Computer 未分類
SONY ストアで予約していた PS4 がお昼頃に届きました。


カメラ付きのを買ったので内容物は下の写真のようになります。

ハードディスク容量は 500GB もあるのですがゲームの容量も随分大きくなってきたようでネット上では
ハードディスクを 1TB のものに換装するユーザーがみられます。
換装作業自体は非常に簡単なので後から変えて再設定やリストアなんかめんどくさいので私は一度も電源を入れることなく換装しちゃいました。
ピカピカつるつるの蓋をスライドさせて外します。

右下の○×□△のマークが刻印されたお洒落なねじを外します。

そしてストレージホルダーを右にスライドさせて外します。

ストレージホルダーのサイドに各2本ずつねじがとまってますのでそれを外してハードディスクドライブを交換します。
ここで防振ゴムワッシャが使われているので無くさないように注意します。
ちなみに私は下の写真のハードディスクを使いました。

あとは元通り組み付けて下記アドレスの記事のとおりシステムソフトウェアのインストール作業を行えばいいだけです。
http://www.jp.playstation.com/ps4/update/#PCUDrecovery-tab
たまたまかもしれませんが私は 16GB の USB メモリーを使用したところ USB ストレージが見つからないと怒られました。
4GB の USB メモリーでやり直したら無事にシステムソフトウェアをインストールすることができました。
何処かに注意書きが書いてあったかもしれませんね。
後はアカウントなどのセットアップしてダウンロード版のゲームを購入して遊ぶだけだったのですが・・・
ここで大きな誤算です(>_<。)
ダウンロードがいっこうに進みません。
これでは今日中に遊ぶことはできない雰囲気です。
今度の休日にでもゆっくり遊んでみたいと思います。(時間があれば・・・)
TAGS: Computer |
2014年2月22日4:09 PM |
Java
今回は JDK8 で新たに Files クラスに追加された便利な機能について少しだけ触ってみる。
と言っても元ネタは海外のサイトのもので英語が読めない私は手探りで触っています。
早速 NetBeans を使ってプロジェクトを創ってみました。
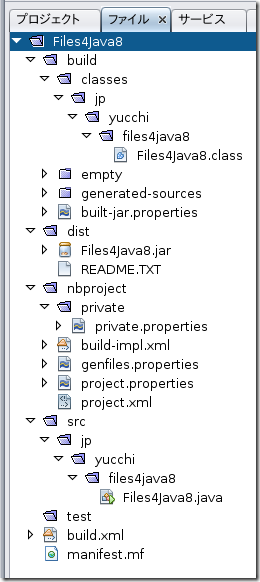
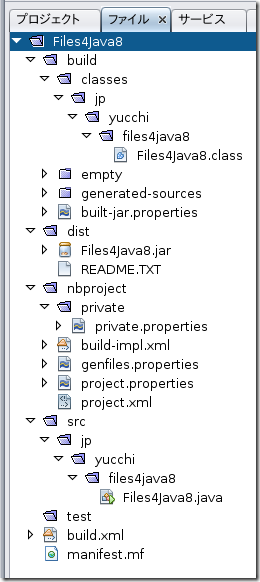
プロジェクトのファイル構造は下図のようになります。

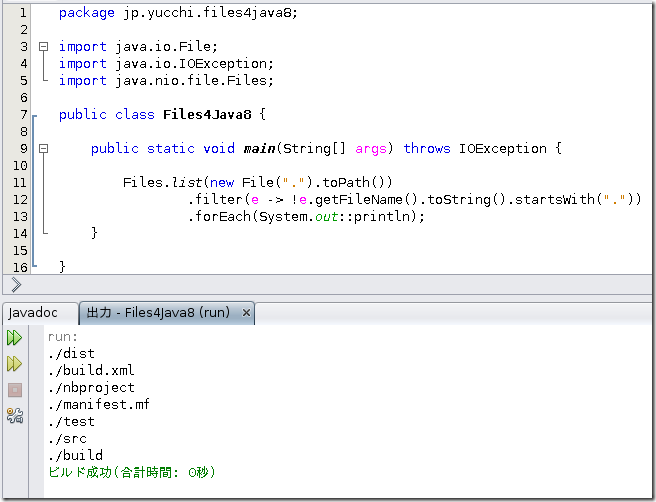
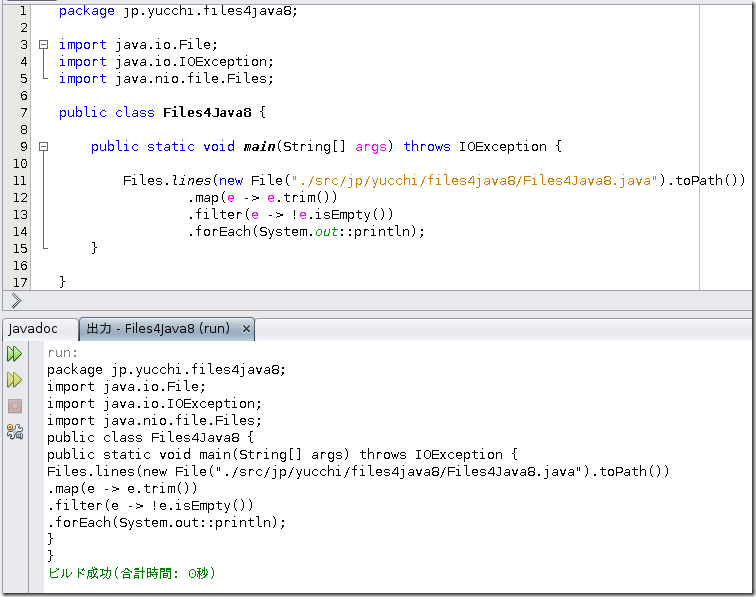
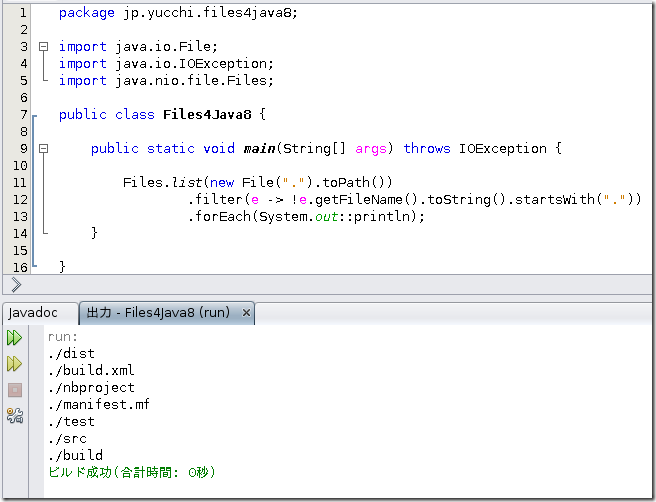
プログラムのコードは次のようになってます。

出力ウィンドウの実行結果から解るようにちゃんとフィルタリングされたディレクトリ及びファイルが表示されています。
public static Stream<Path> list(Path dir) throws IOException
この新しく追加されたメソッドが便利ですね。
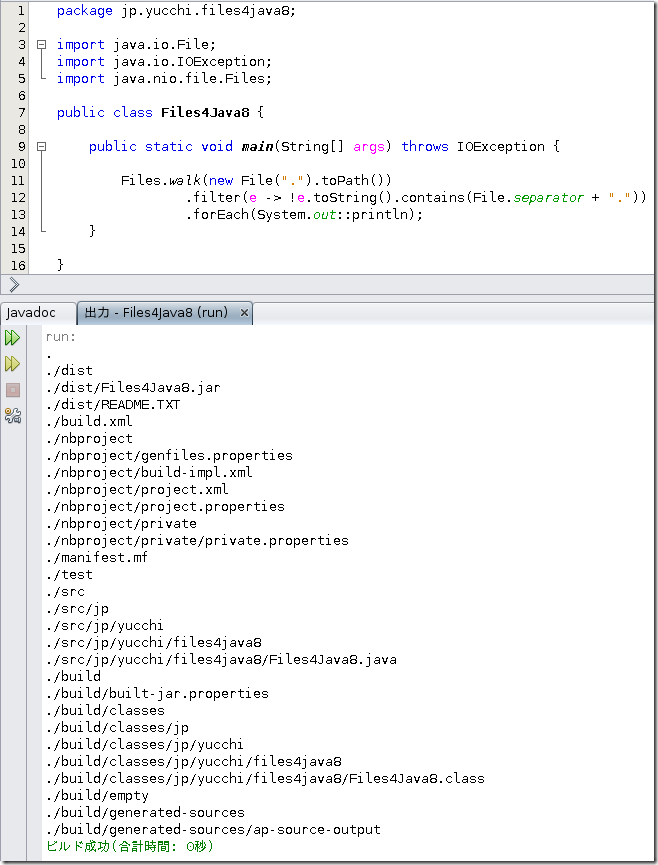
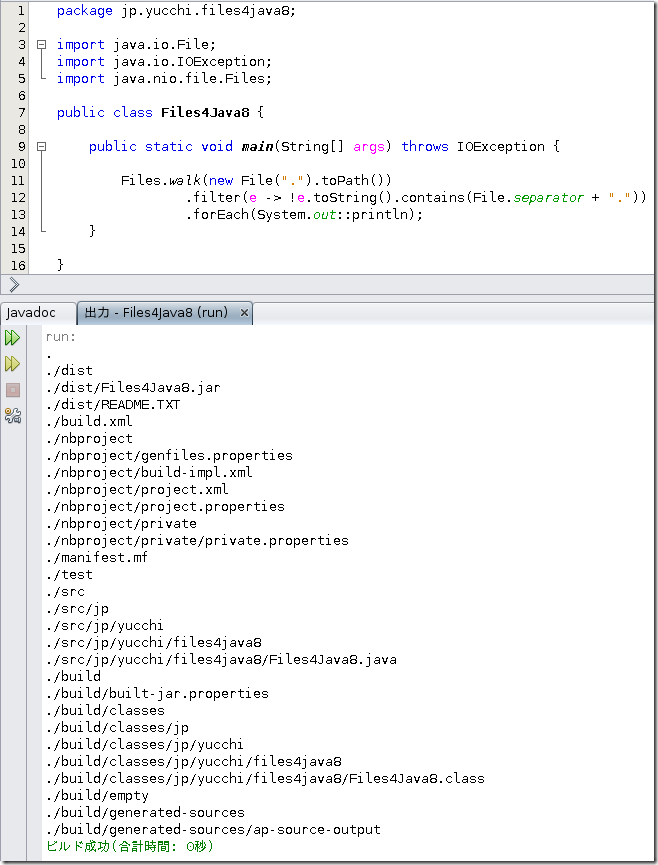
では、次に指定したパスからたどれるディレクトリとファイルを全て表示させてみましょう。

全て表示されてます。
public static Stream<Path> walk(Path start, FileVisitOption… options) throws IOException
が頑張ってくれました。(^_^)
public static Path walkFileTree(Path start, FileVisitor<? super Path> visitor) throws IOException
より扱いやすいような気がします。(気がするだけか、 StreamAPI 使った方がこれからは楽かも?)
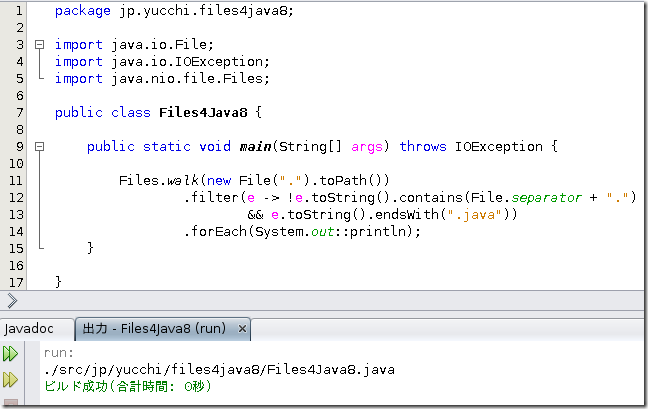
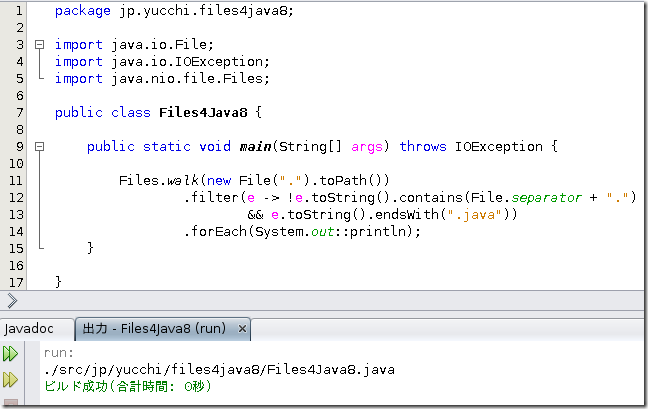
さて、それではさらに拡張子が java のファイルだけを表示させるようにしてみましょう。

単純に filter メソッドの引数の条件に最後の文字(拡張子)が .java のものだけを加えただけです。
便利ですね!
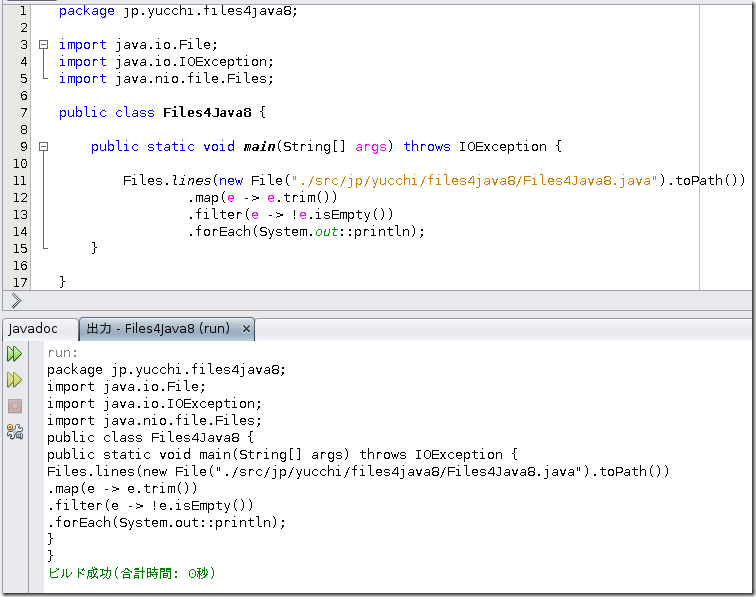
ついでにファイルの中身を表示させてみるプログラムも!

インデントなどの整形処理はなくなってますがちゃんと表示されてます。
public static Stream<String> lines(Path path) throws IOException
が全てのラインを読み込んでくれます。
実際にはファイルの読み込みにはこのようなことはせずに BufferedReader.lines() を使うだろうと思います。
いずれにしろ JDK8 で華々しくデビューする StreamAPI は強力だということですね。(^_^)
TAGS: Java |
2014年2月10日10:53 AM |
JavaFX
このところ JavaFX の学習をさぼっていたので(マイペースともいう)標準装備された Chart をいじってみることにした。
今回も ITPro の「JavaFX 2で始めるGUI開発 第10回 組み込みブラウザとチャート」を参考にさせてもらいました。
実はこちらの記事では Scene Builder を使っているサンプルはなかったので Scene Builder を使って創りはじめました。
スタイルの設定も簡単にできるんだろうなと甘い考えを持っていました。
結果をいうと恥ずかしながら撃沈です。(>_<。)
Scene Builder を使えばスタイルの設定が簡単にできるだろうと思っていたが使い方が解らなかった!
ネット上にサンプルがあるだろうと随分ググったけど見つけられなかった。
結局、Scene Builder 使って簡単にというのは幻となってしまった。
結局、ほとんど ITPro のサンプルまんまになってしまった。
選択した Chart が BarChart だということくらいしかないな・・・
せめて Chart 用のデータを創ってるクラスが Java 8 ならではの機能を利用しているから許してね!
そう言うことで Chart について知りたい方は ITPro の記事を読んでくださいね。
流れ的には X 軸、Y 軸を設定して、それを引数にとった Chart を作る。
BarChart<String, Number> ramdomNumberBarChart = new BarChart<>(xAxis, yAxis);
そして作った Chart にデータを読み込ませるって感じです。
肝心なところはデータを読み込ませるところですね。
このプログラムでは
XYChart.Series<String, Number> ramdomGaussian = new XYChart.Series<>();
IntStream.rangeClosed(0, 9).forEach(i -> {
ramdomGaussian.getData().add(new XYChart.Data<>(String.valueOf(i), ramdomGaussianGenerator.counter.getOrDefault(i, 0L)));
});
ramdomNumberBarChart.getData().add(ramdomGaussian);
としてます。
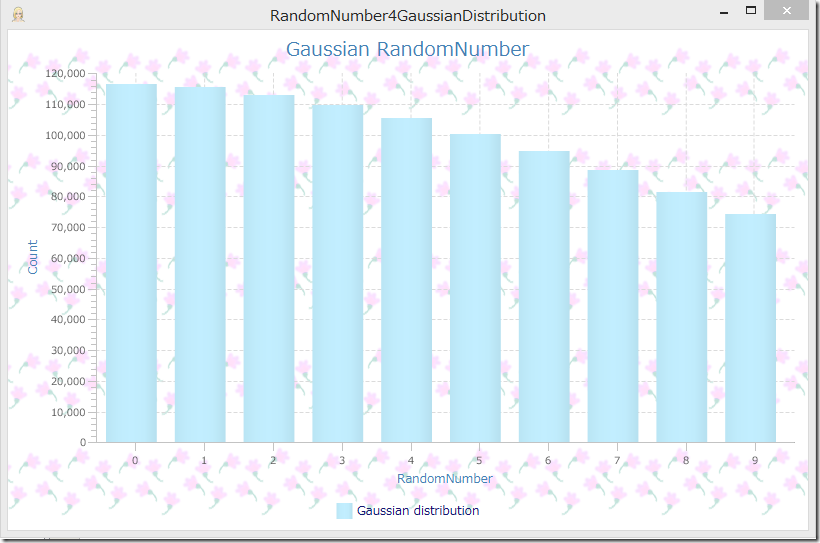
ガウス分布乱数の 0 から 9 のそれぞれの個数を BarChart にセットしました。
おっと、このプログラムの概要を説明するのを忘れてましたね。
大まかにザックリ説明するとガウス分布乱数を作り、それをもとに 0 から 9 の整数だけを 100 万個作る。
そして、それをそれぞれいくつあるかカウントして Map<Integer, Long> で保持する。
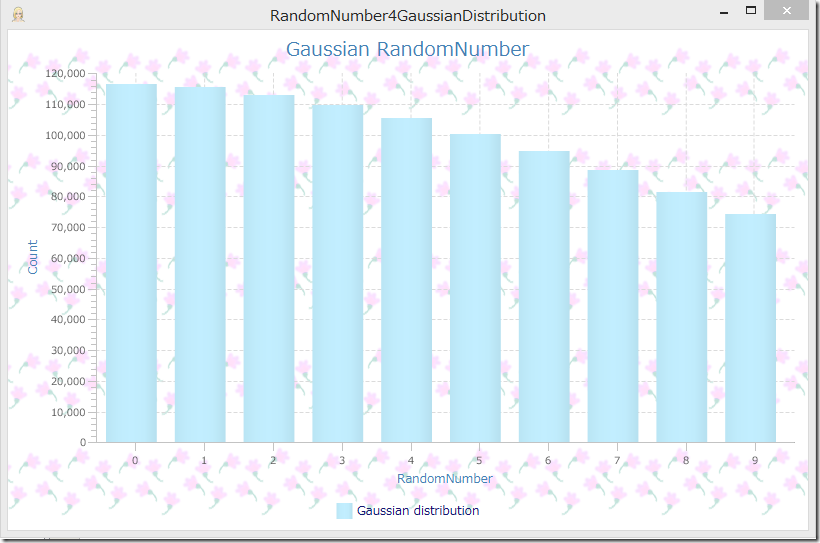
つくったガウス分布乱数 Map<Integer, Long> を 0 から 9 の BarChart として表示させる。
右肩下がりの BarChart が表示されればおそらく間違ってはないだろう。
それではツッコミどころはあるけどプログラムのソースを載せます。それはいろいろ試していたと言うことで笑ってください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
package jp.yucchi.randomnumber4gaussiandistribution; import java.security.SecureRandom; import java.util.Map; import java.util.Random; import java.util.stream.Collectors; import java.util.stream.Stream; /** * * @author Yucchi */ public class RamdomGaussianGenerator { Random random = new SecureRandom(); Map<Integer, Long> counter = Stream.generate(random::nextGaussian) .mapToDouble(e -> e) .filter(e -> (e >= 0.0 && e < 1.0)) .mapToInt(e -> (int) (e * 10)) .limit(1_000_000) .boxed() .collect(Collectors.groupingBy(e -> e, Collectors.counting())); } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
package jp.yucchi.randomnumber4gaussiandistribution; import java.util.stream.IntStream; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.BarChart; import javafx.scene.chart.CategoryAxis; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.scene.image.Image; import javafx.scene.layout.StackPane; import javafx.stage.Stage; /** * * @author Yucchi */ public class RandomNumber4GaussianDistribution extends Application { @Override public void start(Stage primaryStage) { RamdomGaussianGenerator ramdomGaussianGenerator = new RamdomGaussianGenerator(); StackPane root = new StackPane(); CategoryAxis xAxis = new CategoryAxis(); xAxis.setLabel("RandomNumber"); NumberAxis yAxis = new NumberAxis(); yAxis.setLabel("Count"); BarChart<String, Number> ramdomNumberBarChart = new BarChart<>(xAxis, yAxis); ramdomNumberBarChart.setTitle("Gaussian RandomNumber"); root.getChildren().add(ramdomNumberBarChart); XYChart.Series<String, Number> ramdomGaussian = new XYChart.Series<>(); ramdomGaussian.setName("Gaussian distribution"); IntStream.rangeClosed(0, 9).forEach(i -> { ramdomGaussian.getData().add(new XYChart.Data<>(String.valueOf(i), ramdomGaussianGenerator.counter.getOrDefault(i, 0L))); }); ramdomNumberBarChart.getData().add(ramdomGaussian); Scene scene = new Scene(root, 800, 500); scene.getStylesheets().add(this.getClass().getResource("chart.css").toExternalForm()); Image myIcon = new Image(this.getClass().getResource("cludia_icon.png").toString()); primaryStage.getIcons().add(myIcon); primaryStage.setTitle("RandomNumber4GaussianDistribution"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
.chart { -fx-background-image: url("icon.gif"); } .chart-legend { -fx-background-color: transparent; } .chart-legend-item-symbol{ -fx-background-radius: 0; } .chart-legend-item{ -fx-text-fill: #191970; } .chart-title { -fx-text-fill: #4682b4; -fx-font-size: 1.6em; } .axis-label { -fx-text-fill: #4682b4; } .chart-bar { -fx-bar-fill: #C2EEFF; } /*.data0.chart-bar { -fx-background-color: #ff7fbf; } .data1.chart-bar { -fx-background-color: #ff7fff; } .data2.chart-bar { -fx-background-color: #bf7fff; } .data3.chart-bar { -fx-background-color: #7f7fff; } .data4.chart-bar { -fx-background-color: #7fbfff; } .data5.chart-bar { -fx-background-color: #7fffff; } .data6.chart-bar { -fx-background-color: #7fffbf; } .data7.chart-bar { -fx-background-color: #bfff7f; } .data8.chart-bar { -fx-background-color: #bfff7f; } .data9.chart-bar { -fx-background-color: #ffff7f; }*/ |
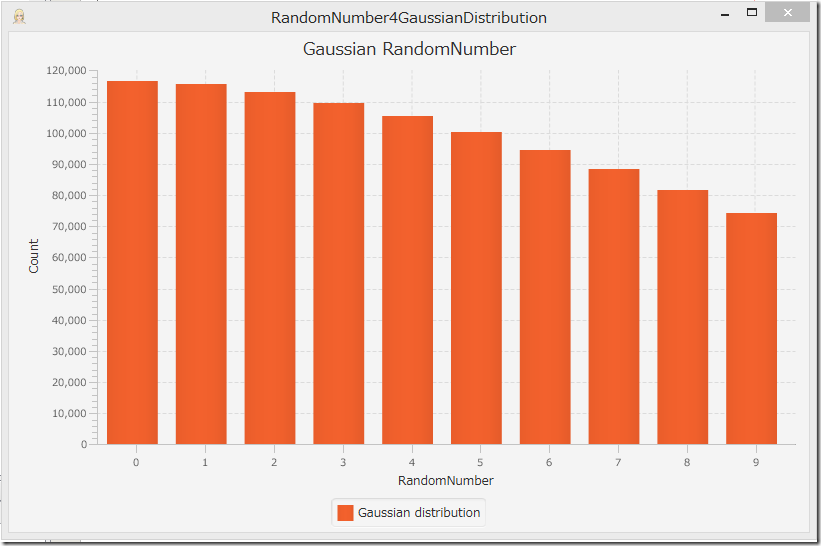
実行結果は次のようになります。

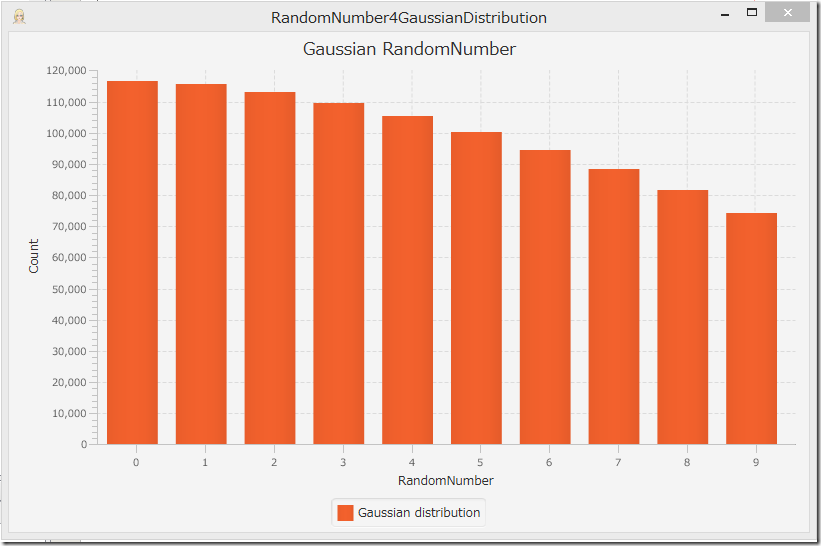
スタイルシートを使わない素の状態は次のようになります。

どちらにしろ右肩下がりの BarChart が表示されました。
めでたし!めでたし! (^_^)
後は、Scene Builder からスタイルの設定を簡単にする方法があればそれも試してみたい。
結局、CSS ファイルをコード側から読み込ませては意味ないし、Java 8 がリリースされたら JavaFX でプログラム組む人も増えるだろうからそのうち GOOD な情報を入手できるだろう。
いずれにしろ、JavaFX はスタイルシート使えるからプログラムの見栄えもガラッと変わってしまう。
デザインセンスのある人が使えば強力な武器となることは間違いない!
残念ながら私はデザインセンスは標準装備されてもないしオプション設定もないので泣きたくなります。
今回、Chart 関連の CSS の設定についてググってみても日本語ではあまり情報がなかった。
参考までに
JavaFX CSS Reference Guide
サンプルは無いし、英語なので泣きたくなります。(>_<。)
外国語での情報も少なかった。
これもそのうち情報が増えてくるのをゆっくりと待つとしよう。
マイペースでお気楽に楽しんでが私のモットーなので今日はここまでできた自分を褒めてあげよう!
TAGS: JavaFX |
2014年2月3日11:14 PM |