Error!\n" + "Failed to ReleaseAccess of ColorImage Data."); throw new Exception(); } } break; case "Depth": if (sample.depth != null) { PXCMImage.ImageData dData = new PXCMImage.ImageData(); sample.depth.AcquireAccess(PXCMImage.Access.ACCESS_READ, PXCMImage.PixelFormat.PIXEL_FORMAT_RGB32, dData); if (pxcmStatus.compareTo(pxcmStatus.PXCM_STATUS_NO_ERROR) < 0) { errorContent.setValue("Error!\n" + "Failed to AcquireAccess of DepthImage Data."); throw new Exception(); } int dBuff[] = new int[dData.pitches[0] / 4 * HEIGHT]; dData.ToIntArray(0, dBuff); BufferedImage bImage = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB); bImage.setRGB(0, 0, WIDTH, HEIGHT, dBuff, 0, dData.pitches[0] / 4); image = SwingFXUtils.toFXImage(bImage, null); pxcmStatus = sample.depth.ReleaseAccess(dData); if (pxcmStatus.compareTo(pxcmStatus.PXCM_STATUS_NO_ERROR) < 0) { errorContent.setValue("Error!\n" + "Failed to ReleaseAccess of DepthImage Data."); throw new Exception(); } } break; case "IR": if (sample.ir != null) { PXCMImage.ImageData dData = new PXCMImage.ImageData(); sample.ir.AcquireAccess(PXCMImage.Access.ACCESS_READ, PXCMImage.PixelFormat.PIXEL_FORMAT_RGB32, dData); if (pxcmStatus.compareTo(pxcmStatus.PXCM_STATUS_NO_ERROR) < 0) { errorContent.setValue("Error!\n" + "Failed to AcquireAccess of IRImage Data."); throw new Exception(); } int dBuff[] = new int[dData.pitches[0] / 4 * HEIGHT]; dData.ToIntArray(0, dBuff); BufferedImage bImage = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB); bImage.setRGB(0, 0, WIDTH, HEIGHT, dBuff, 0, dData.pitches[0] / 4); image = SwingFXUtils.toFXImage(bImage, null); pxcmStatus = sample.ir.ReleaseAccess(dData); if (pxcmStatus.compareTo(pxcmStatus.PXCM_STATUS_NO_ERROR) < 0) { errorContent.setValue("Error!\n" + "Failed to ReleaseAccess of IRImage Data."); throw new Exception(); } } break; default: } // 次のフレームデータを呼び出すためにフレームを解放する senseManager.ReleaseFrame(); } else { // 極まれにフレーム取得失敗する // errorContent.setValue("Failed to acquire frame."); // errorProcessing(); } } else { errorContent.setValue("Error!\n" + "Failed to Initialize."); errorProcessing(); } return image; } }; return task; } } private void errorProcessing() { Alert alert = new Alert(Alert.AlertType.ERROR); TextArea textArea = new TextArea(errorContent.get()); textArea.setEditable(false); alert.getDialogPane().setExpandableContent(textArea); alert.initStyle(StageStyle.TRANSPARENT); alert.setTitle("ERROR"); alert.setHeaderText("Error!\n" + "An unexpected error has occurred."); alert.setContentText("Exit the application."); alert.showAndWait() .filter(response -> response == ButtonType.OK) .ifPresent(response -> exitProcessing()); } private void exitProcessing() { // クロージングアニメーション DoubleProperty closeOpacityProperty = new SimpleDoubleProperty(1.0); anchorPane.getScene().getWindow().opacityProperty().bind(closeOpacityProperty); Timeline closeTimeline = new Timeline( new KeyFrame( new Duration(100), new KeyValue(closeOpacityProperty, 1.0) ), new KeyFrame( new Duration(2_500), new KeyValue(closeOpacityProperty, 0.0) )); EventHandler<ActionEvent> eh = ae -> { if (streamService != null && streamService.isRunning()) { streamService.cancel(); } if (pxcmStatus != null) { senseManager.Close(); } Platform.exit(); System.exit(0); }; closeTimeline.setOnFinished(eh); closeTimeline.setCycleCount(1); closeTimeline.play(); } } |
プログラム全体は下記 GitHub でご覧ください。
https://github.com/Yucchi-1995/Intel_RealSense_First
このプログラムは START ボタンを押すとカメラ画像を ImageView にセットするためにバックグランドタスクを javafx.concurrent.Service<V> クラス を利用して処理するインスタンスを生成します。
Service<V> クラスはこのような繰り返し処理をおこなうバックグランドタスクを便利に安全に利用するには最適です。
Service<V> クラスはインタフェースWorker<V> を実装していてバックグラウンドタスクの状態を監視し、必要に応じて操作を取り消すことができます。
Service<V> クラスは再利用可能な Worker であり、リセットおよび再起動できます。
これらの機能を利用することにより Service<V> クラスによって得られた結果が STOP ボタンが押されるかプログラムを終了させるまで繰り返し ImageView にセットされます。
それでは ImageView にセットされるカメラから取得された画像はどのように処理されるのか見ていきましょう。
Intel RealSense SDK の機能を使うために SenseManager インスタンスを生成します。
senseManager = PXCMSenseManager.CreateInstance();
使用するストリームを有効にする。
// カラーストリームを有効にする
senseManager.EnableStream(PXCMCapture.StreamType.STREAM_TYPE_COLOR, WIDTH, HEIGHT);
// Depth ストリームを有効にする
senseManager.EnableStream(PXCMCapture.StreamType.STREAM_TYPE_DEPTH, WIDTH, HEIGHT);
// IR ストリームを有効にする
senseManager.EnableStream(PXCMCapture.StreamType.STREAM_TYPE_IR, WIDTH, HEIGHT);
Intel RealSense SDK の初期化
// PXCM_STATUS 初期化
pxcmStatus = senseManager.Init();
ミラーモードに設定
// ミラーモードにする
senseManager.QueryCaptureManager().QueryDevice().SetMirrorMode(PXCMCapture.Device.MirrorMode.MIRROR_MODE_HORIZONTAL);
ここまではカメラ関係の初期化処理といったところですね。
ここからは Service によるバックグランドタスクによる処理がはじまります。
if (!streamService.isRunning()) {
streamService.reset();
streamService.start();
}
Intel RealSense SDK の初期化処理が正常におこなわれたか判定します。
if (pxcmStatus == pxcmStatus.PXCM_STATUS_NO_ERROR) { …
フレームが正常に取得できたか判定します。
if (senseManager.AcquireFrame(true).isSuccessful()) { …
AcquireFrame(true) でフレームの更新を行います。
このメソッドは引数無し、引数一つ、引数二つの3種類あります。
今回は全てのモジュールの更新処理を待つように引数一つのもを true にして渡しています。
引数二つのものはさらにタイムアウトミリ秒 ( int )で設定できるようです。
判定に boolean isSuccessful() メソッドを使っています。
フレームデータを取得します。
PXCMCapture.Sample sample = senseManager.QuerySample();
QuerySample() メソッドで全ての(Color, Depth, IR) データを取得します。
QuerySample() メソッドには引数で取得するデータを選択できる QuerySample(int mid) もあります。
ラジオボタンによって選択されたストリームの画像データを処理します。カラーモードだけ抜粋し見ていきす。
if (sample.color != null) {
// データ取得
PXCMImage.ImageData cData = new PXCMImage.ImageData();
// アクセス権を取得(アクセス権の種類、画像フォーマット、データ)
pxcmStatus = sample.color.AcquireAccess(PXCMImage.Access.ACCESS_READ, PXCMImage.PixelFormat.PIXEL_FORMAT_RGB32, cData);
if (pxcmStatus.compareTo(pxcmStatus.PXCM_STATUS_NO_ERROR) < 0) {
errorContent.setValue(“Error!\n” + “Failed to AcquireAccess of ColorImage Data.”);
throw new Exception();
}
// BufferedImage に変換 1ピクセルあたり4バイトに注意、PXCMImage.PixelFormat.PIXEL_FORMAT_RGB24 だと3バイト
int cBuff[] = new int[cData.pitches[0] / 4 * HEIGHT];
cData.ToIntArray(0, cBuff);
BufferedImage bImage = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_INT_RGB);
bImage.setRGB(0, 0, WIDTH, HEIGHT, cBuff, 0, cData.pitches[0] / 4);
// ImageView にセットできるように Image に変換
image = SwingFXUtils.toFXImage(bImage, null);
// データを解放
pxcmStatus = sample.color.ReleaseAccess(cData);
if (pxcmStatus.compareTo(pxcmStatus.PXCM_STATUS_NO_ERROR) > 0) {
errorContent.setValue(“Error!\n” + “Failed to ReleaseAccess of ColorImage Data.”);
throw new Exception();
}
}
カラーストリームのフレームデータが null でないか判定してから処理をしています。
PXCMImage.ImageData インスタンスを生成
pxcmStatus AcquireAccess(Access access, PixelFormat format, ImageData data) メソッドでアクセス権を取得します。
このプログラムではアクセス権に読み取り、画像フォーマットは 32bit RGB を引数により指定しています。
三つ目の引数 PXCMImage.ImageData cData に出力されます。
アクセス権の種類や画像フォーマットに関してはドキュメントをご覧ください。
また、AcquireAccess メソッドは引数の数が違う物も用意されています。
こちらも詳しくはドキュメントをご覧ください。
このプログラムでは引数三つのこの pxcmStatus AcquireAccess(Access access, PixelFormat format, ImageData data) メソッドを利用しました。
これで 32bit RGB データ取得完了
そして処理が正常にできたか判定
BufferedImage に変換準備
1ピクセルあたり4バイト、cData.pitches[0] に1ラインあたりのバイト数が格納されているので4で割って WIDTH 値を算出
データコンバート用 int[] を生成
int cBuff[] = new int[cData.pitches[0] / 4 * HEIGHT];
32bit RGB データを int[] に変換
BufferedImage インスタンス生成
public void setRGB(int startX, int startY, int w, int h, int[] rgbArray, int offset, int scansize) メソッドで BufferedImage にデータをセット
BufferedImage のままでは ImageView にセットできないので public static WritableImage toFXImage(BufferedImage bimg, WritableImage wimg) メソッドを使う
image = SwingFXUtils.toFXImage(bImage, null);
このメソッドは Swing/AWTとJavaFXのフォーマットの間でデータ型を変換するユーティリティクラスである SwingFXUtils の二つのうちの一つである。
もう一つは、public static BufferedImage fromFXImage(Image img, BufferedImage bimg) メソッドで、
指定されたJavaFX Imageオブジェクトのスナップショットを取得し、そのピクセルのコピーをBufferedImageオブジェクトに格納し、必要に応じて新しいオブジェクトを作成します。
ただし、Image.getPixelReader()メソッドの条件に従って読み取ることができるJavaFX Imageのみを変換します。(不可なら null を返す)
BufferedImage を扱う上で SwingFXUtils クラスのこの二つのメソッドを覚えておきましょう。
これで Image を返してバックグランドタスクは終了となるのですが、AcquireFrame(true) で取得したフレームを解放するの忘れてはいけません。
解放しないと次のフレームが取得できないからです。
pxcmStatus = sample.color.ReleaseAccess(cData);
Service よるバックグランドタスクが成功したら ImageView に ImageView に Image をセットして Service を再び開始します。
streamService.setOnSucceeded(wse -> {
if (streamService.getValue() != null) {
imageView.setImage(image);
streamService.restart();
}
});
STOP ボタンによる停止処理では
if (streamService.isRunning()) {
streamService.cancel();
}
senseManager.Close();
cancel() メソッドにてバックグランドタスクを取り消します。
そして、PXCMSenseManager senseManager を Close() メソッドを使って解放します。
メソッド名の先頭が大文字なのに注意してください。
これで Intel RealSence SDK を使って WebCam によるストリーミング処理はできるようになりました。
思ったより簡単ですね。
これで終わりだとすると JavaFX 成分が少ないようなので超小ネタを・・・(^_^;
START ボタンと STOP ボタンの活性化状態を自動的にするには
プログラムが起動して STOP ボタンは非活性化状態、 START ボタンは活性化状態
そして START ボタンが押されると STOP ボタンが活性化状態に、 START ボタンは非活性化状態にしたい。
これって void bind(ObservableValue<? extends T> observable) メソッドを使えば簡単に実現できます。
startButton.disableProperty().bind(streamService.runningProperty());
stopButton.disableProperty().bind(streamService.runningProperty().not());
START ボタンは、Service の runningProperty() と一方向バインディングを設定してしまえばいいのです。
STOP ボタンは START ボタンと相反する動作にすればいいだけなので runningProperty() に not() メソッドをつけて否定計算させてしまえばいいだけです。
プログラム起動時にフェードインアニメーションをするには
JavaFX の FX は映画などの特殊撮影、トリック撮影効果、特殊効果などの英語の略称から付けられたらしいです。
なのでなるだけ少しでも FX 要素を含ませようと日々努力しています。(ヲヒ!
比較的簡単にできるのがプログラムの起動、終了時のアニメーションです。
起動時のアニメーション処理(フェードイン)をみてみます。
// オープニングアニメーション
DoubleProperty openOpacityProperty = new SimpleDoubleProperty(0.0);
stage.opacityProperty().bind(openOpacityProperty);
Timeline openTimeline = new Timeline(
new KeyFrame(
new Duration(100),
new KeyValue(openOpacityProperty, 0.0)
), new KeyFrame(
new Duration(2_500),
new KeyValue(openOpacityProperty, 1.0)
));
openTimeline.setCycleCount(1);
openTimeline.play();
アニメーションを Timeline を使っておこないます。
Timeline は、API ドキュメントに次のように記載されています。
Timelineを使用すると、すべてのJavaFXプロパティなど、あらゆるWritableValueの自由形式アニメーションを定義できます。
Timelineは、1つ以上のKeyFrameで定義し、個々のKeyFrameをKeyFrame.timeで指定した順序で順番に処理するために使用します。
アニメーション化されるプロパティは、KeyFrame.valuesでキー値として定義し、Timelineの初期位置(Timelineの方向によって異なる)を基準にしてKeyFrameの指定時間にターゲット・キー値に(またはターゲット・キー値から)補間されます。
つまり、キーフレームと時間と値でアニメーションを制御しているだけです。
Stage stage の opacityProperty() を 初期値 0.0 に設定された DoubleProperty openOpacityProperty にバインドしておきます。
Timeline で new Duration(100) によって100 ミリ秒間かけて opacityProperty() の値を KeyValue(openOpacityProperty, 0.0) で設定された 0.0 にアニメーションしょりします。(この場合 0.0 から 0.0 変化無しです)
次のフレームでは new Duration(2_500) で 2500 ミリ秒かけて opacityProperty() の値を new KeyValue(openOpacityProperty, 1.0) で設定された 1.0 までアニメーション処理しています。
起動時処理なので複数回の実行は必要なく一度だけでいいので setCycleCount(1); を指定します。
あとは play() メソッドでアプリケーションの開始時に実行されるだけです。(start(Stage stage) メソッド内に記述)
プログラム終了の時は closeTimeline.setOnFinished(eh); を利用してハンドラにアニメーション終了時にプログラム終了処理を渡してあげればいいだけです。
以上、超小ネタでした。
特殊効果ではないですが JavaFX は CSS によってプログラムの見栄えを変えることができます。
デザインセンスのある方は強力な武器となるでしょう。
あいにく私はデザインセンスは無いので心優しい人が提供している CSS を使わせていただいてます。
このプログラムでは Pixel Duke さんの JMetro を使っています。
今時の Windows OS によく似合います。
さて、カメラ画像を映すだけのことはできたのですが顔検出や、顔認識、顔の傾き具合、心拍数、表情などのデータも取得して利用したくなりますよね。
で、先ほどのプログラムをベースにこの付加価値を実装できるようなのでやってみました。
顔のパーツ情報(LandMark データ)は以前からのバグが放置されているので取得できませんでした。
最新バージョンの R5 (SDK version 7.0) ではランドマークに加えて FacialExpression データも取れなくなりました。
なので R4 (SDK version 6.0) を使用しています。
本当は音声認識もできるはずなのですがハンドラクラスの OnRecognition(PXCMSpeechRecognition.RecognitionData data) メソッドが悲しいことに動きません。
OnAlert(PXCMSpeechRecognition.AlertData data) は音声の開始や終了、音量が低いとかちゃんと返してくれただけに残念です。
これは R5 で直っているか確認していません。(たぶんこれも放置でしょう。)
音声認識ができればリッチな UI の JavaFX を音声で操る未来的なプログラムも容易に可能になるかなって思っていただけに残念です。
とりあえずできる範囲でトライしてできあがったのが次のようなプログラムです。
プログラムは GitHub にアップロードしてあります。
https://github.com/Yucchi-1995/IntelRealSenseFacialExpression
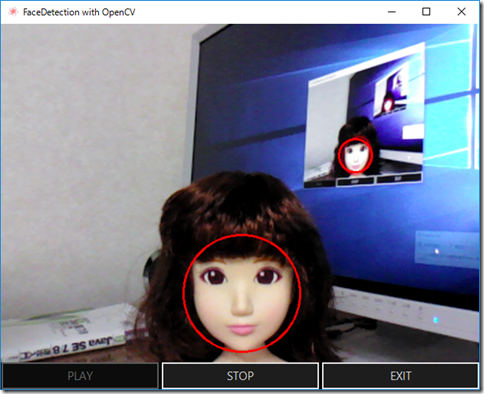
私、残念ながらもの凄くシャイでコミュ障なので作り物の顔でプログラムを動かしてます。
このプログラムですがフェイストラッキングモードを Depth モードを使わないように設定すると一般的な WebCam でも動きます。
faceConfig.SetTrackingMode(PXCMFaceConfiguration.TrackingModeType.FACE_MODE_COLOR_PLUS_DEPTH); を
faceConfig.SetTrackingMode(PXCMFaceConfiguration.TrackingModeType.FACE_MODE_COLOR); に変更します。
ただし、全ての機能が正しく動くわけではありません。
ちなみに顔認識はでたらめになります。
プログラムの動作の説明は長くなるのでしません。
コード内のコメントを参考に推理(ヲヒ! してください。
あと、Intel RealSense SDK の面白いドキュメントを参考にしてください。
まだまだ JavaFX 慣れていないので雑いことをいろいろやっていると思います。
バックグランドタスクで Image 返して バックグランドタスク内で Platform.runLater() を使っていろいろ更新かけてます。
Task<Void> として密な関係にしたほうがよかったのかなとか思ったりもします。
なにかおかしなところがあったらご指摘いただけるとうれしいです。
最後にもう一つ超小ネタを!
JavaFX で Dialog が標準で使えるようになって便利に使っているとほんの些細なことが気になります。
TextInputDialog なんですが TextField にユーザーからの入力をもらう時に使いますよね。
なのに TextField が空の状態でも OK ボタンが押せるようにデフォルトではなっています。
このプログラムでは TextField が空でなく、顔検出されていれば押せるようにすると変更しています。
とりあえず、ネタとして TextField が空では OK ボタンを押せないようにしてみましょう。
TextInputDialog dialog = new TextInputDialog(“”);
dialog.getDialogPane().lookupButton(ButtonType.OK).disableProperty().bind(dialog.getEditor().textProperty().isEmpty());
簡単ですね!
OK ボタンの disableProperty() を textProperty().isEmpty() で返される値とバインドすればいいだけです。
これ簡単に使えるのに意外と使われてないんですよね。
ということでいろいろ楽しませてくれた Intel さんに Java が得意なサンタクロースがたくさんのプレゼントを届けることを祈って終わりにします。
TAGS: JavaFX | 2015年12月14日12:06 AM | Comment : 0