HitInfoを少しだけ…
このエントリーは、JavaFX Advent Calendar 2016 の10日目です。
昨日は @nodamushi さんの「JavaFX9が良い感じになってきた件」でした。
明日は @skrb さんの「何か書きます」です。
私は英語がよく解らないので2015年にこんなものを作ろうとしました。(^_^;
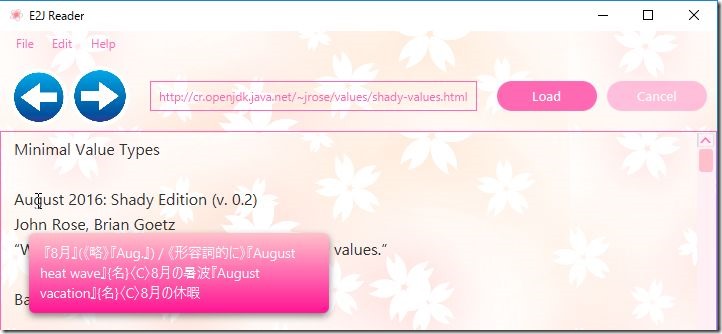
英文サイトを読み込んでテキスト化し、英単語の上にマウスをあてるとツールチップで日本語訳を表示するという安易な発想のプログラムです。
https://www.youtube.com/watch?v=JfifsvUVeKE
作ってる途中でいくつかの問題に遭遇しました。
その中で JavaFX では Swing の
javax.swing.text.JTextComponent public int viewToModel(Point pt)
javax.swing.text.JTextComponent public Rectangle modelToView(int pos) throws BadLocationException
これに相当するものはあるのだろうか?という素朴な疑問です。
調べてみたところ com.sun.javafx.scene.text public class HitInfo extends Object を使えばなんとかなりそうです。
実は、Rectangle modelToView(int pos) は面倒くさそうだったのでそれを使わずに手抜きプログラミングで妥協していました。
一年以上この問題を放置したまま(忘れていたとも言う・・・)だったので JavaFX Advent Calendar 2016 のネタとして調べてみました。
小ネタですが 参考資料の少ない JavaFX なのでメモとして残しておきます。
さて、ここから先は何も考えずに適当にプログラムを組んでいった私が次々と問題にぶち当たって泣いた記録です。
BreakIterator を使った簡易的な形態素解析の説明は省略させていただきます。
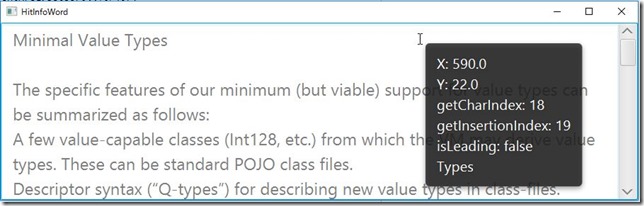
テキストエリアに適当な英文を表示して英単語上にマウスカーソル(キャレット)をもっていくとツールチップで HitInfo オブジェクトから取得したデータなどを表示させるというシンプルなプログラムを作ってみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 |
package jp.yucchi.hitinfoword; import com.sun.javafx.scene.control.skin.TextAreaSkin; import com.sun.javafx.scene.text.HitInfo; import java.io.PrintWriter; import java.io.StringWriter; import java.lang.reflect.Field; import java.util.Optional; import java.util.logging.Level; import java.util.logging.Logger; import javafx.animation.KeyFrame; import javafx.animation.Timeline; import javafx.application.Application; import static javafx.application.Application.launch; import javafx.application.Platform; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.ButtonType; import javafx.scene.control.TextArea; import javafx.scene.control.Tooltip; import javafx.scene.layout.StackPane; import javafx.stage.Stage; import javafx.stage.StageStyle; import javafx.util.Duration; import jp.yucchi.Dictionary4MorphologicalAnalysis.MorphologicalAnalysis; /** * * @author Yucchi */ public class HitInfoWord extends Application { private final MorphologicalAnalysis morphologicalAnalysis = new MorphologicalAnalysis(); private String word; private final boolean debug = true; // Tooltip Timer private static final int TOOLTIP_ACTIVATION_TIME = 500; private static final int TOOLTIP_HIDE_TIME = 10_000; private static final String TEXT_DATA = "Minimal Value Types\n" + "\n" + "The specific features of our minimum (but viable) support for value types can be summarized as follows:\n" + "A few value-capable classes (Int128, etc.) from which the VM may derive value types. " + "These can be standard POJO class files.\n" + "Descriptor syntax (“Q-types”) for describing new value types in class-files.\n" + "Enhanced constants in the constant pool, to interoperate with these descriptors.\n" + "Three bytecode instructions (vload, etc.) for moving value types between JVM locals and stack.\n" + "Limited reflection for value types (similar to int.class).\n" + "Boxing and unboxing, to represent values (like primitives) in terms of Java’s universal Object type.\n" + "Method handle factories to provide access to value operations (member access, etc.)\n" + "Standard Java source code, including generic classes and methods, " + "will be able to refer to values only in their boxed form. " + "However, both method handles and specially-generated bytecodes " + "will be able to work with values in their native, unboxed form.\n" + "This work relates to the JVM, not to the language. Therefore non-goals include:\n" + "Syntax for defining or using value types directly from Java code.\n" + "Specialized generics in Java code which can store or process unboxed values (or primitives).\n" + "Library value types or evolved versions of value-based classes like java.util.Optional.\n" + "Access to value types from arbitrary modules. (Typically, value-capable classes will not be exported.)\n" + "Given the slogan “codes like a class, works like an int,” " + "which captures the overall vision for value types, this minimal set will deliver something more like " + "“works like an int, if you can catch one”.\n" + "By limiting the scope of this work, we believe useful experimentation can be enabled in a production " + "JVM much earlier than if the entire value-type stack were delivered all at once.\n" + "The rest of this document goes into the proposed features in detail."; @Override public void start(Stage primaryStage) { int sceneWidth = 800; int sceneHeight = 250; StackPane root = new StackPane(); TextArea textArea = new TextArea(); textArea.setWrapText(true); textArea.setEditable(false); textArea.setStyle("-fx-text-fill: black;" + "-fx-font-weight: normal;" + "-fx-font-size: 24;"); textArea.setText(TEXT_DATA); final Tooltip tooltip = new Tooltip(); myTooltipTimer(tooltip); try { Optional<String> text = Optional.ofNullable(textArea.getText()); morphologicalAnalysis.setText(text.orElseThrow((() -> new Exception()))); } catch (Exception ex) { exceptionOccured(ex); } textArea.layoutBoundsProperty().addListener(e -> { textArea.setScrollTop(0); }); textArea.scrollTopProperty().addListener(e -> { Tooltip.uninstall(textArea, tooltip); }); textArea.setOnMouseMoved(e -> { TextAreaSkin textAreaSkin = (TextAreaSkin) textArea.getSkin(); HitInfo hitInfo = textAreaSkin.getIndex(e.getX(), e.getY() + textArea.scrollTopProperty().getValue()); // 文字データ取得 word = null; Optional.ofNullable(morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex())) .ifPresent(morpheme -> { word = morpheme.word; }); // TextArea コンテンツ内で文字上にキャレットがある場合に Tooltipを表示 if (morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex()) != null) { Tooltip.install(textArea, tooltip); } else { Tooltip.uninstall(textArea, tooltip); } tooltip.setText("X: " + e.getX() + "\n" + "Y: " + (e.getY() + textArea.scrollTopProperty().getValue()) + "\n" + "getCharIndex: " + hitInfo.getCharIndex() + "\n" + "getInsertionIndex: " + hitInfo.getInsertionIndex() + "\n" + "isLeading: " + hitInfo.isLeading() + "\n" + word); if (debug) { System.out.println("X: " + e.getX() + "\n" + "Y: " + (e.getY() + textArea.scrollTopProperty().getValue()) + "\n" + "getCharIndex: " + hitInfo.getCharIndex() + "\n" + "getInsertionIndex: " + hitInfo.getInsertionIndex() + "\n" + "isLeading: " + hitInfo.isLeading() + "\n" + word + "\n"); } }); root.getChildren().add(textArea); Scene scene = new Scene(root, sceneWidth, sceneHeight); primaryStage.setTitle(this.getClass().getSimpleName()); primaryStage.setScene(scene); primaryStage.show(); } /** * @param args the command line arguments */ public static void main(String[] args) { launch(args); } // TooltipTimer 変更 private void myTooltipTimer(Tooltip tooltip) { try { Field fieldBehavior = tooltip.getClass().getDeclaredField("BEHAVIOR"); fieldBehavior.setAccessible(true); Object objBehavior = fieldBehavior.get(tooltip); Field activationTimer = objBehavior.getClass().getDeclaredField("activationTimer"); activationTimer.setAccessible(true); Timeline activationTimeline = (Timeline) activationTimer.get(objBehavior); activationTimeline.getKeyFrames().clear(); activationTimeline.getKeyFrames().add(new KeyFrame(new Duration(TOOLTIP_ACTIVATION_TIME))); Field hideTimer = objBehavior.getClass().getDeclaredField("hideTimer"); hideTimer.setAccessible(true); Timeline hideTimeline = (Timeline) hideTimer.get(objBehavior); hideTimeline.getKeyFrames().clear(); hideTimeline.getKeyFrames().add(new KeyFrame(new Duration(TOOLTIP_HIDE_TIME))); } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException ex) { Logger.getLogger(HitInfoWord.class.getName()).log(Level.SEVERE, null, ex); exceptionOccured(ex); } } private void exceptionOccured(Exception ex) { Alert alert = new Alert(Alert.AlertType.ERROR); StringWriter sw = new StringWriter(); PrintWriter pw = new PrintWriter(sw); ex.printStackTrace(pw); pw.flush(); String stackTrace = sw.toString(); TextArea textArea = new TextArea(stackTrace); textArea.setEditable(false); alert.getDialogPane().setExpandableContent(textArea); alert.initStyle(StageStyle.TRANSPARENT); // alert.setTitle("ERROR"); alert.setHeaderText("Error!\n" + ex.getClass().getSimpleName()); alert.setContentText("Exit the application."); alert.showAndWait() .filter(response -> response == ButtonType.OK) .ifPresent(response -> { Platform.exit(); System.exit(0); }); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
package jp.yucchi.Dictionary4MorphologicalAnalysis; import java.text.BreakIterator; import java.util.ArrayList; import java.util.List; import java.util.Locale; /** * * @author Yucchi */ public class MorphologicalAnalysis { private final List<Morpheme> morphemeList = new ArrayList<>(); private Morpheme morpheme; public void setText(String text) { morphemeList.clear(); BreakIterator boundary = BreakIterator.getWordInstance(Locale.ENGLISH); boundary.setText(text); int start = boundary.first(); int end = boundary.next(); while (end != BreakIterator.DONE) { String word = text.substring(start, end); if (Character.isLetterOrDigit(word.charAt(0))) { morphemeList.add(new Morpheme(start, end, word)); } start = end; end = boundary.next(); } } public Morpheme getMorpheme(int charIndex) { morpheme = null; morphemeList.stream() .filter(e -> e.range(charIndex)) .findFirst() .ifPresent(e -> { morpheme = e; }); return morpheme; } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
package jp.yucchi.Dictionary4MorphologicalAnalysis; /** * * @author Yucchi */ public class Morpheme { public int start; public int end; public String word; public Morpheme(int start, int end, String word) { this.start = start; this.end = end; this.word = word; } boolean range(int charIndex) { return start <= charIndex && charIndex < end; } } |
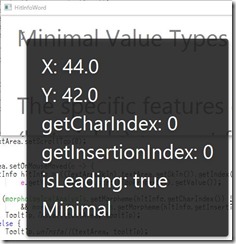
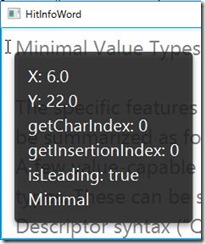
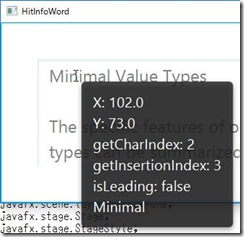
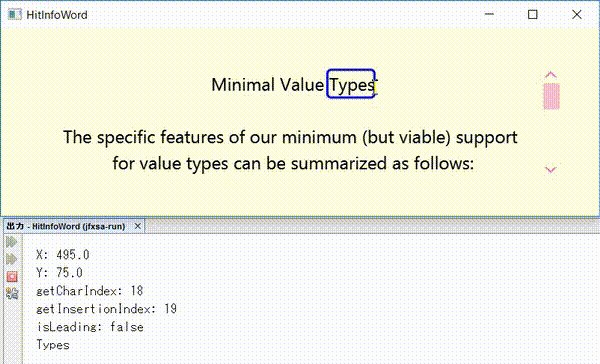
このプログラムを実行して Minimal という英単語の M の中央より左の位置にマウスカーソルをもっていくと次のように表示されます。
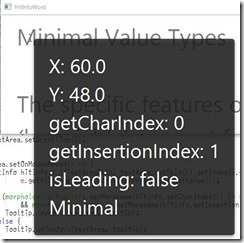
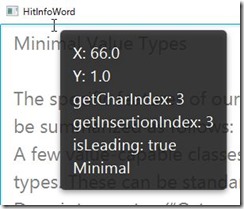
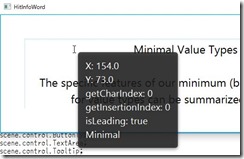
中央より右の位置にマウスカーソルをもっていくと次のように表示されます。
それではこれらがどういったデータなのかプログラムをみていきます。
X, Y は TextArea 内のマウスカーソルの座標データです。
これらの座標データは HitInfo オブジェクトを生成するために使います。
HitInfo クラスはテキストノードのヒット情報を取得するために使われます。
TextArea の HitInfo オブジェクトを取得するためには
com.sun.javafx.scene.control.skin public class TextAreaSkin extends TextInputControlSkin<TextArea,TextAreaBehavior>
を取得する必要があります。
javafx.scene.control.Control public final Skin<?> getSkin() メソッドで TextArea のレンダリングコントロール用の Skin オブジェクトを取得します。
そして、com.sun.javafx.scene.control.skin.TextAreaSkin public HitInfo getIndex(double x, double y) メソッドにより (引数は TextArea 内のマウスカーソルの座標データです)
引数の座標データに基づいてヒットテストを実行し、コンテンツのインデックスにマッピングして HitInfo オブジェクトを生成します。
ここまでのコードを確認してみます。
TextArea 内でマウスカーソルの移動が検出されたときに実行されるようにしてます。
|
1 2 3 4 |
textArea.setOnMouseMoved(e -> { TextAreaSkin textAreaSkin = (TextAreaSkin) textArea.getSkin(); HitInfo hitInfo = textAreaSkin.getIndex(e.getX(), e.getY() + textArea.scrollTopProperty().getValue()); |
これで HitInfo クラスを使う準備ができました。
では HitInfo クラスではどういったことができるのか確認します。
HitInfo クラスには下記のメソッドがあります。
public int getCharIndex()
public boolean isLeading()
public int getInsertionIndex()
public String toString()
これら4個のメソッドのうち public String toString() メソッド以外の3個のメソッドを調べてみます。
public int getCharIndex()
これは HitInfo オブジェクトが参照している文字のインデックスを取得します。
public int getInsertionIndex()
挿入位置のインデックスを取得します。
public boolean isLeading()
API ドキュメントには下記のように記述されています。
Indicates whether the hit is on the leading edge of the character. If it is false, it represents the trailing edge.
実際に動作を確認したところマウスカーソルが文字上の左側か右側にヒットしているか判定しているようです。
左側だったら true、右側だったら false を返します。
このメソッドを利用して public int getInsertionIndex() メソッドは挿入位置インデックスを返しています。
|
1 2 3 4 5 6 |
/** * Returns the index of the insertion position. */ public int getInsertionIndex() { return leading ? charIndex : charIndex + 1; } |
プログラムでは Tooltip にこれらのメソッドにより取得したデータを表示させるようにしています。
|
1 2 3 4 5 6 |
tooltip.setText("X: " + e.getX() + "\n" + "Y: " + (e.getY() + textArea.scrollTopProperty().getValue()) + "\n" + "getCharIndex: " + hitInfo.getCharIndex() + "\n" + "getInsertionIndex: " + hitInfo.getInsertionIndex() + "\n" + "isLeading: " + hitInfo.isLeading() + "\n" + word); |
最後の行にある word はマウスカーソル上の単語を HitInfo オブジェクトを利用して取得したものです。
|
1 2 3 4 5 6 |
// 文字データ取得 word = null; Optional.ofNullable(morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex())) .ifPresent(morpheme -> { word = morpheme.word; }); |
さて、Tooltip はマウスカーソルが文字上にある場合だけ表示させたいので単純に次のような条件式を実装しました。
|
1 2 3 4 5 |
if (morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex()) != null) { Tooltip.install(textArea, tooltip); } else { Tooltip.uninstall(textArea, tooltip); } |
ところがこんな単純に期待通りの結果は得ることができませんでした。
マウスカーソルが文字上にないところでも Tooltip が表示されてしまいます。(×_×)
とりあえずの対策として下記のように修正しました。
public int getInsertionIndex() を利用して最後の文字の挿入インデックスに(最後の文字の次のインデックス)Morpheme オブジェクトが存在するかの判定を追加しました。
|
1 2 3 4 5 6 |
if (morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex()) != null && morphologicalAnalysis.getMorpheme(hitInfo.getInsertionIndex()) != null) { Tooltip.install(textArea, tooltip); } else { Tooltip.uninstall(textArea, tooltip); } |
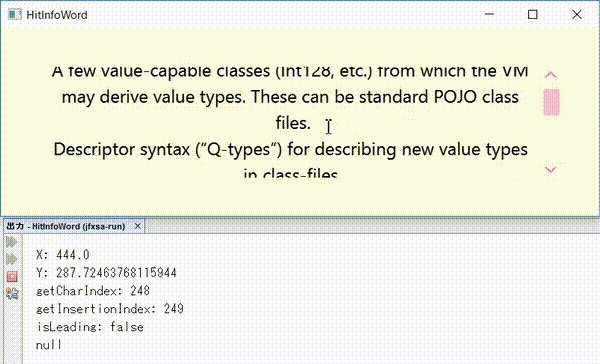
当然このコードでは文字の最後の右半分上にマウスカーソルがヒットしていても Tooltip は表示されません。
この不具合もすぐに解決しなければいけないのですが他にも問題があるのでとりあえず後回しとします。
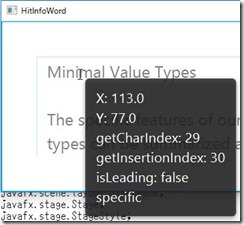
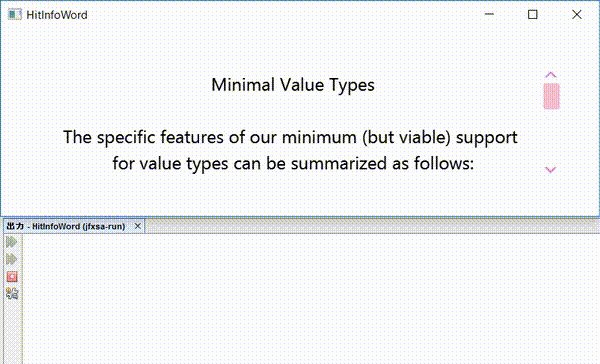
次に解決しなければいけない問題は下図のようなものです。
マウスカーソルが右の余白部分、上の余白部分にあっても Tooltip が表示されてしまいます。
これら余白部分で Tooltip を表示させないためには TextArea のデフォルトの余白の値を取得することが必要となります。
これは仕様だとあきらめようとしたけど・・・ どうもこれでは眠れなくなりそうなので妖しい TextAreaSkin クラスのソースを覗いてみました。
たぶんこれだと思うので使ってみることにします。
|
1 2 3 4 5 6 7 |
private double getTextTranslateX() { return contentView.snappedLeftInset(); } private double getTextTranslateY() { return contentView.snappedTopInset(); } |
private メソッドなのでリフレクションを利用してデータを取得します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
// TextArea Default Inset 取得 この二つの変数はフィールドです。 leftInset = getLeftInset(textArea); topInset = getTopInset(textArea); //////////////////////////////////////////////////////////////////////// private double getLeftInset(TextArea textArea) { TextAreaSkin textAreaSkin = (TextAreaSkin) textArea.getSkin(); Method method = null; try { method = textAreaSkin.getClass().getDeclaredMethod("getTextTranslateX"); method.setAccessible(true); } catch (NoSuchMethodException | SecurityException ex) { Logger.getLogger(HitInfoWord.class.getName()).log(Level.SEVERE, null, ex); exceptionOccured(ex); } double left = 0; try { left = (double) method.invoke(textAreaSkin); } catch (IllegalAccessException | IllegalArgumentException | InvocationTargetException ex) { Logger.getLogger(HitInfoWord.class.getName()).log(Level.SEVERE, null, ex); exceptionOccured(ex); } return left; } |
private double getTextTranslateY() メソッドのデータの取得は同様にしますのでコードは省略させていただきました。
これでデフォルトの余白データは取得できるので Tooltip の表示を制御することができました。
スクロールさせてしまえば上部の余白は隠れてしまうのですが文字が中途半端に見切れているのに Tooltip を表示させる必要はないので常に上下左右の余白分を表示させないようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 |
// TextArea コンテンツ内で文字上にキャレットがある場合に Tooltipを表示 if (morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex()) != null && morphologicalAnalysis.getMorpheme(hitInfo.getInsertionIndex()) != null && e.getX() > leftInset && e.getY() > topInset && e.getX() < textArea.getWidth() - leftInset && e.getY() < textArea.getHeight() - topInset) { Tooltip.install(textArea, tooltip); } else { Tooltip.uninstall(textArea, tooltip); } |
一応これでも動くのですがもっとスマートな方法があります。
javafx.scene.Parent public Node lookup(String selector) メソッドにて引数で指定した CSS セレクタに基づいてノードを検索します。
そして返されたノードのレイアウト情報を取得すればいいだけです。
|
1 2 3 4 |
Text textNode = (Text) textArea.lookup(".text"); // TextArea Default Inset 取得 leftInset = textNode.getLayoutX(); topInset = textNode.getLayoutY(); |
こちらのほうが簡単ですね!
さて、デフォルトの余白の対処はこれでいいのですが、
textArea.setPadding(new Insets(50, 50, 50, 50)); //(top/right/bottom/left)
のようにプログラム上で設定すればどうなるでしょうか。
さっそく試してみましょう。
なんじゃ、こりゃ!
テキストがパディングによりレイアウト変更されているので座標データとコンテンツとのマッピングが狂ってしまってます。
そこで HitInfo オブジェクトの生成コード、Tooltip の表示制御をパディングによってずれてしまう分の補正を考慮し次のように変更しました。
|
1 2 3 4 |
textArea.setOnMouseMoved(e -> { TextAreaSkin textAreaSkin = (TextAreaSkin) textArea.getSkin(); HitInfo hitInfo = textAreaSkin.getIndex(e.getX() - textArea.getPadding().getLeft(), e.getY() + textArea.scrollTopProperty().getValue() - textArea.getPadding().getTop()); |
|
1 2 3 4 5 6 7 8 9 10 11 |
// TextArea コンテンツ内で文字上にキャレットがある場合に Tooltipを表示 if (morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex()) != null && morphologicalAnalysis.getMorpheme(hitInfo.getInsertionIndex()) != null && e.getX() > textArea.getPadding().getLeft() + leftInset && e.getY() > textArea.getPadding().getTop() + topInset && e.getX() < textArea.getWidth() - textArea.getPadding().getRight() - leftInset && e.getY() < textArea.getHeight() - textArea.getPadding().getBottom() - topInset) { Tooltip.install(textArea, tooltip); } else { Tooltip.uninstall(textArea, tooltip); } |
これで OK !
こんなシンプルなことをさせようとしているだけなのに一筋縄ではいかないですね。
ここでさらに疑問が浮上してきました。
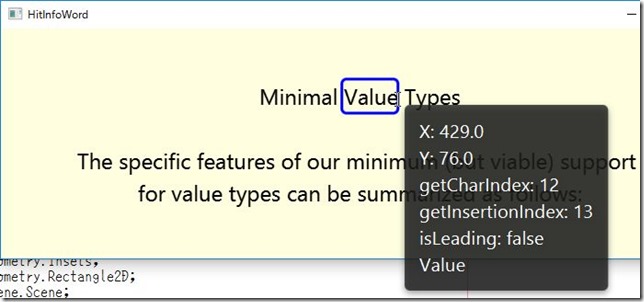
テキストを中央表示させたらどうなるの?
下記のような CSS ファイルを追加してみました。
|
1 2 3 |
.text-area *.text { -fx-text-alignment: center; } |
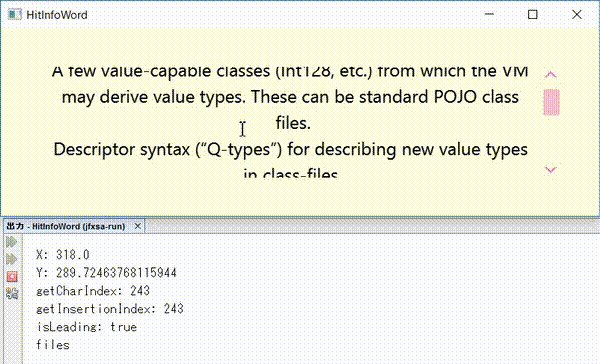
いやな予感的中です。
左の余白部分で Tooltip が表示されています。
テキストが中央表示にレイアウト変更されているのにそれが反映された結果となっていません。
この問題を解決するには JavaFX で javax.swing.text.JTextComponent public Rectangle modelToView(int pos) throws BadLocationException に相当する機能が必須となります。
文字上にマウスカーソルが有るか無いかの判定がどうしても必要となるからです。
これが可能となればこれまで誤魔化していた全ての問題が解決できます。
「どうしたもんじゃろのう」とNHK連続テレビ小説「とと姉ちゃん」のように考え込みましたが答えは簡単に見つかりました。
TextArea にはハイライト表示の機能があるから絶対 Rectangle modelToView(int pos) メソッドと同じような機能が備わっているはずだ。
TextArea のレンダリング関係と言えば、TextAreaSkin クラスですよね。
ありました!(^_^)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
@Override public Rectangle2D getCharacterBounds(int index) { TextArea textArea = getSkinnable(); int paragraphIndex = paragraphNodes.getChildren().size(); int paragraphOffset = textArea.getLength() + 1; Text paragraphNode = null; do { paragraphNode = (Text)paragraphNodes.getChildren().get(--paragraphIndex); paragraphOffset -= paragraphNode.getText().length() + 1; } while (index < paragraphOffset); int characterIndex = index - paragraphOffset; boolean terminator = false; if (characterIndex == paragraphNode.getText().length()) { characterIndex--; terminator = true; } characterBoundingPath.getElements().clear(); characterBoundingPath.getElements().addAll(paragraphNode.impl_getRangeShape(characterIndex, characterIndex + 1)); characterBoundingPath.setLayoutX(paragraphNode.getLayoutX()); characterBoundingPath.setLayoutY(paragraphNode.getLayoutY()); Bounds bounds = characterBoundingPath.getBoundsInLocal(); double x = bounds.getMinX() + paragraphNode.getLayoutX() - textArea.getScrollLeft(); double y = bounds.getMinY() + paragraphNode.getLayoutY() - textArea.getScrollTop(); // Sometimes the bounds is empty, in which case we must ignore the width/height double width = bounds.isEmpty() ? 0 : bounds.getWidth(); double height = bounds.isEmpty() ? 0 : bounds.getHeight(); if (terminator) { x += width; width = 0; } return new Rectangle2D(x, y, width, height); } |
このメソッドは指定されたインデックスにある文字の境界を返します。
これで全てクリアです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
// Rectangle2D private double x; private double y; private double width; private double height; ////////////////////////////////////////////////////////////////////////////////////////// // 文字および Rectangle2D データ取得 word = null; Optional.ofNullable(morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex())) .ifPresent(morpheme -> { word = morpheme.word; int startIndex = morpheme.start; Rectangle2D startRect = textAreaSkin.getCharacterBounds(startIndex); int endIndex = morpheme.end; if (endIndex > 0) { endIndex--; } Rectangle2D endRect = textAreaSkin.getCharacterBounds(endIndex); // OnMouse Word Rect Coordinate x = startRect.getMinX() + textArea.getPadding().getLeft(); y = startRect.getMinY() + textArea.getPadding().getTop(); width = endRect.getMaxX() - startRect.getMinX(); height = startRect.getHeight(); }); // TextArea コンテンツ内で文字上にキャレットがある場合に Tooltip、Rect を表示 if (morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex()) != null && e.getX() > x && e.getY() > y && e.getX() < x + width && e.getY() < y + height && e.getX() > textArea.getPadding().getLeft() + leftInset && e.getY() > textArea.getPadding().getTop() + topInset && e.getX() < textArea.getWidth() - textArea.getPadding().getRight() - leftInset && e.getY() < textArea.getHeight() - textArea.getPadding().getBottom() - topInset) { Tooltip.install(textArea, tooltip); } else { Tooltip.uninstall(textArea, tooltip); } |
文字の最後のインデックスはそのままだと一つ多くなってしまうので -1 オフセットしてます。
最終的には TextArea の背景を透明にしてその下に Canvas を置き選択された文字の Rectangle2D データを使って 文字を囲むように Rectangle を表示させています。
これで全ての問題は解決! めでたし! めでたし!
最終的なプログラムのコードは次のようになります。
jp.yucchi.Dictionary4MorphologicalAnalysis パッケージはそのまま変更はありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 |
package jp.yucchi.hitinfoword; import com.sun.javafx.scene.control.skin.TextAreaSkin; import com.sun.javafx.scene.text.HitInfo; import java.io.PrintWriter; import java.io.StringWriter; import java.lang.reflect.Field; import java.util.Optional; import java.util.logging.Level; import java.util.logging.Logger; import javafx.animation.KeyFrame; import javafx.animation.Timeline; import javafx.application.Application; import static javafx.application.Application.launch; import javafx.application.Platform; import javafx.geometry.Insets; import javafx.geometry.Rectangle2D; import javafx.scene.Scene; import javafx.scene.canvas.Canvas; import javafx.scene.canvas.GraphicsContext; import javafx.scene.control.Alert; import javafx.scene.control.ButtonType; import javafx.scene.control.TextArea; import javafx.scene.control.Tooltip; import javafx.scene.layout.StackPane; import javafx.scene.paint.Color; import javafx.scene.text.Text; import javafx.stage.Stage; import javafx.stage.StageStyle; import javafx.util.Duration; import jp.yucchi.Dictionary4MorphologicalAnalysis.MorphologicalAnalysis; /** * * @author Yucchi */ public class HitInfoWord extends Application { private final MorphologicalAnalysis morphologicalAnalysis = new MorphologicalAnalysis(); private String word; private final boolean debug = true; // Tooltip Timer private static final int TOOLTIP_ACTIVATION_TIME = 500; private static final int TOOLTIP_HIDE_TIME = 10_000; // TextArea Default Inset private double leftInset; private double topInset; private static final String TEXT_DATA = "Minimal Value Types\n" + "\n" + "The specific features of our minimum (but viable) support for value types can be summarized as follows:\n" + "A few value-capable classes (Int128, etc.) from which the VM may derive value types. " + "These can be standard POJO class files.\n" + "Descriptor syntax (“Q-types”) for describing new value types in class-files.\n" + "Enhanced constants in the constant pool, to interoperate with these descriptors.\n" + "Three bytecode instructions (vload, etc.) for moving value types between JVM locals and stack.\n" + "Limited reflection for value types (similar to int.class).\n" + "Boxing and unboxing, to represent values (like primitives) in terms of Java’s universal Object type.\n" + "Method handle factories to provide access to value operations (member access, etc.)\n" + "Standard Java source code, including generic classes and methods, " + "will be able to refer to values only in their boxed form. " + "However, both method handles and specially-generated bytecodes " + "will be able to work with values in their native, unboxed form.\n" + "This work relates to the JVM, not to the language. Therefore non-goals include:\n" + "Syntax for defining or using value types directly from Java code.\n" + "Specialized generics in Java code which can store or process unboxed values (or primitives).\n" + "Library value types or evolved versions of value-based classes like java.util.Optional.\n" + "Access to value types from arbitrary modules. (Typically, value-capable classes will not be exported.)\n" + "Given the slogan “codes like a class, works like an int,” " + "which captures the overall vision for value types, this minimal set will deliver something more like " + "“works like an int, if you can catch one”.\n" + "By limiting the scope of this work, we believe useful experimentation can be enabled in a production " + "JVM much earlier than if the entire value-type stack were delivered all at once.\n" + "The rest of this document goes into the proposed features in detail."; // Rectangle2D private double x; private double y; private double width; private double height; @Override public void start(Stage primaryStage) { int sceneWidth = 800; int sceneHeight = 250; StackPane root = new StackPane(); Canvas canvas = new Canvas(sceneWidth, sceneHeight); GraphicsContext gc = canvas.getGraphicsContext2D(); gc.setStroke(Color.BLUE); gc.setLineWidth(3); TextArea textArea = new TextArea(); textArea.setWrapText(true); textArea.setEditable(false); textArea.setStyle("-fx-text-fill: black;" + "-fx-font-weight: normal;" + "-fx-font-size: 24;"); textArea.setPadding(new Insets(50, 50, 50, 50)); //(top/right/bottom/left) textArea.setText(TEXT_DATA); final Tooltip tooltip = new Tooltip(); myTooltipTimer(tooltip); try { Optional<String> text = Optional.ofNullable(textArea.getText()); morphologicalAnalysis.setText(text.orElseThrow((() -> new Exception()))); } catch (Exception ex) { exceptionOccured(ex); } textArea.layoutBoundsProperty().addListener(e -> { textArea.setScrollTop(0); gc.clearRect(0, 0, canvas.getWidth(), canvas.getHeight()); gc.setFill(Color.WHITE); gc.fillRect(0, 0, canvas.getWidth(), canvas.getHeight()); }); textArea.setOnMouseExited(e -> { gc.clearRect(0, 0, canvas.getWidth(), canvas.getHeight()); gc.setFill(Color.WHITE); gc.fillRect(0, 0, canvas.getWidth(), canvas.getHeight()); }); textArea.scrollTopProperty().addListener(e -> { gc.clearRect(0, 0, canvas.getWidth(), canvas.getHeight()); gc.setFill(Color.LIGHTYELLOW); gc.fillRect(0, 0, canvas.getWidth(), canvas.getHeight()); Tooltip.uninstall(textArea, tooltip); }); textArea.setOnMouseMoved(e -> { TextAreaSkin textAreaSkin = (TextAreaSkin) textArea.getSkin(); HitInfo hitInfo = textAreaSkin.getIndex(e.getX() - textArea.getPadding().getLeft(), e.getY() + textArea.scrollTopProperty().getValue() - textArea.getPadding().getTop()); gc.clearRect(0, 0, canvas.getWidth(), canvas.getHeight()); gc.setFill(Color.LIGHTYELLOW); gc.fillRect(0, 0, canvas.getWidth(), canvas.getHeight()); // 文字および Rectangle2D データ取得 word = null; Optional.ofNullable(morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex())) .ifPresent(morpheme -> { word = morpheme.word; int startIndex = morpheme.start; Rectangle2D startRect = textAreaSkin.getCharacterBounds(startIndex); int endIndex = morpheme.end; if (endIndex > 0) { endIndex--; } Rectangle2D endRect = textAreaSkin.getCharacterBounds(endIndex); // OnMouse Word Rect Coordinate x = startRect.getMinX() + textArea.getPadding().getLeft(); y = startRect.getMinY() + textArea.getPadding().getTop(); width = endRect.getMaxX() - startRect.getMinX(); height = startRect.getHeight(); }); // TextArea コンテンツ内で文字上にキャレットがある場合に Tooltip、Rect を表示 if (morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex()) != null && e.getX() > x && e.getY() > y && e.getX() < x + width && e.getY() < y + height && e.getX() > textArea.getPadding().getLeft() + leftInset && e.getY() > textArea.getPadding().getTop() + topInset && e.getX() < textArea.getWidth() - textArea.getPadding().getRight() - leftInset && e.getY() < textArea.getHeight() - textArea.getPadding().getBottom() - topInset) { gc.setFill(Color.LIGHTYELLOW); gc.fillRect(0, 0, canvas.getWidth(), canvas.getHeight()); gc.strokeRoundRect(x, y, width, height, 10, 10); Tooltip.install(textArea, tooltip); } else { Tooltip.uninstall(textArea, tooltip); } tooltip.setText("X: " + e.getX() + "\n" + "Y: " + (e.getY() + textArea.scrollTopProperty().getValue()) + "\n" + "getCharIndex: " + hitInfo.getCharIndex() + "\n" + "getInsertionIndex: " + hitInfo.getInsertionIndex() + "\n" + "isLeading: " + hitInfo.isLeading() + "\n" + word); if (debug) { System.out.println("X: " + e.getX() + "\n" + "Y: " + (e.getY() + textArea.scrollTopProperty().getValue()) + "\n" + "getCharIndex: " + hitInfo.getCharIndex() + "\n" + "getInsertionIndex: " + hitInfo.getInsertionIndex() + "\n" + "isLeading: " + hitInfo.isLeading() + "\n" + word + "\n"); } }); root.getChildren().addAll(canvas, textArea); Scene scene = new Scene(root, sceneWidth, sceneHeight); scene.getStylesheets().add(getClass().getResource("myCSS.css").toExternalForm()); canvas.widthProperty().bind(textArea.widthProperty()); canvas.heightProperty().bind(textArea.heightProperty()); primaryStage.setTitle(this.getClass().getSimpleName()); primaryStage.setScene(scene); primaryStage.show(); gc.setFill(Color.WHITE); gc.fillRect(0, 0, canvas.getWidth(), canvas.getHeight()); Text textNode = (Text) textArea.lookup(".text"); // TextArea Default Inset 取得 leftInset = textNode.getLayoutX(); topInset = textNode.getLayoutY(); } /** * @param args the command line arguments */ public static void main(String[] args) { launch(args); } // TooltipTimer 変更 private void myTooltipTimer(Tooltip tooltip) { try { Field fieldBehavior = tooltip.getClass().getDeclaredField("BEHAVIOR"); fieldBehavior.setAccessible(true); Object objBehavior = fieldBehavior.get(tooltip); Field activationTimer = objBehavior.getClass().getDeclaredField("activationTimer"); activationTimer.setAccessible(true); Timeline activationTimeline = (Timeline) activationTimer.get(objBehavior); activationTimeline.getKeyFrames().clear(); activationTimeline.getKeyFrames().add(new KeyFrame(new Duration(TOOLTIP_ACTIVATION_TIME))); Field hideTimer = objBehavior.getClass().getDeclaredField("hideTimer"); hideTimer.setAccessible(true); Timeline hideTimeline = (Timeline) hideTimer.get(objBehavior); hideTimeline.getKeyFrames().clear(); hideTimeline.getKeyFrames().add(new KeyFrame(new Duration(TOOLTIP_HIDE_TIME))); } catch (NoSuchFieldException | SecurityException | IllegalArgumentException | IllegalAccessException ex) { Logger.getLogger(HitInfoWord.class.getName()).log(Level.SEVERE, null, ex); exceptionOccured(ex); } } private void exceptionOccured(Exception ex) { Alert alert = new Alert(Alert.AlertType.ERROR); StringWriter sw = new StringWriter(); PrintWriter pw = new PrintWriter(sw); ex.printStackTrace(pw); pw.flush(); String stackTrace = sw.toString(); TextArea textArea = new TextArea(stackTrace); textArea.setEditable(false); alert.getDialogPane().setExpandableContent(textArea); alert.initStyle(StageStyle.TRANSPARENT); // alert.setTitle("ERROR"); alert.setHeaderText("Error!\n" + ex.getClass().getSimpleName()); alert.setContentText("Exit the application."); alert.showAndWait() .filter(response -> response == ButtonType.OK) .ifPresent(response -> { Platform.exit(); System.exit(0); }); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
/* Author : Yucchi */ .text-area .content{ -fx-background-color: transparent; } .text-area { -fx-background-color: transparent; } .text-area .scroll-pane { -fx-background-color: transparent; } .text-area .scroll-pane .viewport{ -fx-background-color: transparent; }/* */.text-area .scroll-pane .content{ -fx-background-color: transparent; } .text-area *.text { -fx-text-alignment: center; } .scroll-bar:vertical { -fx-background-color: TRANSPARENT; } .scroll-bar:vertical *.thumb { -fx-background-color: pink; } .scroll-bar:vertical *.track { -fx-background-color: TRANSPARENT; } .scroll-bar *.increment-button { -fx-background-color: TRANSPARENT; } .scroll-bar *.decrement-button { -fx-background-color: TRANSPARENT; } .scroll-bar:vertical *.increment-arrow { -fx-background-color: hotpink; } .scroll-bar:vertical *.decrement-arrow { -fx-background-color: hotpink; } .scroll-bar:vertical .thumb:hover, .scroll-bar:vertical .thumb:pressed{ -fx-background-color: linear-gradient(from 0% 0% to 100% 0%,hotpink 0%, white 50%, hotpink 100%); } .scroll-bar:vertical *.increment-arrow:hover { -fx-background-color: aqua; } .scroll-bar:vertical *.decrement-arrow:hover { -fx-background-color: aqua; } .scroll-bar:vertical *.increment-arrow:pressed { -fx-background-color: red; } .scroll-bar:vertical *.decrement-arrow:pressed { -fx-background-color: red; } |
HitInfo について少しだけ・・・のはずがだらだら長くなってしまいました。
今回はこのような行き当たりばったりのプログラミングで泣きました。
試してないのであれなんですが、
TextArea クラスの public ObservableList<CharSequence> getParagraphs() メソッドを使って文字リストを取得して
TextAreaSkin クラスの public Rectangle2D getCharacterBounds(int index) メソッドに渡して各文字の領域データを取得してから
TextArea 内のカーソルの位置が文字領域内にあるときだけ HitInfo オブジェクトを生成するようにしたほうが良いのかもしれません。
誰か興味と時間のある人はお試しを!
TextArea クラスを使って HitInfo クラスを試してみましたが TextField クラスでも HitInfo クラスは使えます。
TextFieldSkin クラスにも public HitInfo getIndex(double x, double y) メソッドが用意されています。
今回試してみた TextArea クラス同様におもしろそうなことができるかもしれません。
しかし、それよりも気になるのが JavaFX 9 で javafx.graphics モジュールの javafx.scene.text パッケージにある Text クラスに
HitInfo を返す public final HitInfo hitTest(Point2D point) メソッドが用意されたことです。
あと同パッケージにある TextFlow クラスにも HitInfo を返す public final HitInfo hitTest(Point2D point) メソッドがあります。
TextFlow クラスのほうは TextArea クラスと同じようなものだと想像できます。
しかし、Text クラスのほうはちょっと気になります。
さらに JavaFX 9 ではキャレットを指定された位置に移動させるためのメソッドが TextAreaSkin クラスと TextFieldSkin クラスに用意されました。
public void positionCaret(HitInfo hit, boolean select)
これはちょっと試したくなりますよね!
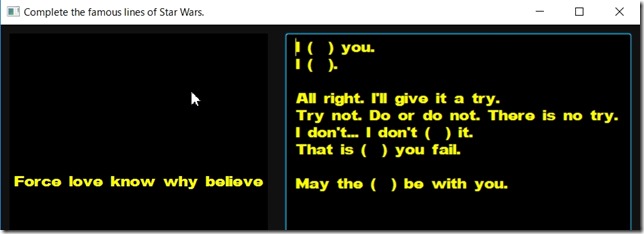
そこで Text ノードの単語を選択して TextArea の虫食い文にドラッグアンドドロップするプログラムを作ってみました。
Text ノードから単語を選択するのは先ほどのプログラムと仕組みはほぼ同じです。
JavaFX 9 で追加された新しい機能を使うにはどうすればいいのでしょうか。
まず、JDK9 Early Access Releases をダウンロードしてインストールします。
https://jdk9.java.net/download/
あとはお気に入りのエディタか IDE でプログラムを組んでいきます。
JDK9 では Project Jigsaw の影響で com.sun から始まるパッケージの名前が変更になっている場合があります。
今回は次の二つのパッケージが変更されていました。
com.sun.javafx.scene.control.skin.TextAreaSkin; // JavaFX8
com.sun.javafx.scene.text.HitInfo; // JavaFX 8
javafx.scene.control.skin.TextAreaSkin; // JavaFX 9
javafx.scene.text.HitInfo; // JavaFX 9
さて、単語を選択される側の Text ノードから hitInfo オブジェクトを生成するために public final HitInfo hitTest(Point2D point) メソッドを使います。
引数の Point2D point はコンテナの TextFlow におけるText ノードの座標です。(Text ノード上にあるマウスポインタの位置)
感のいい人なら気づいてるかもしれませんが、これ何気にうれしいですね!
|
1 2 |
textFlow.setOnMousePressed(e -> { HitInfo hitInfo = text.hitTest(new Point2D(e.getX() - text.getTranslateX(), e.getY() - text.getTranslateY())); |
そう、コンテナの TextFlow じゃなくて Text ノードで hitTest(Point2D point) メソッドを実行して HitInfo オブジェクトを生成しています。
Text ノード上でないと HitInfo オブジェクトは生成されないんですね。
もう余白のことは考えなくていいようです。
しかし、Text ノードを移動させた場合マッピングが狂ってしまうのでその補正は必要です。
上記のコードは X, Y 座標の移動を考慮して getTranslateX(), text.getTranslateY() メソッドを利用しています。(このプログラムでは getTranslateX() は必要ないです。)
次に JavaFX 9 の新機能を使えるところは選択された Text ノードの単語をドラッグアンドドロップする時ですね。
Text ノードの単語をドラッグで TextArea 内の文字列の任意の場所を選択してキャレットを移動させるための処理です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
textArea.setOnDragOver(e -> { if (e.getGestureSource() != textArea && e.getDragboard().hasString()) { e.acceptTransferModes(TransferMode.COPY_OR_MOVE); TextAreaSkin textAreaSkin = (TextAreaSkin) textArea.getSkin(); HitInfo hitInfo = textAreaSkin.getIndex(e.getX(), e.getY() + textArea.scrollTopProperty().getValue()); // int insertionPoint = hitInfo.getInsertionIndex(); // JavaFX 8 // textArea.positionCaret(insertionPoint); // JavaFX 8 textAreaSkin.positionCaret(hitInfo, false); // JavaFX 9 } e.consume(); }); |
これは JavaFX 8 の場合はコメントアウトしてあるコードでいけます。
JavaFX 9 ならもっとスマートに処理コードが書けてしまいます。
TextAreaSkin クラスの public void positionCaret(HitInfo hit, boolean select) メソッドが優秀です。
このメソッドの第一引数は HitInfo オブジェクトです。第二引数が何か気になりますね。
API ドキュメントによると whether to extend selection to the new position. とあります。
オレオレ翻訳をすると「選択を新しい位置に拡張するべきかどうか。」ですかね?
こういうときは試して動作確認してみましょう。
第二引数の値を true に設定してプログラムの動作確認を行います。
ちょっと見づらいですけど TextArea 内のキャレットが一番左端の上部の隅にあります。
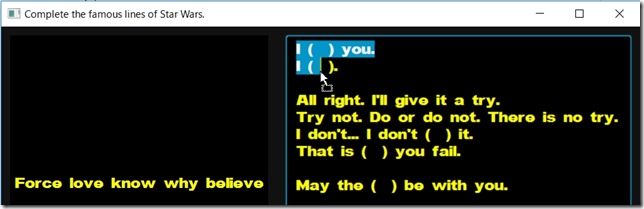
Text ノードから単語を選んでドラッグしています。キャレットがマウスポインタのある位置まで移動しています。
はじめにキャレットがあった場所から新たに移動した場所までが選択されている状態となりました。
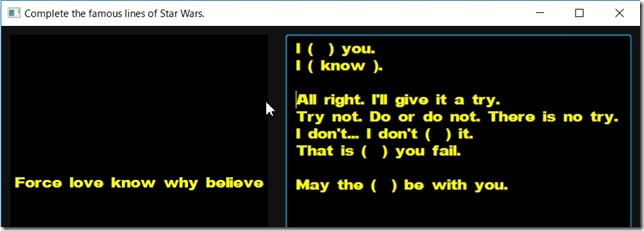
今度はキャレットの位置を All という単語の左隣まで移動させておきました。
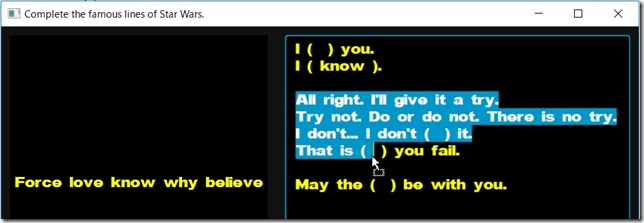
今度はそこからドラッグ操作により新たなキャレットの位置まで選択表示されています。
第二引数が true の時の動作はキャレットの移動先まで選択するようです。
今回のプログラムでこのような機能は必要としないので false と設定しました。
痒いところに手が届くような地味なアップデートですね。
あまり、派手な API ではないですけどこういうことができるようですね。
最後にこのプログラムのコードを載せておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 |
package jp.yucchi.hitinfoinjavafx9; //import com.sun.javafx.scene.control.skin.TextAreaSkin; // JavaFX8 //import com.sun.javafx.scene.text.HitInfo; // JavaFX 8 import java.io.PrintWriter; import java.io.StringWriter; import java.util.Optional; import java.util.stream.Collectors; import javafx.application.Application; import javafx.application.Platform; import javafx.collections.ObservableList; import javafx.geometry.Insets; import javafx.geometry.Point2D; import javafx.scene.Node; import javafx.scene.Scene; import javafx.scene.control.Alert; import javafx.scene.control.ButtonType; import javafx.scene.control.TextArea; import javafx.scene.control.skin.TextAreaSkin; // JavaFX 9 import javafx.scene.input.ClipboardContent; import javafx.scene.input.Dragboard; import javafx.scene.input.TransferMode; import javafx.scene.layout.HBox; import javafx.scene.layout.Priority; import javafx.scene.paint.Color; import javafx.scene.text.Font; import javafx.scene.text.FontSmoothingType; import javafx.scene.text.HitInfo; // JavaFX 9 import javafx.scene.text.Text; import javafx.scene.text.TextAlignment; import javafx.scene.text.TextFlow; import javafx.stage.Stage; import javafx.stage.StageStyle; import jp.yucchi.Dictionary4MorphologicalAnalysis.MorphologicalAnalysis; /** * * @author Yucchi */ public class HitInfoInJavaFX9 extends Application { private final MorphologicalAnalysis morphologicalAnalysis = new MorphologicalAnalysis(); private String word; @Override public void start(Stage primaryStage) { double sceneWidth = 750; double sceneHeight = 370; HBox root = new HBox(); root.setStyle("-fx-background-color: #111111;"); Text text = new Text("Force love know why believe"); text.setFill(Color.YELLOW); text.setFont(Font.loadFont(this.getClass().getResourceAsStream("resources/fonts/STARWARS.TTF"), 18)); text.setFontSmoothingType(FontSmoothingType.LCD); TextFlow textFlow = new TextFlow(text); textFlow.setStyle("-fx-background-color: black;"); textFlow.setTextAlignment(TextAlignment.CENTER); textFlow.setMinWidth(text.boundsInParentProperty().getValue().getWidth() / 2); ObservableList<Node> nodes = textFlow.getChildren(); String words = nodes.stream().map(e -> ((Text) e).getText()).collect(Collectors.joining()); try { Optional<String> wordsText = Optional.ofNullable(words); morphologicalAnalysis.setText(wordsText.orElseThrow((() -> new Exception()))); } catch (Exception ex) { exceptionOccured(ex); } TextArea textArea = new TextArea(); textArea.setWrapText(true); String textData = "I ( ) you.\n" + "I ( ).\n" + "\n" + "All right. I'll give it a try.\n" + "Try not. Do or do not. There is no try.\n" + "I don't... I don't ( ) it.\n" + "That is ( ) you fail.\n" + "\n" + "May the ( ) be with you.\n"; textArea.setText(textData); textArea.setStyle("-fx-text-fill: yellow;"); textArea.setFont(Font.loadFont(this.getClass().getResourceAsStream("resources/fonts/STARWARS.TTF"), 18)); double adjustmentWidth = 30; textArea.setMaxWidth(sceneWidth / 2 + adjustmentWidth); HBox.setMargin(textFlow, new Insets(10, 10, 10, 10)); HBox.setMargin(textArea, new Insets(10, 10, 10, 10)); HBox.setHgrow(textFlow, Priority.ALWAYS); root.getChildren().addAll(textFlow, textArea); Scene scene = new Scene(root, sceneWidth, sceneHeight); primaryStage.setMinWidth(sceneWidth / 2); primaryStage.setMinHeight(sceneHeight / 2); primaryStage.setTitle("Complete the famous lines of Star Wars."); primaryStage.setScene(scene); primaryStage.show(); textArea.lookup(".content").setStyle("-fx-background-color: black;"); text.translateYProperty().bind(textFlow.heightProperty(). subtract(text.layoutBoundsProperty().get().getHeight()).divide(2)); textFlow.setOnMousePressed(e -> { HitInfo hitInfo = text.hitTest(new Point2D(e.getX() - text.getTranslateX(), e.getY() - text.getTranslateY())); word = null; Optional.ofNullable(morphologicalAnalysis.getMorpheme(hitInfo.getCharIndex())) .ifPresent(morpheme -> { word = morpheme.word; }); }); text.setOnDragDetected(e -> { Dragboard dragboard = text.startDragAndDrop(TransferMode.ANY); ClipboardContent clipboardContent = new ClipboardContent(); clipboardContent.putString(word); dragboard.setContent(clipboardContent); e.consume(); }); textArea.setOnDragOver(e -> { if (e.getGestureSource() != textArea && e.getDragboard().hasString()) { e.acceptTransferModes(TransferMode.COPY_OR_MOVE); TextAreaSkin textAreaSkin = (TextAreaSkin) textArea.getSkin(); HitInfo hitInfo = textAreaSkin.getIndex(e.getX(), e.getY() + textArea.scrollTopProperty().getValue()); // int insertionPoint = hitInfo.getInsertionIndex(); // JavaFX 8 // textArea.positionCaret(insertionPoint); // JavaFX 8 textAreaSkin.positionCaret(hitInfo, false); // JavaFX 9 } e.consume(); }); textArea.setOnDragDropped(e -> { Dragboard dragboard = e.getDragboard(); boolean success = false; if (dragboard.hasString()) { textArea.insertText(textArea.getCaretPosition(), dragboard.getString()); success = true; } e.setDropCompleted(success); e.consume(); }); } /** * @param args the command line arguments */ public static void main(String[] args) { launch(args); } private void exceptionOccured(Exception ex) { Alert alert = new Alert(Alert.AlertType.ERROR); StringWriter sw = new StringWriter(); PrintWriter pw = new PrintWriter(sw); ex.printStackTrace(pw); pw.flush(); String stackTrace = sw.toString(); TextArea textArea = new TextArea(stackTrace); textArea.setEditable(false); alert.getDialogPane().setExpandableContent(textArea); alert.initStyle(StageStyle.TRANSPARENT); // alert.setTitle("ERROR"); alert.setHeaderText("Error!\n" + ex.getClass().getSimpleName()); alert.setContentText("Exit the application."); alert.showAndWait() .filter(response -> response == ButtonType.OK) .ifPresent(response -> { Platform.exit(); System.exit(0); }); } } |
フォントは STARWARS.TTF フォントを使ってます。(何処で入手してか忘れました。)
長くダラダラとしたエントリーを最後まで読んでくださってありがとうございます。
間違いがありましたらコメントいただけるとありがたいです。
TAGS: JavaFX | 2016年12月10日2:12 AM | Comment : 0












![starwas_600[1] starwas_600[1]](http://yucchi.jp/blog/wp-content/uploads/2016/12/starwas_6001_thumb.gif)